Как маркетолог маркетологу, про UX. Тот самый, из-за которого пользователи уходят с сайта и удаляют мобильные приложение в первый день использования — обвиняя во всем проблемные интерфейсы.
На связи Тихон Вечерский, маркетолог журнала Awake. Сегодня разберем, как грамотный юзер-экспириенс помогает увеличивать конверсию и что конкретно нужно делать для его улучшения. Все, чтобы после прочтения вы могли самостоятельно провести UX-аудит.
Что такое UX и почему это не только про дизайн
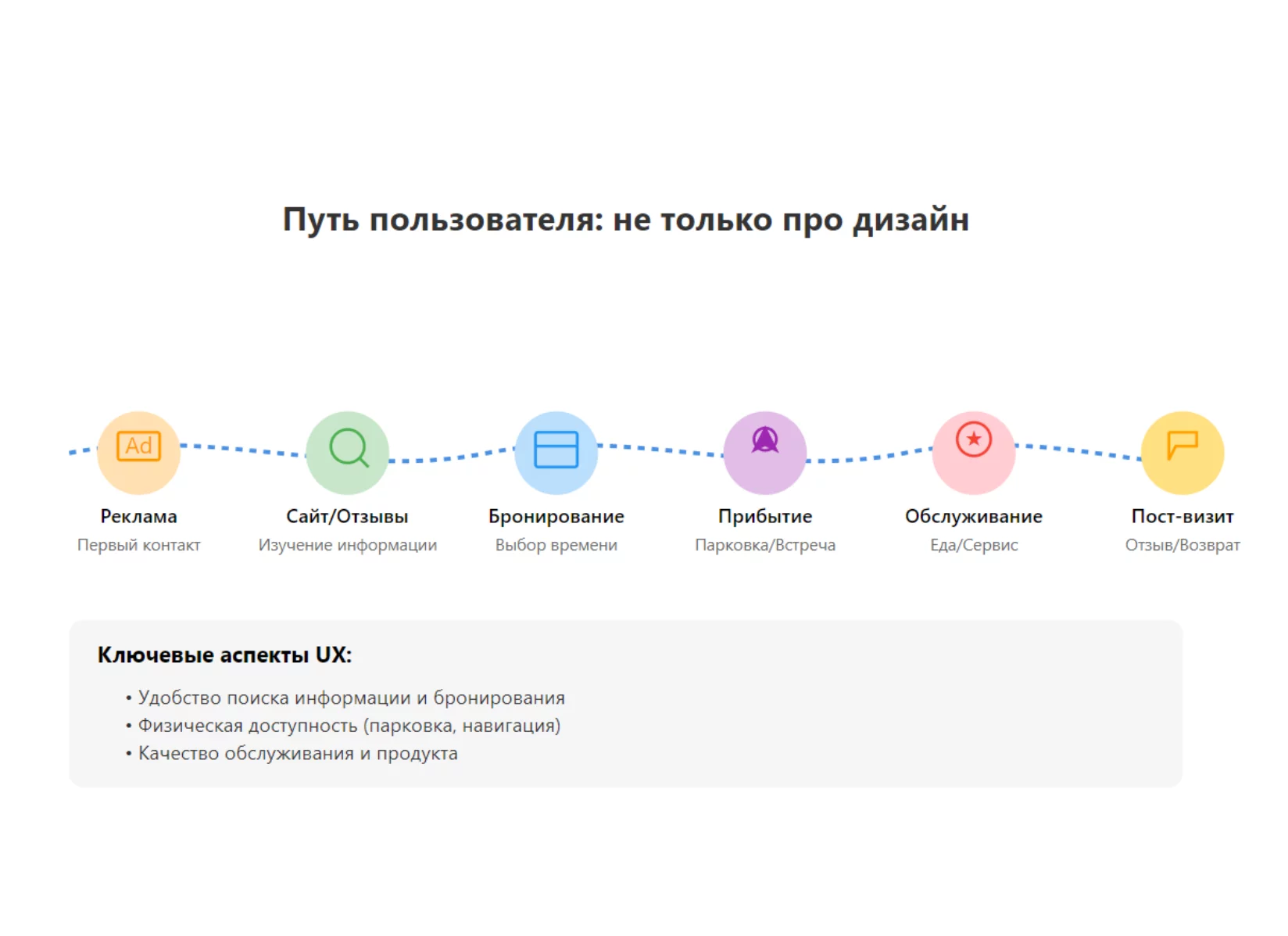
User experience (пользовательский опыт) — это все взаимодействия человека с вашим продуктом. От первого касания с рекламой до достижения конечной цели и повторных возвращений. И тут начинается самое интересное.
Большинство компаний считают, что достаточно сделать красивый дизайн, добавить модные кнопки и анимации — и пользовательский опыт готов. Но это все равно что оценивать ресторан только по интерьеру. А ведь на впечатление от заведения влияет куда больше факторов: удобство бронирования столика, приветливость персонала, скорость обслуживания, качество еды и даже то, насколько просто припарковаться у входа.
То же самое происходит с цифровыми продуктами. UX формируется задолго до того, как человек нажмет первую кнопку на вашем сайте. Это и контекстная реклама, которая привела его к вам, и скорость загрузки страниц, и удобство поиска нужной информации, и простота оформления заказа, и качество службы поддержки.
В реальности хороший пользовательский опыт напрямую влияет на бизнес-показатели. Так, согласно данным сервиса для исследований Maze, компании, которые вкладываются в изучение пользовательского опыта:
- на 28 % быстрее выводят продукт на рынок
- на 47 % больше денег зарабатывают
- на 44 % улучшают восприятие бренда
По-моему, звучит достаточно убедительно, чтобы мы пошли дальше и углубились в детали. Кстати, если вы интересуетесь конкретными способами измерения эффективности, рекомендую наш материал «Как оценить эффективность SMM?».
Чтобы не запутаться, давайте сразу определимся…
UX-дизайнер vs UI-дизайнер: в чем реально разница
Одна из главных проблем в современном дизайне — размытие границ между UX и UI специалистами. Да, эти роли связаны, но они решают принципиально разные задачи. И чтобы получить действительно качественный продукт, важно понимать эту разницу.
UI-дизайнер отвечает за визуальную часть продукта. Его задача — создать привлекательный интерфейс, который будет соответствовать бренду и современным трендам. Он работает с цветами, типографикой, иконками, анимациями — всем тем, что мы видим глазами.
UX-дизайнер копает глубже. Он изучает поведение пользователей, проводит исследования, создает прототипы и тестирует различные сценарии использования продукта. По сути, UX-дизайнер — это адвокат пользователя внутри команды разработки. Он постоянно задает вопросы: «Почему пользователи бросают корзину на этом шаге?», «Как упростить процесс регистрации?», «Какие боли испытывает наша целевая аудитория?».
Теперь, когда разница ясна, двигаемся дальше — на повестке вопрос, а с чем конкретно работает наш юиксер.
Элементы пользовательского опыта: из чего состоит качественный UX
Профессиональное проектирование пользовательского опыта всегда начинается с понимания базовых элементов. И дизайн пользовательского опыта — это не просто набор красивых кнопок, а целая система взаимосвязанных компонентов.
Современное моделирование пользовательского опыта включает пять ключевых уровней:
- Стратегический. На этом этапе юиксер определяет основные цели продукта и потребности пользователей. Именно здесь начинается исследование пользовательского опыта – глубокое погружение в проблемы целевой аудитории.
- Функциональный. Тут формируются основные сценарии использования, определяется, какой контент и пользовательский опыт нужен для решения задач клиентов. На этом этапе важно проработать не только общую структуру, но и персонализацию пользовательского опыта под разные сегменты аудитории.
- Структурный. Здесь происходит детальное проектирование пользовательского опыта – как пользователи будут перемещаться по сайту или приложению, какие действия совершать, в какой последовательности получать информацию.
- Компоновочный. На этом этапе UX-дизайн превращается в конкретные макеты и прототипы. Начинается тестирование пользовательского опыта на реальных людях, анализ их поведения и корректировка решений.
- Визуальный. Финальный этап, где все элементы собираются воедино. Здесь особенно важно помнить, что пользовательский опыт сайта и пользовательский опыт приложения могут серьезно отличаться – то, что работает в вебе, не всегда эффективно на мобильных устройствах.
Читайте также: Дизайн-система: что это, зачем и как создавать, примеры
Анализ пользовательского опыта: как понять, что пора что-то менять
Грамотный анализ юзер-экспириенса начинается не с красивых отчетов, а с реальных данных о поведении пользователей. Причем способов сбора этих данных гораздо больше, чем кажется на первый взгляд.
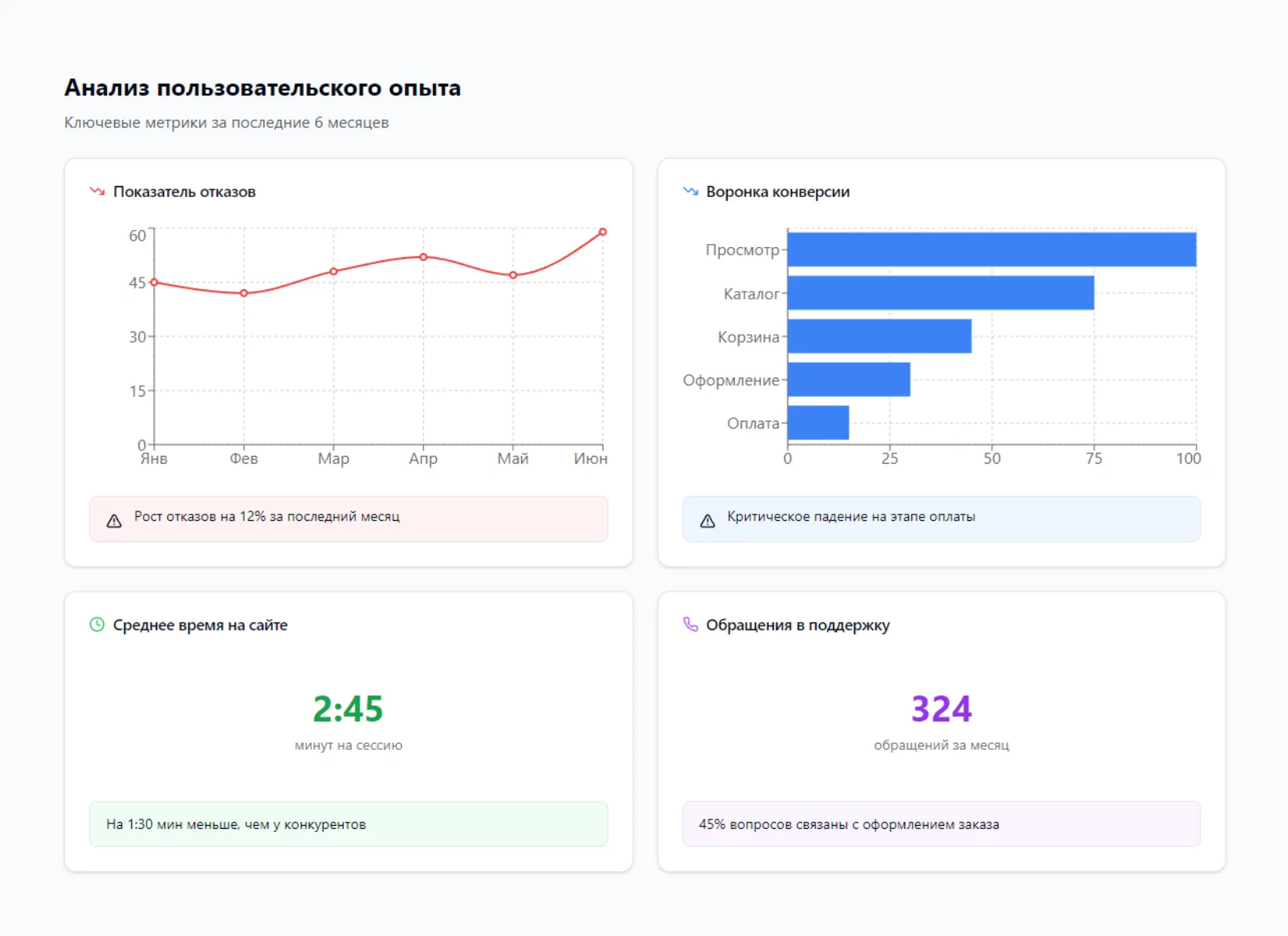
В первую очередь стоит обратить внимание на метрики:
- Высокий показатель отказов на определенных страницах
- Резкое падение конверсии на каком-то этапе воронки
- Низкое время на сайте в сравнении с конкурентами
- Частые обращения в поддержку по одним и тем же вопросам
Но цифры — это только половина дела. UX design (проектирование интерфейсов) требует глубокого понимания качественных показателей.
Для этого в ход идут:
- Записи сессий. Наблюдаем, как реальные пользователи взаимодействуют с продуктом, где путаются, где кликают не туда. Это дает бесценные инсайты для улучшения навигации и интерфейса.
- Тепловые карты. Они наглядно показывают, какие элементы интерфейса привлекают внимание, а какие остаются незамеченными. Иногда оказывается, что важная кнопка стоит в «слепой зоне», куда пользователи почти не смотрят.
- Опросы пользователей. Прямой фидбэк часто раскрывает проблемы, которые не видны в аналитике. При этом важно спрашивать не «нравится ли вам дизайн», а конкретные вещи: «Удалось ли вам найти информацию о доставке?», «Что помешало оформить заказ?»
- A/B тестирование. Единственный способ проверить, действительно ли новое решение лучше старого. Например, проверяли две версии формы заказа – длинную одностраничную и короткую 3-шаговую. Против ожиданий, длинная версия показала конверсию на 23 % выше.
Отдельного внимания заслуживает юзабилити-тестирование. Это когда мы приглашаем реальных пользователей и просим их выполнить типичные задачи на сайте или в приложении. Такие тесты часто показывают, что очевидное для нас совершенно не очевидно для пользователей.
Кстати, о том, как правильно работать с целевой аудиторией, мы подробно рассказывали в статье «Сегментация рынка: как находить пользователей, которые полюбят и купят ваш продукт».
Как улучшить пользовательский опыт: проверенные методы
Когда анализ показал проблемные места, пора переходить к конкретным действиям. И здесь важно действовать системно — точечные улучшения редко дают заметный результат.
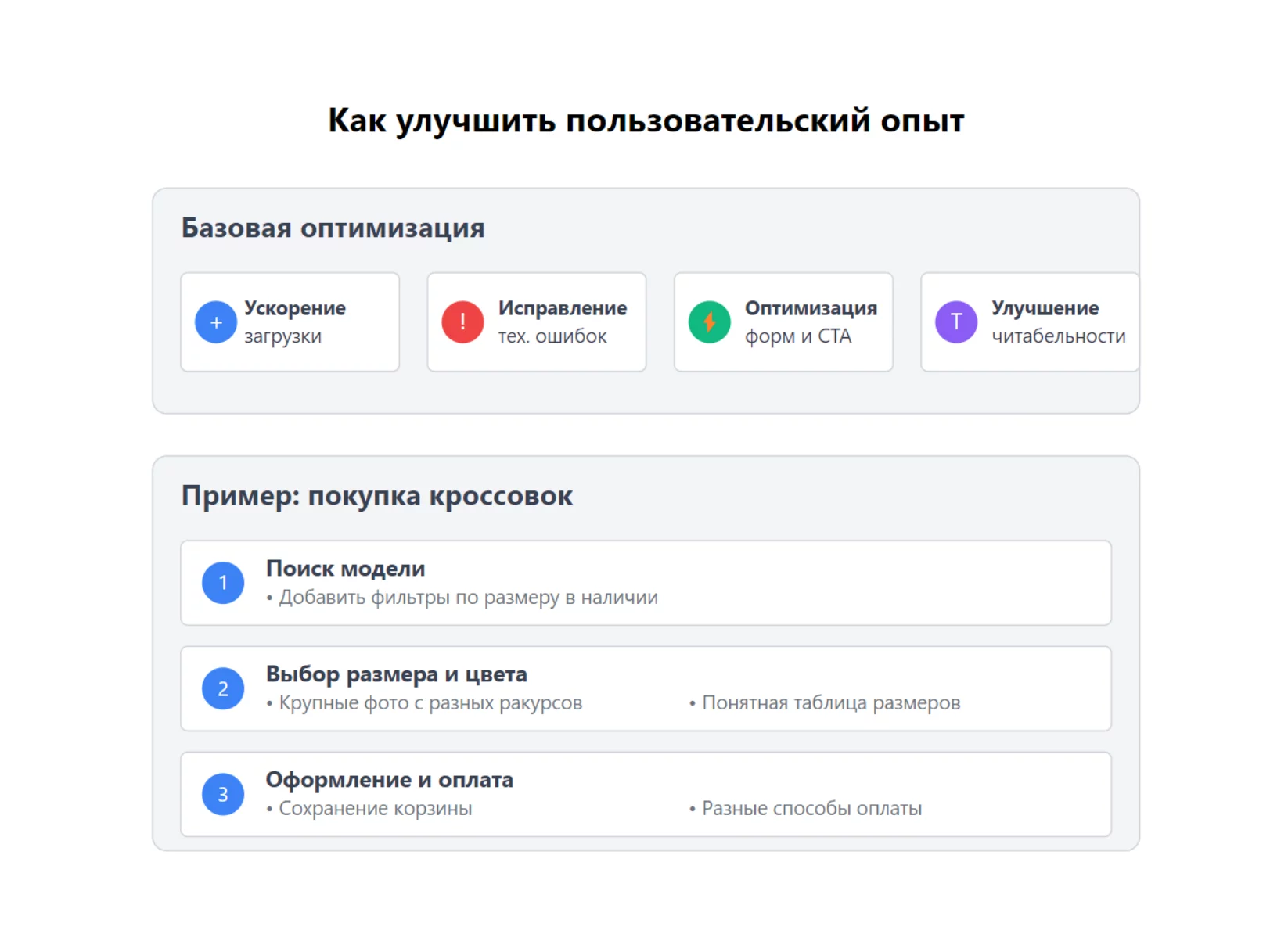
Первое, с чего стоит начать — это базовая оптимизация:
- Ускорение загрузки страниц
- Исправление технических ошибок
- Оптимизация форм и кнопок призыва к действию
- Улучшение читабельности текстов
Следующий этап — работа над пользовательскими сценариями. Возьмем типичную ситуацию: человек хочет купить кроссовки в интернет-магазине. Его путь может выглядеть так:
- Поиск подходящей модели
- Выбор размера и цвета
- Добавление в корзину
- Оформление заказа
- Оплата
На каждом из этих этапов мы должны устранить все возможные препятствия. Например:
- Добавить фильтры по размеру, чтобы не показывать модели, которых нет в наличии
- Сделать крупные фотографии товара с разных ракурсов
- Показывать таблицу размеров в понятном формате
- Сохранять корзину между сессиями
- Предлагать разные способы оплаты
Это только базовые примеры. В реальности каждый продукт требует индивидуального подхода и постоянной работы над улучшениями.
Особенности UX для разных платформ
У каждой платформы свои особенности, свои паттерны поведения и свои ожидания пользователей.
На сайте пользователи привыкли:
- Видеть главное меню вверху страницы
- Использовать хлебные крошки для навигации
- Работать с большими формами
- Открывать ссылки в новых вкладках
В мобильных приложениях другие правила:
- Навигация обычно внизу экрана
- Формы разбиваются на короткие шаги
- Важна поддержка жестов
- Критична скорость работы
Главный принцип — не пытаться перенести веб-интерфейс в мобильное приложение один в один. Это почти всегда приводит к проблемам с юзабилити. Вместо этого нужно адаптировать пользовательский опыт под особенности каждой платформы.
Ну и раз уж Awake — агентство на стыке разработки и контент-маркетинга, я дам вам полный расклад запретной связи контента с юиксом 😏
Контент и пользовательский опыт: почему нельзя разделять форму и содержание
Существует распространенное заблуждение, что UX — это только про интерфейсы и кнопки. А на практике контент — такая же важная часть пользовательского опыта, как и дизайн. Более того, часто именно качество контента определяет, останется пользователь на сайте или уйдет к конкурентам.
Кстати, о том, какие именно тексты нужны для каждого раздела коммерческого сайта и как их правильно оформить, я детально разобрал в отдельном материале.
Чек-лист эффективного контента
Структура информации:
- Четкая иерархия данных – от главного к второстепенному
- Понятные заголовки, отражающие суть разделов
- Удобные блоки для сканирования глазами
- Грамотное использование маркированных списков и таблиц
Качество подачи:
- Простой язык без профессионального жаргона
- Конкретика вместо общих фраз
- Примеры и кейсы для сложных концепций
- Визуализация данных там, где это уместно
Техническая оптимизация:
- Правильная HTML-разметка для удобства чтения
- Оптимизированные изображения, не тормозящие загрузку
- Адаптивная верстка текста под разные устройства
- Корректное отображение спецсимволов и шрифтов
Типичные ошибки в работе с контентом
Разбор реальных примеров поможет лучше понять, как НЕ надо делать:
❌ Стена текста без структуры
Было: Длинные абзацы без разбивки, отсутствие подзаголовков
Стало: Короткие абзацы, четкая структура, визуальные якоря
❌ Неактуальная информация
Было: Устаревшие цены, неработающие промокоды
Стало: Система регулярного аудита контента, автоматическое обновление цен
❌ Отсутствие контекста
Было: Технические характеристики без объяснения преимуществ
Стало: Понятные описания выгод для пользователя
Как улучшить контентную составляющую UX
1. Проведите контент-аудит:
- Соберите все материалы сайта
- Оцените актуальность информации
- Проверьте соответствие целям пользователей
- Найдите дублирующийся контент
2. Создайте контент-стратегию
- Определите основные типы контента
- Пропишите стандарты оформления
- Составьте редполитику
- Настройте процесс регулярного обновления
3. Внедрите систему метрик
- Время чтения страниц
- Глубина прокрутки
- Процент отказов на разных типах контента
- Конверсии с информационных страниц
Особенности контента для разных платформ
Важно помнить, что одинаковый контент может по-разному работать на сайте и в приложении:
🖥️ Сайт:
- Длинные формы подачи допустимы
- Можно использовать сложную навигацию
- Важна SEO-оптимизация
- Уместны детальные описания
📱 Приложение:
- Короткие, емкие форматы
- Максимально простая навигация
- Приоритет основному функционалу
- Быстрый доступ к ключевой информации
И да, если вы работаете над оптимизацией мобильного приложения, загляните в нашу статью «ASO: как оптимизировать мобильное приложение под поиск в аппсторе».
А на этом вся необходимая база заканчивается — принимаю ваши благодарности, а в ответ дарю традиционный финальный бонус, подытоживающий весь полезняк статьи!
на журнал