Что такое коммерческие разделы сайта
Берем любой сайт — и что мы видим? Тонны текста! Он повсюду: на страницах, в «подвалах», на кнопках. И кто-то же все эти буквы оставил. Сегодня мы разбираем текст именно для коммерческих разделов сайта, некоммерческие трогать не будем.
Сразу обозначу: в этой статье тонна примеров хороших и плохих текстов, однако ее цель – повысить вашу насмотренность, дать понимание. Чем больше вы увидите, тем лучше поймете – какие тексты вам нужны, а какие только навредят.
Итак, коммерческие разделы — это, фактически все, что вы видите на сайте, кроме контентных разделов: например, блога со статьями или раздела с подкастами. В общем, все, что прямо сейчас подводит пользователя к целевому действию — и это не контент 🙂
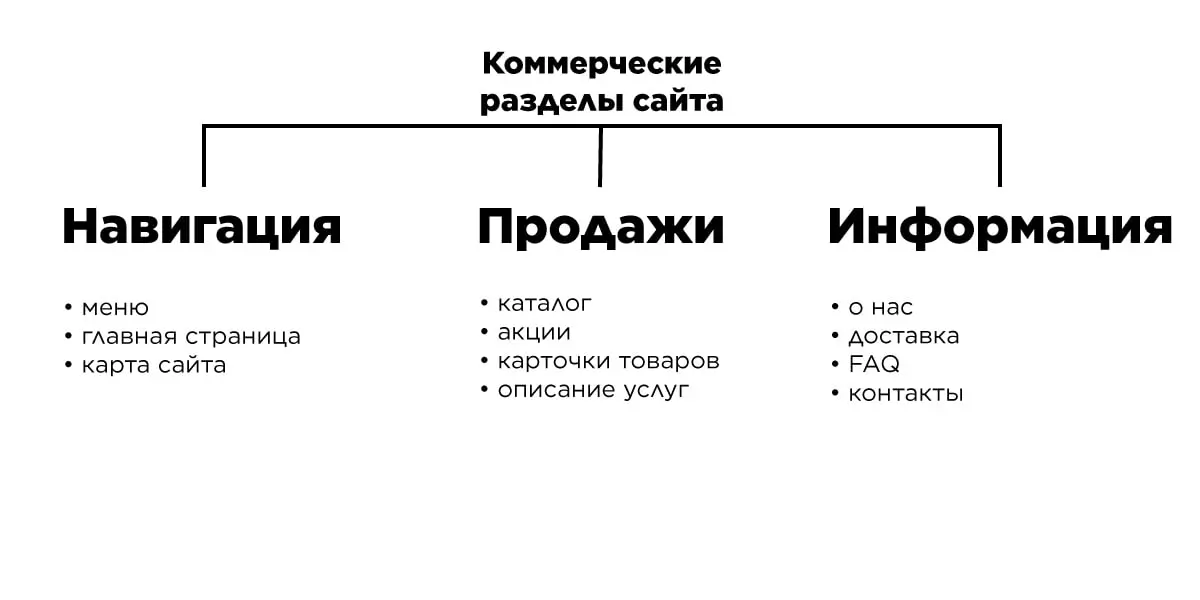
Коммерческие разделы называются так, потому что выполняют 3 задачи:
- помогают пользователю взаимодействовать с сайтом, перемещаться по нему интуитивно, без сложностей (навигация)
- помогают совершить целевое действие: заказать товары, оплатить услуги и так далее (продажи)
- дают всю нужную пользователю информацию (информация).
В зависимости от задачи будет меняться текст. Здесь важно отметить 3 момента:
1. Разделы сайта мы делим на 3 вида, а вот текст уже на 4: добавляется еще одна задача — SEO. В некоторых местах текст можно использовать для SEO, чтобы усилить ранжирование всего сайта.
2. Есть цель раздела, есть цель текста в этом разделе. Например, каталог — это про продажи. Однако текст внутри каталога может быть разным: — текст на кнопках меню внутри каталога будет навигационным- текст в карточке товара может быть информационным- текст подраздела с группой товаров будет информационным и сеошным.
3. Можно четко отделить продающие разделы от информационных. Но когда мы с разделов переходим на текст, то продающий текст почти всегда будет насыщен информацией, а информационный будет так или иначе подводить к покупке.
Теперь давайте пройдемся по каждому коммерческому разделу и предметно разберем — какие на нем задачи и какой потребуется текст.
Читайте также: Как повысить конверсии с коммерческого блога – чек-лист
Меню
Без меню интернет полнился бы простейшими одностраничниками в стиле сельских инфобизнесменов. Навигация — вот основная задача меню. Все эти кнопочки, выпадающие списки и текст на них — все нужно для того, чтобы пользователь интуитивно пользовался сайтом, будто он здесь не первый раз, и каждая функция и ссылочка на своем месте. Это магия UX-дизайна, и важное место в ней занимаются тексты.
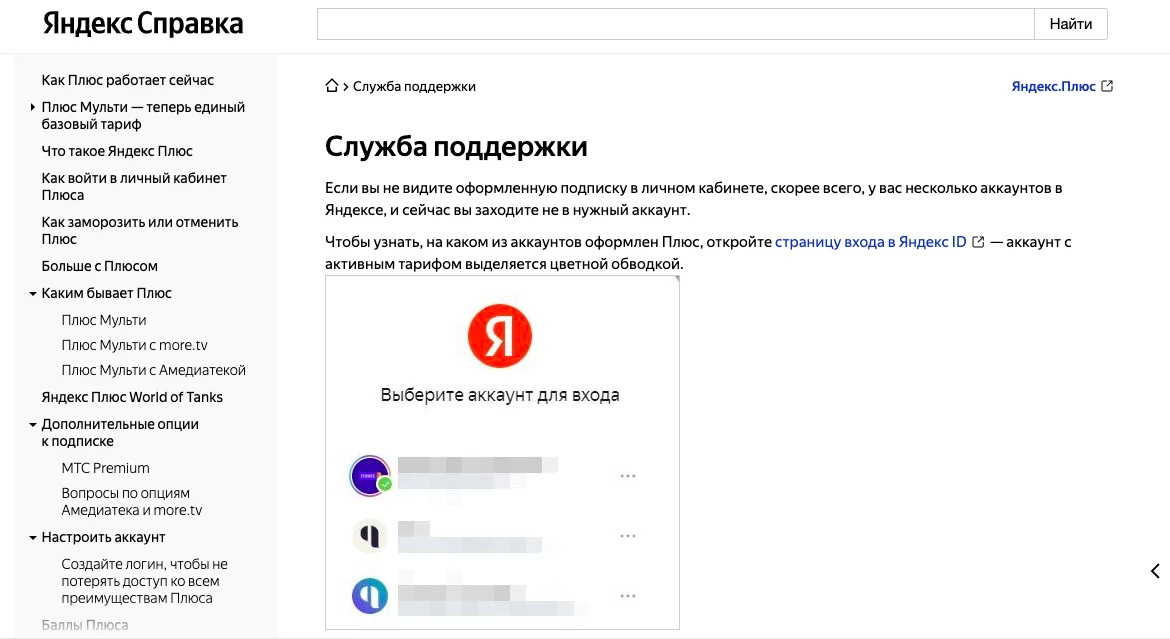
Для примера возьму Яндекс.Справку. Если вбить в поиске «яндекс поддержка», первая же ссылка выдаст следующую страницу:
Как пользователь, я далеко не сразу понимаю, что попал не в службу поддержки Яндекса, а на страницу «Служба поддержки» Яндекс. Справки в разделе Яндекс.Плюс. Остается только развести руками — ничего кроме недоумения это не вызывает.
Слева мы видим меню — эталонный плохой UX: темы возможных обращений не сгруппированы, логика не очевидна, часть выпадающих списков зачем-то по умолчанию раскрыта. Конкретно на открытой странице текст не отвечает заголовку: вроде как я должен узнать о службе поддержки — например, о графике ее работы, о способах оставить обращение, а вместо этого узнаю о том, как проверить подписку.
Может показаться, что замечания не в тему, ведь это больше про дизайн и структуру сайта. Однако заметьте: все, что обсуждается — это текст, не более. Вся структура, выпадающие списки, описания — в этом примере все состоит из текста, а значит именно текст, как инструмент, не выполняет свои навигационные функции.
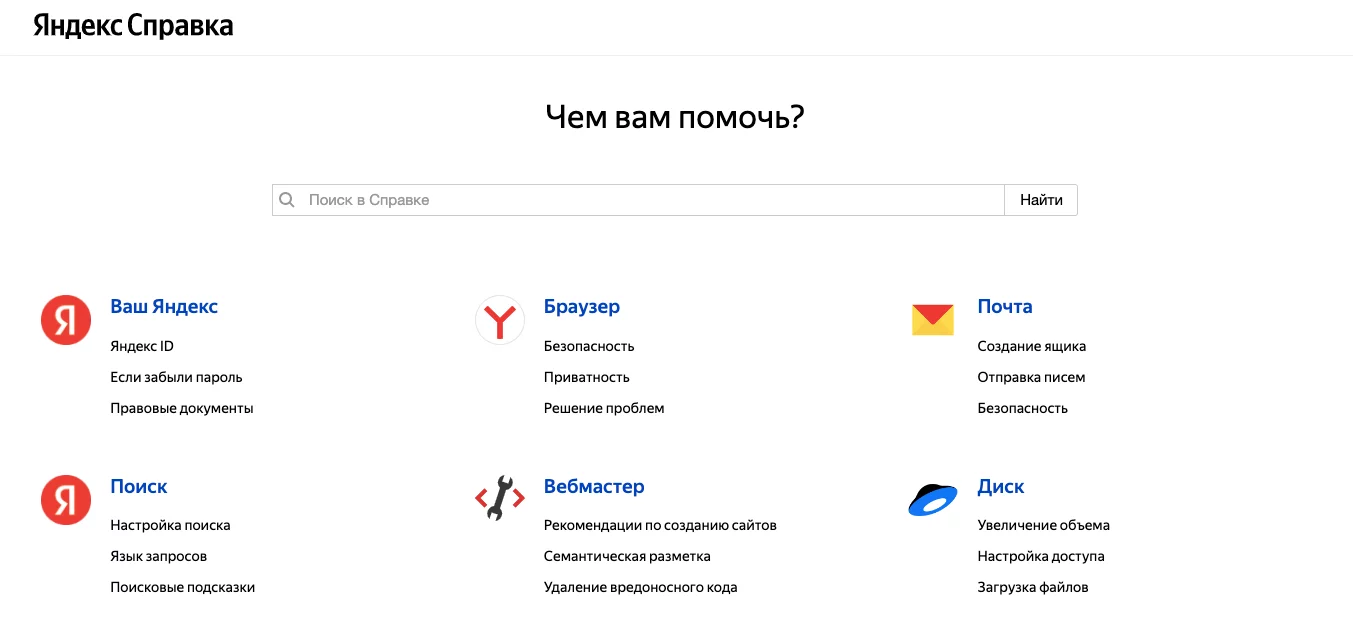
А так выглядит главная страница Яндекс. Справки:
Здесь уже все хорошо: навигационные ссылки разбиты по тематическим блокам, есть пространство между блоками, текст читабельный, заголовки жирно выделены, рядом аватарки — в общем, свободно и наглядно. Это лишь первое впечатление, однако оно составляет половину успеха.
Что касается самого текста – обратите внимание на блок «Почта». Мне нравится, что почтовый ящик здесь назван просто – ящик. «Создание ящика» – и всем все понятно.
Очень важно, чтобы блок меню был интуитивно понятен. На примерах выше вы могли заметить, что выпадающий список оформлен стрелкой — это классическое решение, к которому все привыкли буквально со школьной скамьи и интерфейсов Микрософта.
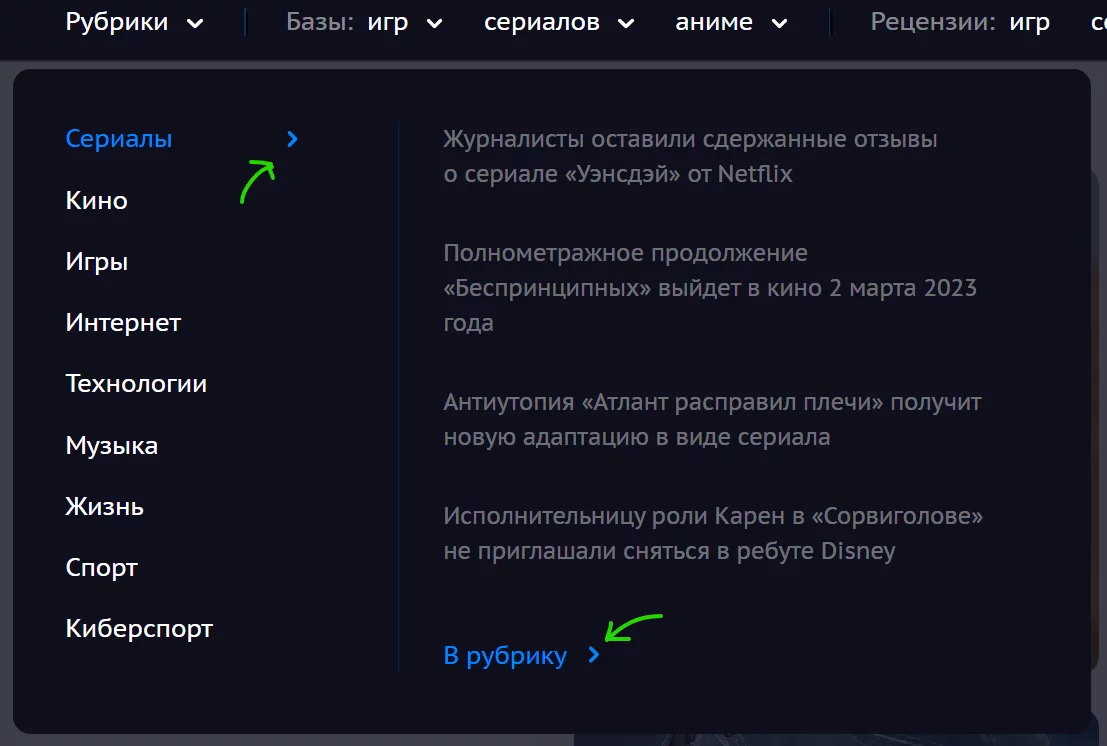
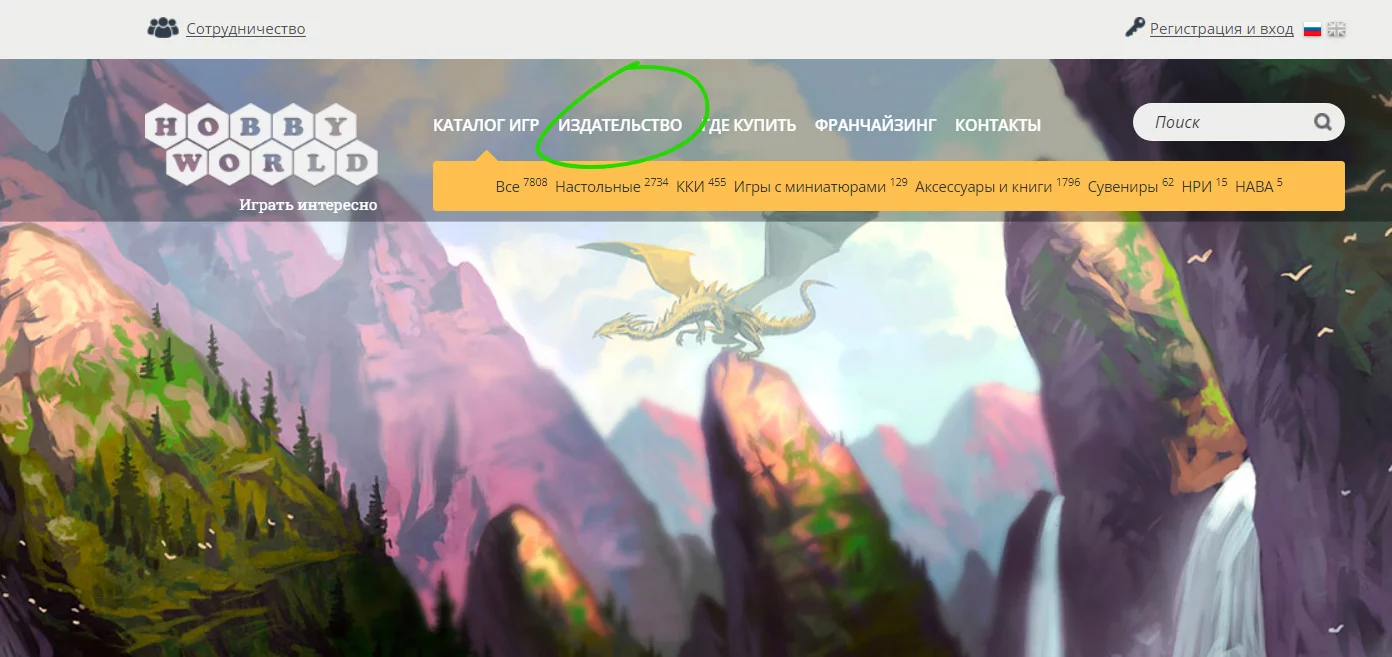
Однако иногда веб-дизайнеров так и тянет придумать что-то эдакое. Как на примере ниже:
Если навести курсор на «Рубрики», «игр», «сериалов» и «аниме» — открывается выпадающий список. А дальше рядом с каждым словом стоит классический значок неактивного выпадающего списка — стрелка вправо. В большинстве случаев она кричит пользователю: «Нажми меня! Нажми, и я раскрою тебе свои секреты…» — а здесь она встроена в гиперссылку названия раздела и не значит абсолютно ничего функционального.
Справедливости ради, логика здесь есть. Она в том, что стрелки здесь — не обозначения списков, а буквально стрелки. Они указывают, куда дальше смотреть. Вот посмотрели вы на «Рубрики» — теперь нужно вниз. Внизу «Сериалы» — теперь вправо. А там «В рубрику» — и теперь снова вправо, но… Именно здесь более-менее стройная, хоть и непривычная логика ломается, потому что последняя стрелка не ведет никуда. То есть до этого все стрелки были нужны, чтобы указывать путь, а здесь она ничего не указывает. И это плохо.
Если вы внедряете нестандартные решения – продумывайте их до конца. Потому что тем самым вы дергаете рычаг и переводите поезд пользовательского опыта на новые рельсы. И если дорога не достроена – как вы думаете, рухнет ли поезд? Весьма вероятно.
📝 Рецепт хорошего текста в меню:
- Меню должно быть интуитивно понятным
- Текст простой, без вычурных выражений, функциональный
- Чем короче текст, тем лучше
- Меню не нужно сеошить
Главная страница
Как ни странно, главная страница — это пространство на сайте, в которое человек попадает во вторую очередь. Обычно сначала переходят по ссылке, отвечающей на запрос. Искали холодильник — перешли на раздел DNS с холодильниками. А уже потом кликнули в левом верхнем углу на логотип и попали на главную страницу.
Есть мнение, что главная страница — это лицо сайта. В каком-то смысле так и есть, но, в отличие от лица, главная страница служит лишь транспортировочным хабом для пользователя — здесь он решает, куда же отправиться дальше. Может перейти в раздел с акциями? Или вовсе закрыть сайт?
Исключением не являются даже маркетплейсы вроде Озона. Да, он агрегирует на главной странице горячие предложения, скидки, акции, подборки и просто подходящие вашему профилю товары. Однако все это служит двум целям:
- Увеличить ваше присутствие на сайте.
- Помочь выбрать, куда перейти дальше.
Дизайнеры, копирайтеры – акститесь! Люди приходят на главную не за красивыми картинками и длинными текстами, а в надежде еще на пару минут удлинить текущую сессию и найти хоть что-то интересное.
Как правило, на главной странице смесь текстов: навигационный, продающий и сеошный, где-то в самом подвале, куда обычно никто не будет заглядывать. Это, кстати, универсальное правило для сео-текстов в коммерческих разделах сайта.
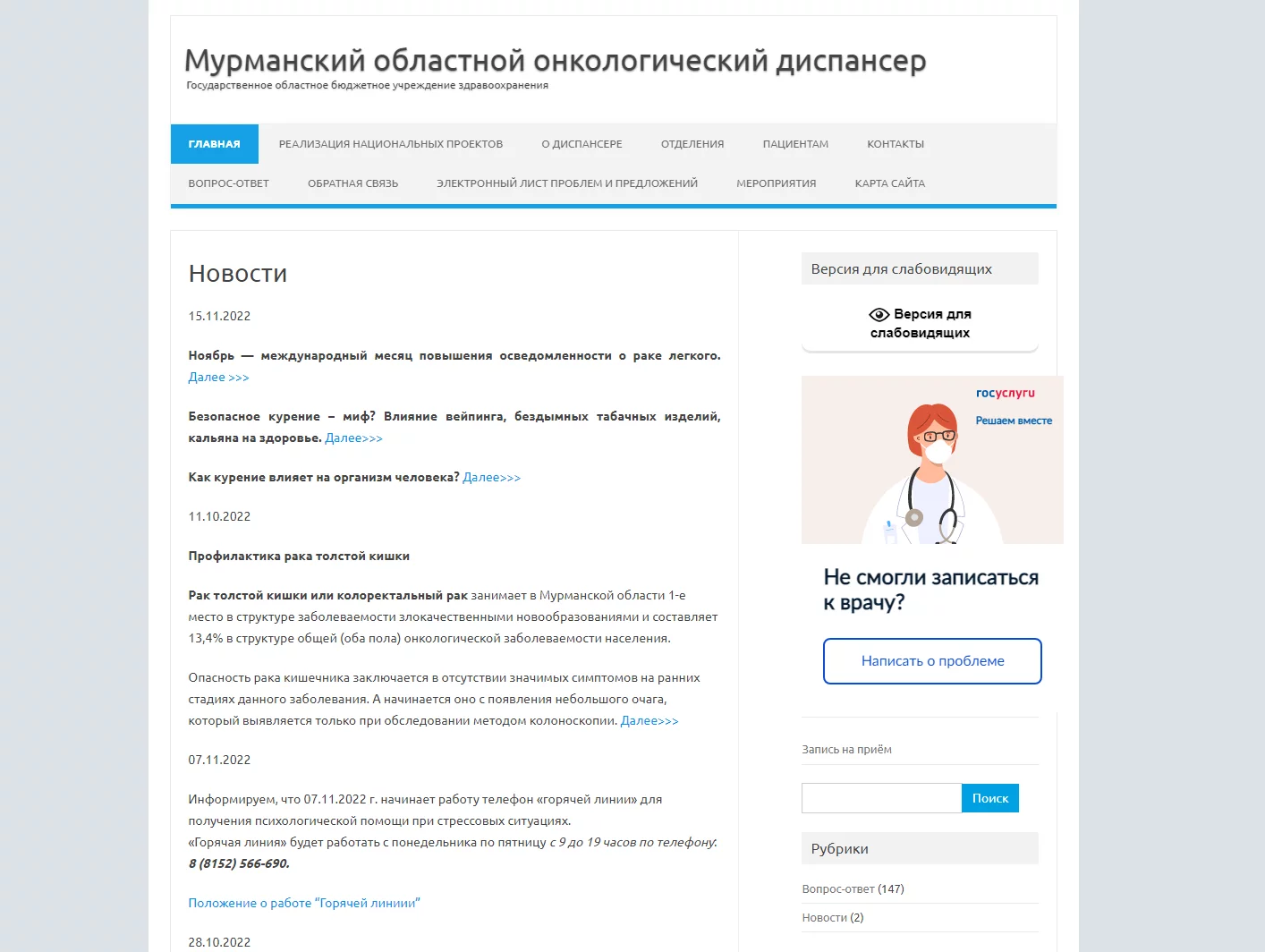
Чуть ли не каждый государственный сайт, особенно в регионах, выглядит ужасно — с первой же страницы. Например, Мурманский онкологический диспансер:
Интересно, что при первом взгляде акцентно выделяются баннер «Не смогли записаться?» — что характерно, с кнопкой, ведущей не на инструкцию, а на форму обратной связи — и кнопка «Версия для слабовидящих». Хотя сам сайт как будто изначально создан для слабовидящих — иначе непонятно, кто вообще будет такое утверждать и таким пользоваться.
😖 Здесь целый ряд проблем:
- Не ясно назначение – зачем вообще нужна эта страница? Понятно, что она служит точкой старта, только совершенно не ясно, куда в итоге пользователю двигаться.
- Идея в том, что на главную страницу выводятся новости, однако вряд ли человек приходит на сайт за ними. Сами новости сливаются в единое полотно, текст заголовков одного размера с текстом новости. Делать заголовки кликабельными, видимо, слишком сложно, поэтому авторы добавляют ссылки в формате «Далее».
- Ссылки в новостях уводят на абсолютно разные онкологические сайты.
- Если вы внимательно присмотритесь, то найдете кнопку «Запись на прием». Подсказка: текст серый, тонкий и маленький, сама кнопка никак не выглядит как кнопка, однако на деле кликабельна. О расположении вообще молчу – сразу понятно, что создатели не хотели, чтобы люди записывались.
В итоге, главную страницу сайта, один из основных коммерческих разделов, превратили в некоммерческий. То есть сделали все, чтобы человек не мог совершить целевое действие. Хотя все, что требовалось от этой страницы — дать основную информацию: чем занимается клиника, как записаться, график работы. Все. Текущий текст на главной просто неуместен.
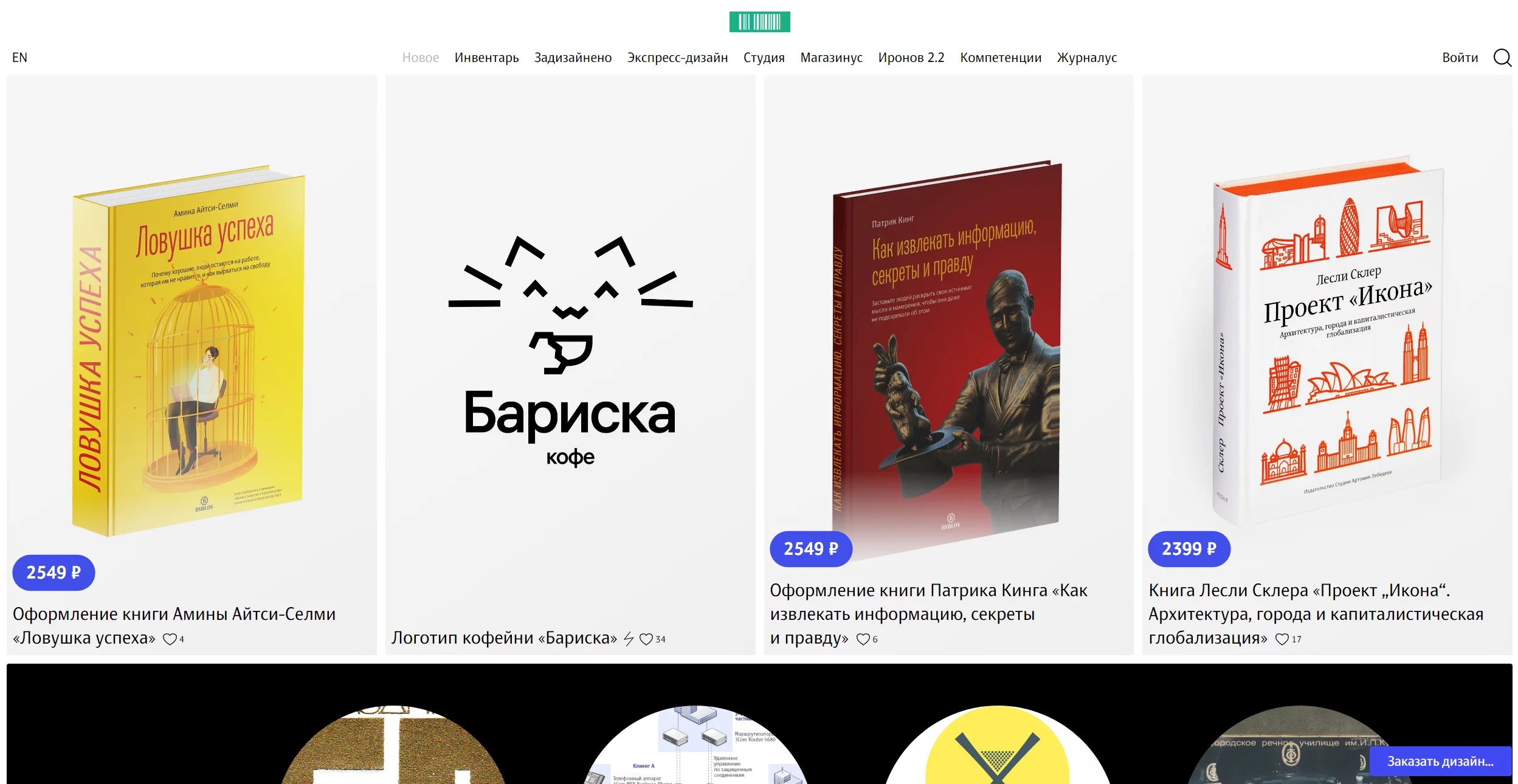
Перейдем к хорошему — главная страница Студии Лебедева:
На первый взгляд кажется, что здесь намешано вообще все и страдает позиционирование — люди же приходят за дизайном, тогда причем здесь товары Магазинуса? Однако в том и суть — вся главная страница заполнена примерами работ Студии. Именно поэтому товары перемежаются кейсами, внезапно их перебивает блок с датой и непонятными кругами — а внутри каждого спецпроект: выпуски журналов СССР, архивы с контентом.
Эта страница соткана из дизайна, она продает дизайн без лишних слов — и это правильно. Ее хочется листать, благо есть на что посмотреть, а текст лишь помогает сориентироваться в пестром разнообразии и понять, что есть что.
При этом заметьте, уже на первом экране пользователь получает все основное:
- Понимание – где вообще находится, позиционирование этого сайта.
- Меню – понятный текст на языке студии, простой и современный.
- Возможность войти – так и написано, «Войти», вместо сложной «Авторизации».
- Поиск – без лишнего текста, знакомый всем значок лупы.
- Переключение версий – англоязычным пользователям достаточно кликнуть на лаконичное EN.
- Возможность совершить целевое действие – в правом нижнем углу кнопка, она остается там же при скроле и в любой момент позволяет тем, кто пришел сюда за дизайном, получить дизайн. При нажатии открывается экран с информацией о том, чем занимается студия и формой для заявок.
Этот пример показывает, что на хорошо продуманной и сделанной главной странице текст будет работать на общую идею.
📝 Рецепт хорошего текста на главной странице:
- Текст ради текста отсутствует
- Функциональный
- Работает на идею, дополняет страницу
- Служит для навигации и продаж
- Доносит основные смыслы, самое важное
Каталог
Каталог — это когда собрали все, что покупается на сайте, и объединили в одном месте — или в меню, или на одной странице со ссылками. В каталоге текст размещается:
- на кнопках – навигационный;
- в характеристиках товара – информационный;
- в описании товара – продающий.
Меню каталога
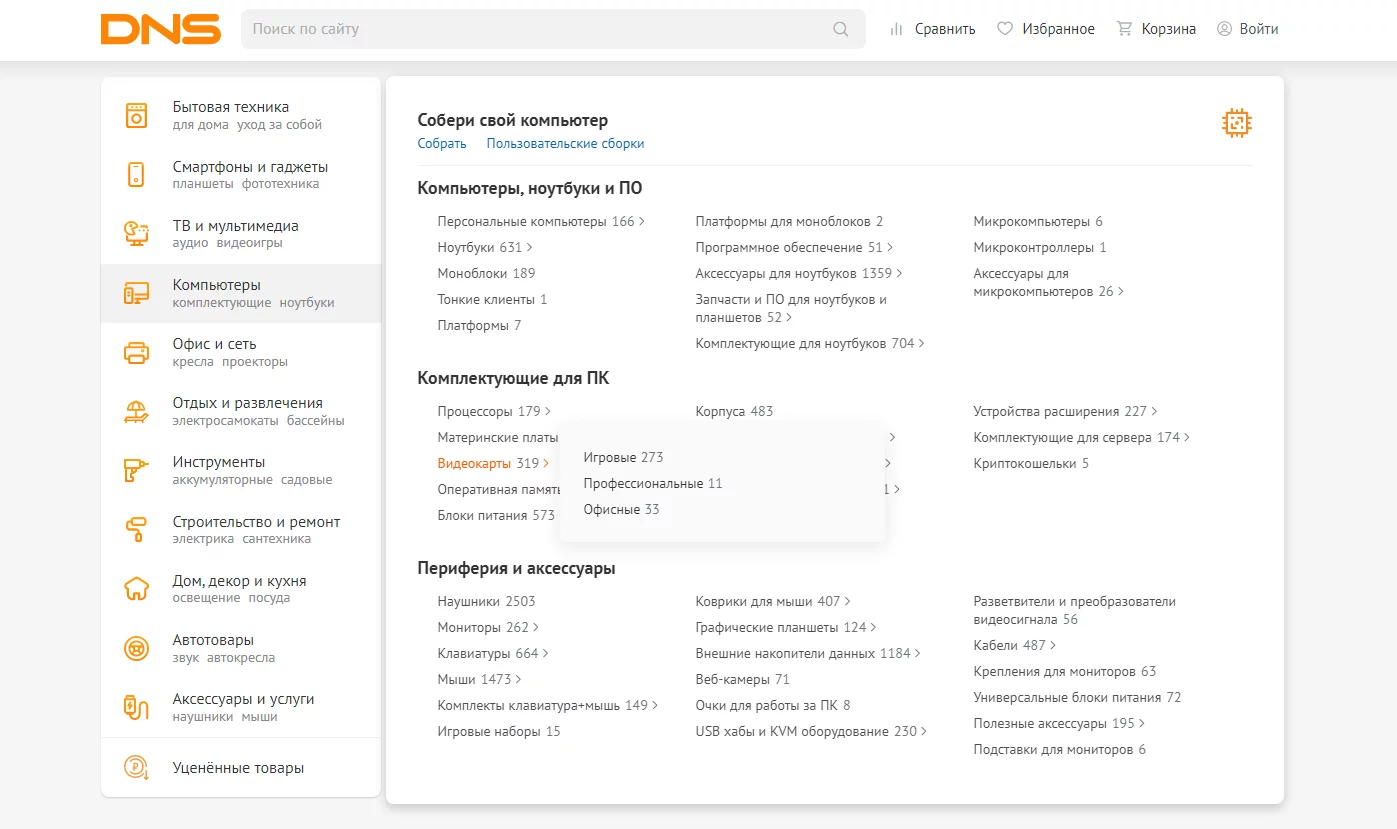
Текст в меню каталога — такой же, как и текст в других разделах меню: емкий, идущий от общего к частному. Например, на сайте DNS путь к видеокартам выглядит так:
То есть главное для такого текста — чтобы пользователю не приходилось прорываться через тонны букв. Чтобы использовались те слова, которые понимает аудитория.
Например, вместо «Компьютерные мыши» достаточно написать просто «Мыши» — пользователь и так видит, что находится в разделе каталога про компьютеры, а не на сайте зоомагазина. Однако при этом нужно писать «Персональные компьютеры», а не «Персональные», потому что это устойчивое выражение у ЦА, к тому же рядом есть категория «Микрокомпьютеры» — текст помогает пользователю не запутаться.
Клик по каждой надписи переносит в соответствующий раздел, где сгруппированы подкатегории товаров и/или сами товары.
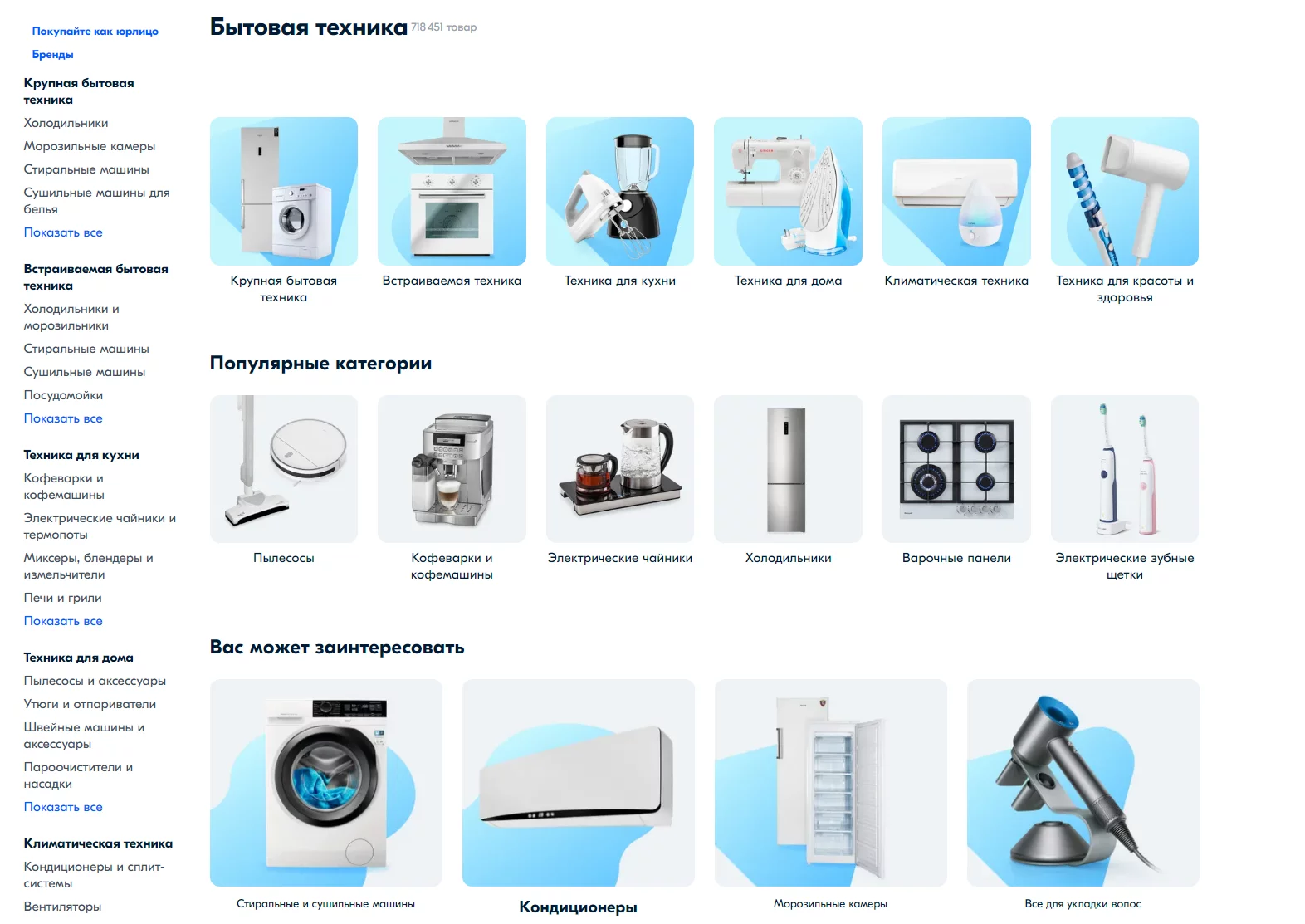
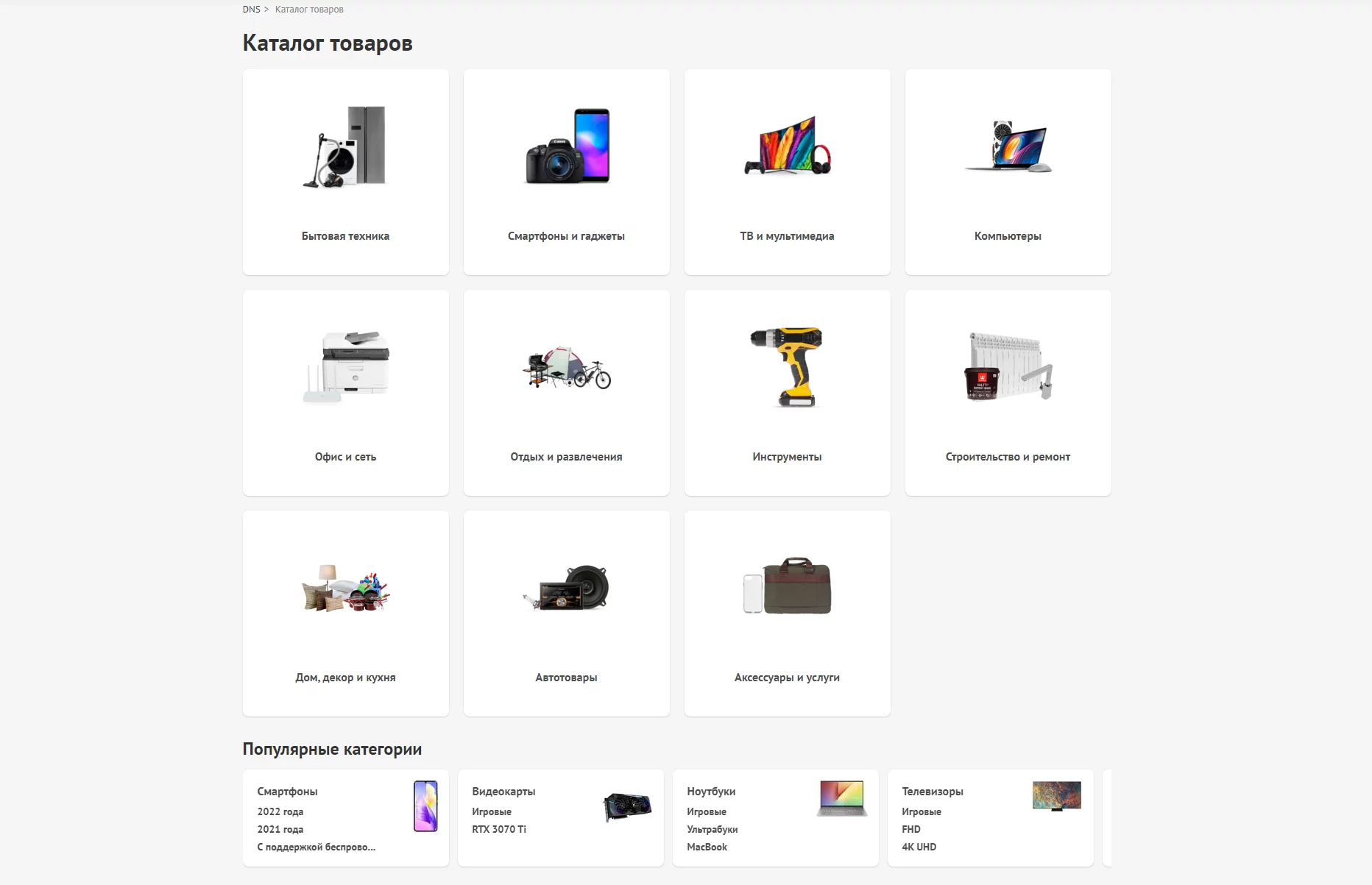
У Озона категории расположены и слева вертикально просто текстом, и по всей площади страницы в виде визуальных блоков с подписями.
Карточка товара
Обычно карточка товара встречает обилием текста:
- название товара;
- цена;
- кнопки – добавить в избранное, отзывы, добавить в корзину и т. д.;
- информация о доставке;
- характеристики товара;
- описание товара.
Это продающий раздел сайта, поэтому текст нужно разнести так, чтобы он не отвлекал человека от целевого действия, а наоборот — всячески помогал.
Например, уже первый экран страницы с товаром на Озоне дает возможность купить, посмотреть отзывы, перейти к вопросам, узнать характеристики, увидеть варианты с доставкой, добавить в избранное, посмотреть фото/видео от покупателей — да в принципе его одного достаточно, чтобы человек мог перейти к покупке.
При этом текст разнесен грамотно, без нагромождений — ничего лишнего.
Обратите внимание, как оформлены кнопки:
- «В избранное» – а ведь могли написать «добавить в избранное», но не стали – и правильно сделали. Здесь пользователь интуитивно понимает и без глагола. А рядом кнопка «Добавить к сравнению» – здесь уже не уберешь глагол, иначе будут путать с «Перейти к сравнению».
- «25 вопросов» – пользователю сразу понятно, что при клике он перейдет к вопросам, нет необходимости писать душное «Задать вопрос» или «Перейти к вопросам». И сразу видно, что вопросы уже есть, их целых 25 – полезная информация.
Это же справедливо и для отзывов — «39 отзывов».
Главная хитрость в том, что в одну строку с функционалом зашиты социально значимые характеристики товара. Пользователь видит возможность в один клик перейти к отзывам, а вместе с этим ему еще преподносят отзывы как одно из достоинств товара. То же самое с вопросами – кнопка как бы говорит: «Эй, посмотри, этот товар обсуждают!».
Характеристики товара
С характеристиками все просто — чем их больше, тем лучше. Пользователю нужны все возможные подробности — в пределах разумного, конечно. Вряд ли очень часто покупатели чайников спрашивают о длине ручки. Зато их наверняка заинтересует длина провода.
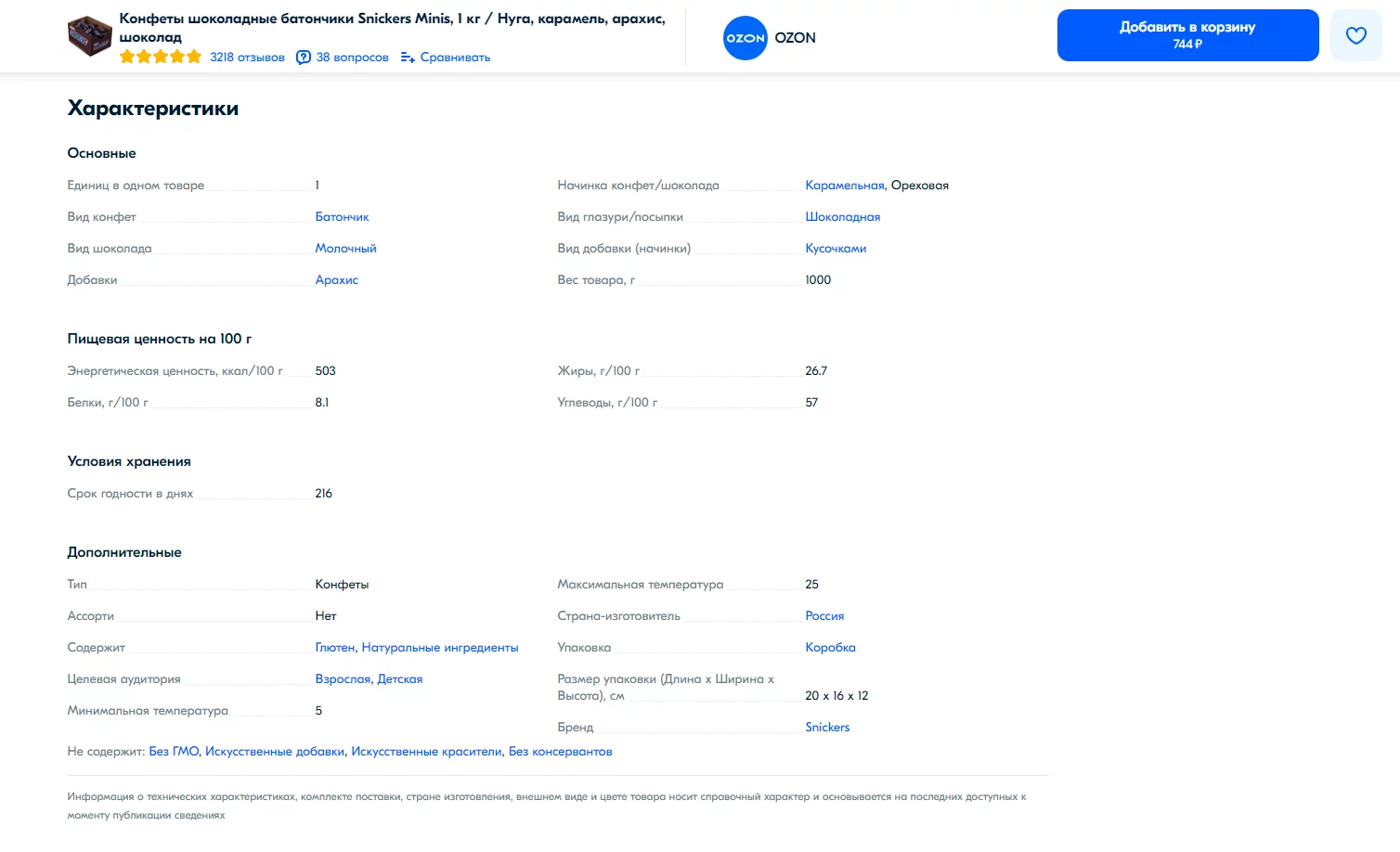
Очень удобно, когда все характеристики собраны на одном экране — как на примере выше. Казалось бы, ну что можно указать в характеристиках коробки со сникерсами? А вот 🙂
Хоть текст характеристик и считается информационным, на деле он помогает пользователю совершить покупку — чем больше информации вы дадите, тем выше шансы.
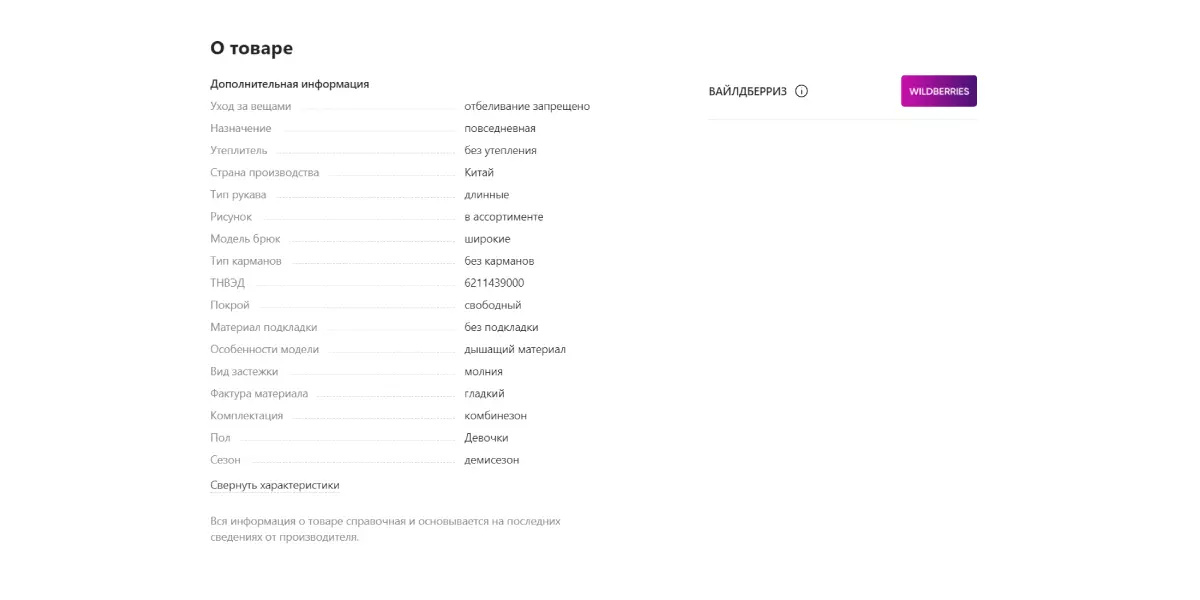
Самое ужасное, когда в характеристики вместо важной инфы добавляют всякое просто ради SEO. Я такое часто встречаю на Вайлдберризе:
Выше на скрине натуральная мимикрия — текст пытается казаться характеристиками, а на деле является не более, чем набором слов, который лишь изредка дает ответы на вопросы покупателя. Особенно учитывая, что это страница с детским комбинезоном для девочки — то есть надо понимать, что родители будут тщательно подходить к выбору.
«Уход за вещами: отбеливание запрещено» — хорошо, а при какой температуре стирать? «Рисунок: в ассортименте» — на самом же деле он розовый, без рисунка. Ничего не сказано о материале — только, что он дышащий.
А самое главное — ни слова о ветрозащите и водонепроницаемости! И ладно, если бы это был молодой начинающий продавец. Так ведь нет — продает сам Вайлдберриз.
📝 Рецепт хорошего текста в характеристиках:
- Короткие формулировки
- Наглядная разбивка текста: характеристика – значение
- Чем больше характеристик, тем лучше
- Характеристики по делу
Описание товара
Характеристики — это про сухой информационный текст. А в описании уже можно разгуляться — текст здесь продающий, и основная цель этого блока — склонить пользователя к продаже, развернуто описать товар и убедить, что он нужен.
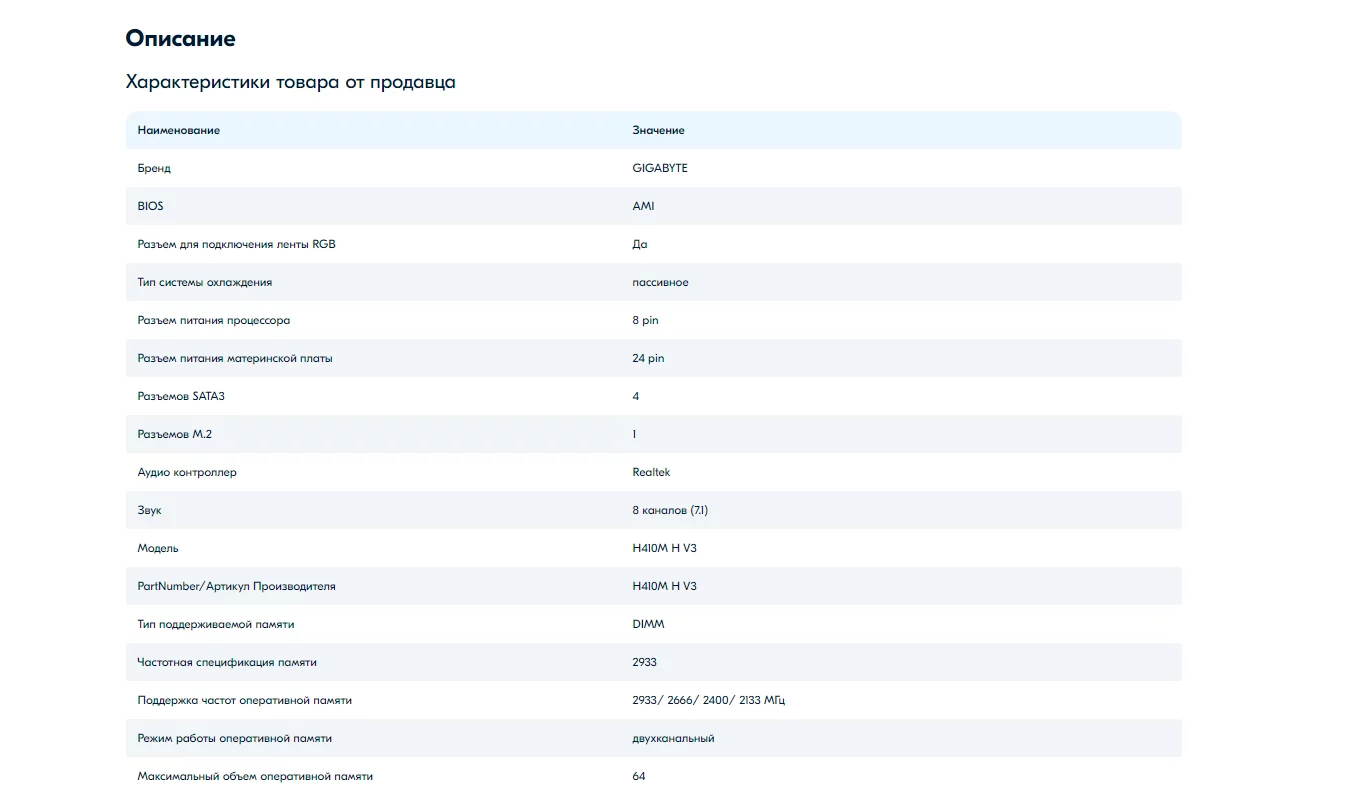
Еще раз — характеристики должны быть в характеристиках, продающие описание — в описании. Пример ниже — это какой-то сюр:
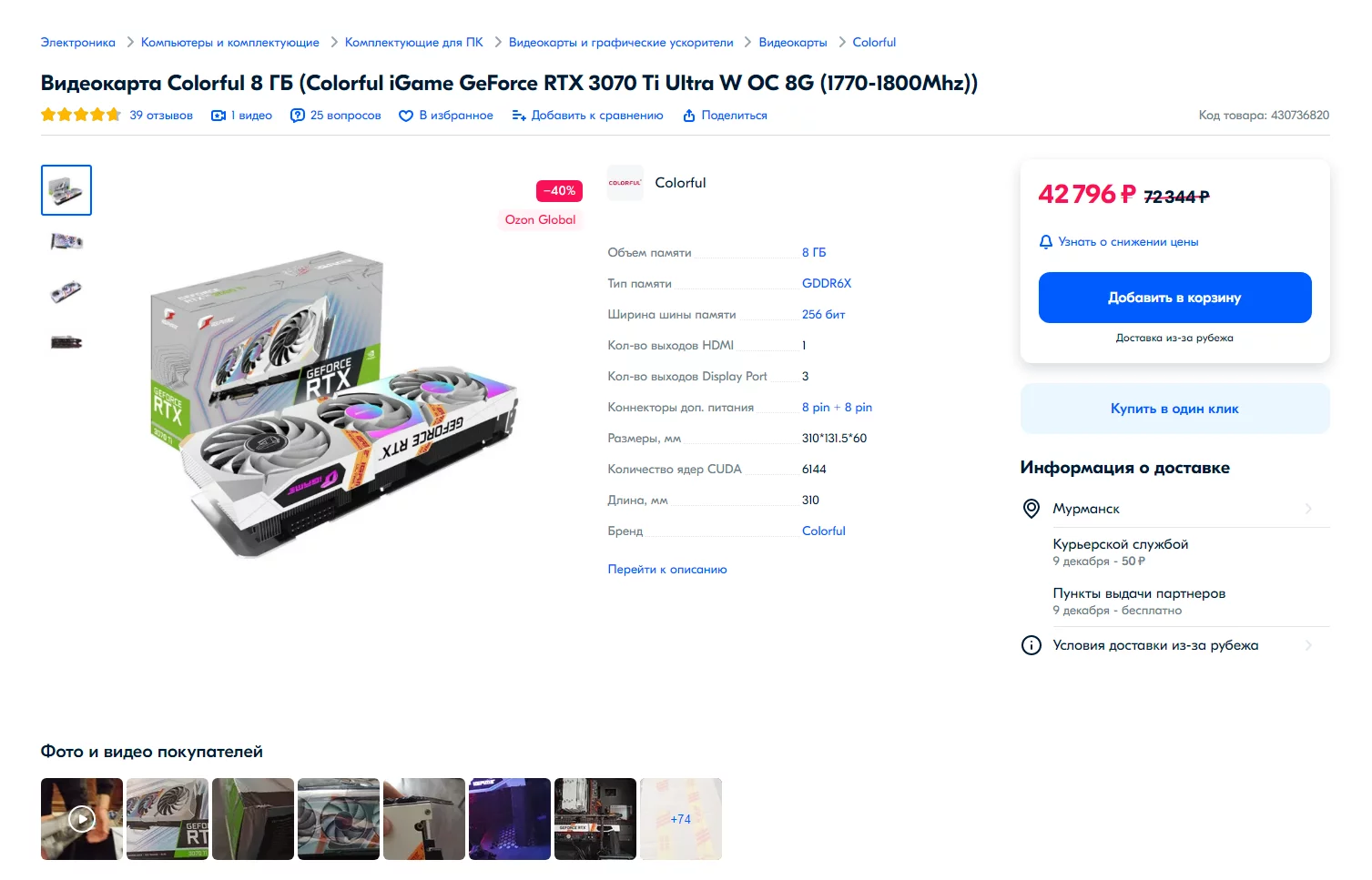
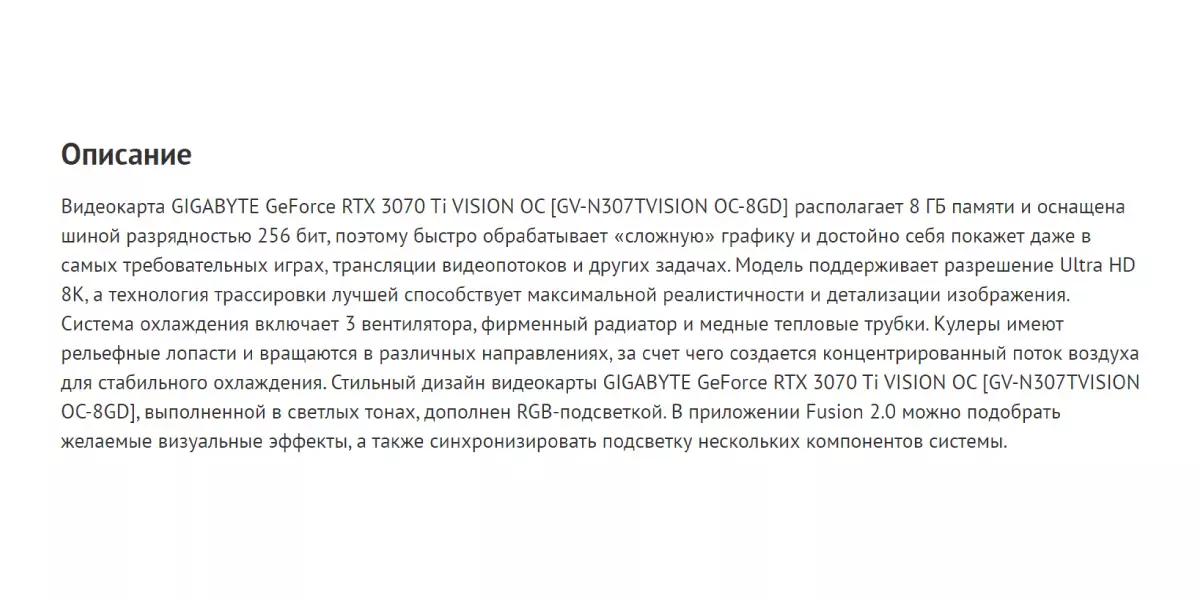
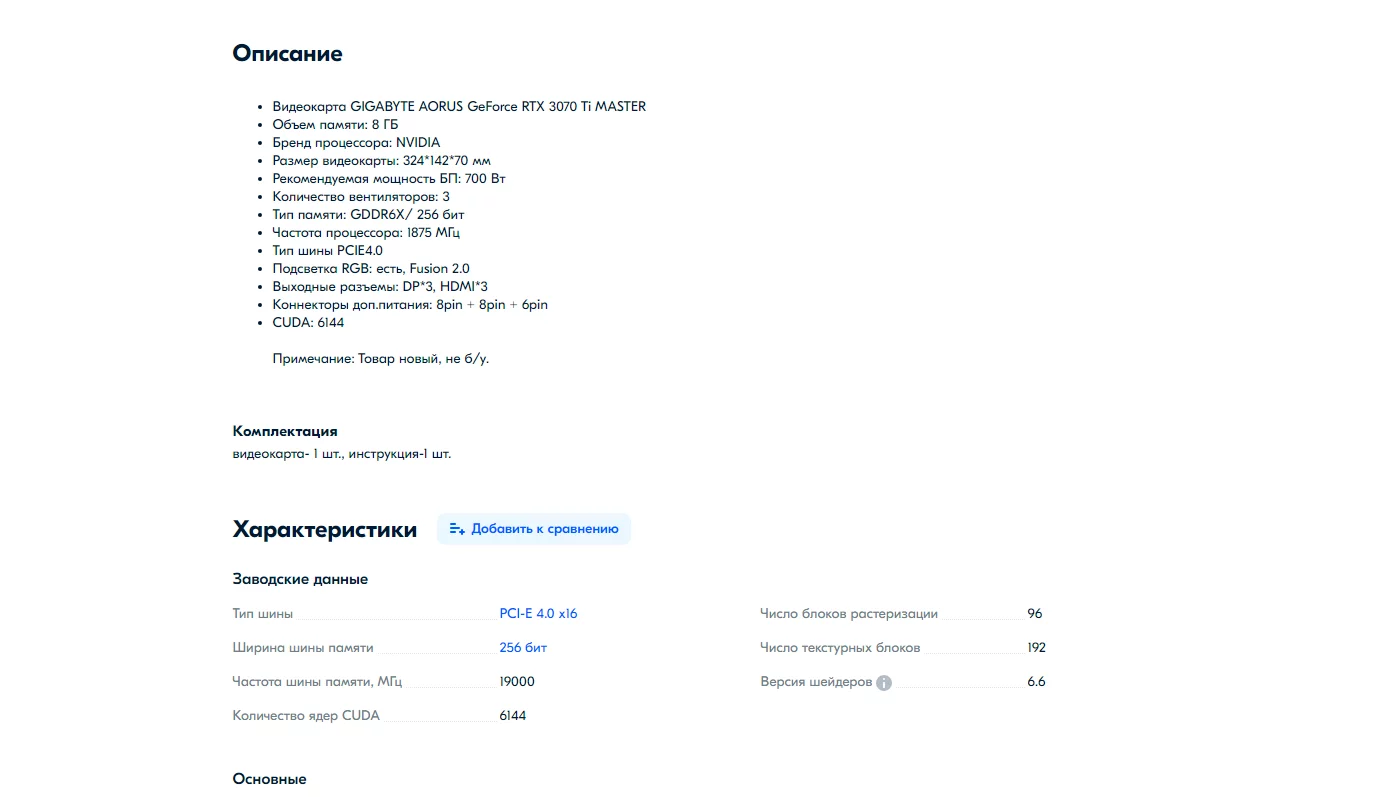
В хорошем описании характеристики используются акцентно — чтобы объяснить, чем товар хорош. Как в примере ниже — из описания видеокарты в DNS:
Сразу понятно, зачем видеокарте 8 ГБ памяти и почему это круто — будет быстро обрабатываться сложная графика, еще и для игр подойдет. Грамотно вписаны технологии, вроде поддержки трассировки лучей.
«Обеспечивает», «Позволяет», «Благодаря этому» — типичные слова и обороты для описаний, потому что главная задача этих текстов — объяснить. На сайте нет продавца, который мог бы объяснить крутость той или иной характеристики, поэтому важно проработать описание и объяснить все текстом.
Описание – это маркер того, насколько вы заинтересованы в клиенте и хотите, чтобы он купил именно этот товар именно у вас. Если ничего не написали, или кинули характеристики в одну-две строчки – может быть и продажи вам на самом деле не нужны?
Как, например, этим ребятам:
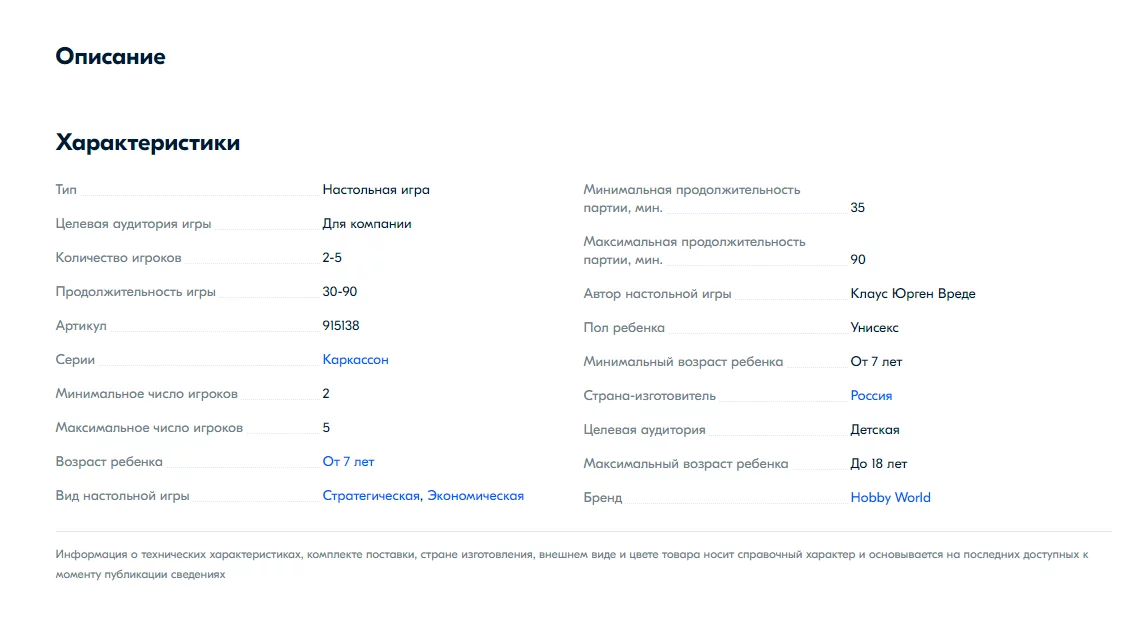
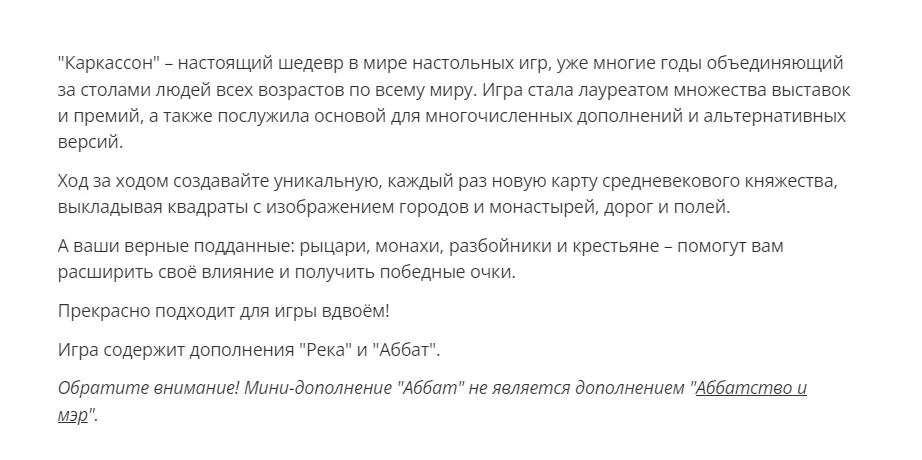
Или этим продавцам игры Каркассон:
Для сравнения, описание на сайте производителя игры:
И максимально развернутое описание той же игры с Онлайн Трейда:
Как видите, хорошее описание может быть как лаконичным, так и развернутым. Но чем больше текст, тем больше аргументов вы можете добавить, еще и засеошить его, чтобы страница лучше ранжировалась в поиске.
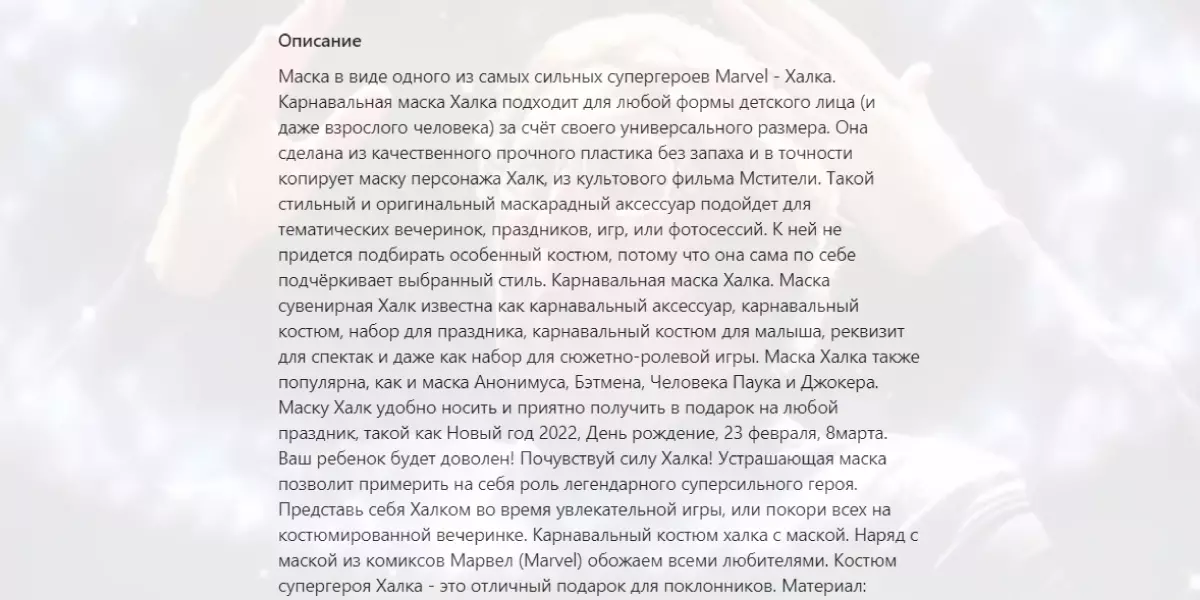
Только не переборщите, а то получится как в описании детской маски Халка на ВБ:
📝 Рецепт хорошего текста в описании товара:
- Описание должно продавать
- Текст раскрывает характеристики товара
- SEO – дозированно, чтобы не мешать покупателю изучать товар
- Меньше общего и воды – больше конкретики и примеров
Важно: продает описание не через призывы «Купи срочно прямо сейчас!», а нативно – через донесение пользы, классности товара.
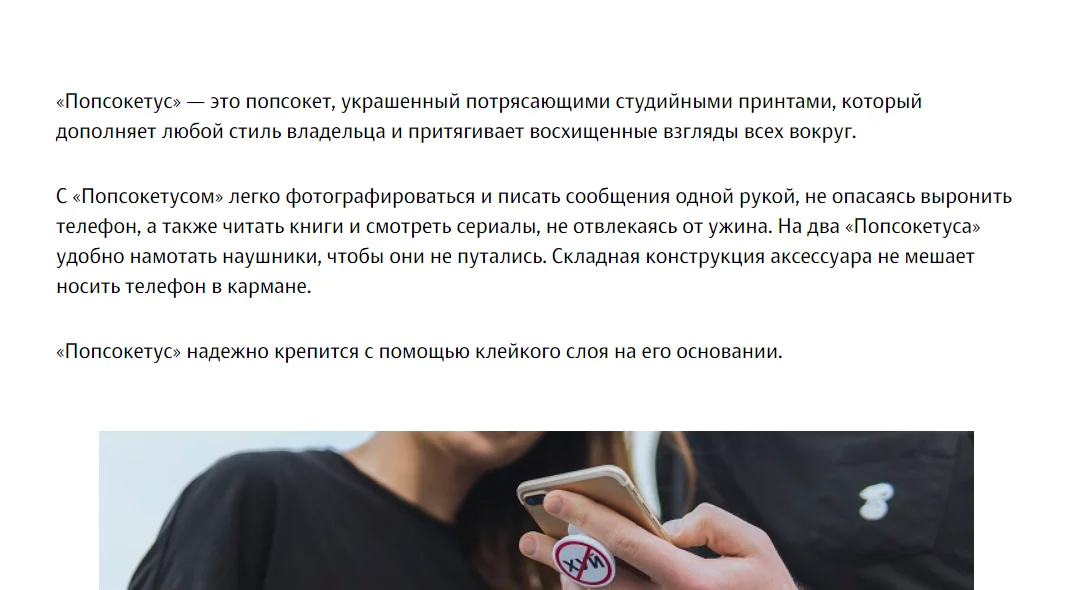
Напоследок идеальный пример — описание попсокетуса от Студии Лебедева:
Читайте также: Как поддерживать контент, опубликованный на сайте
Разделы с информацией
«Доставка», «О нас», «Контакты», «Вопросы и ответы» — все это страницы, которые напрямую ничего не продают, однако снабжают пользователя важной инфой. Текст на этих страницах — преимущественно информационный, на кнопках — навигационный.
О нас
«О компании», «Кто мы», «Компания» — раздел может называться по-разному, сути это не меняет: здесь человек понимает, к кому вообще обратился, открыв сайт.
Здесь будет уместно рассказать:
- Как называется компания, чем занимается
- Миссия – почему компания этим занимается
- Рассказать о достижениях
- Показать лица компании – руководство
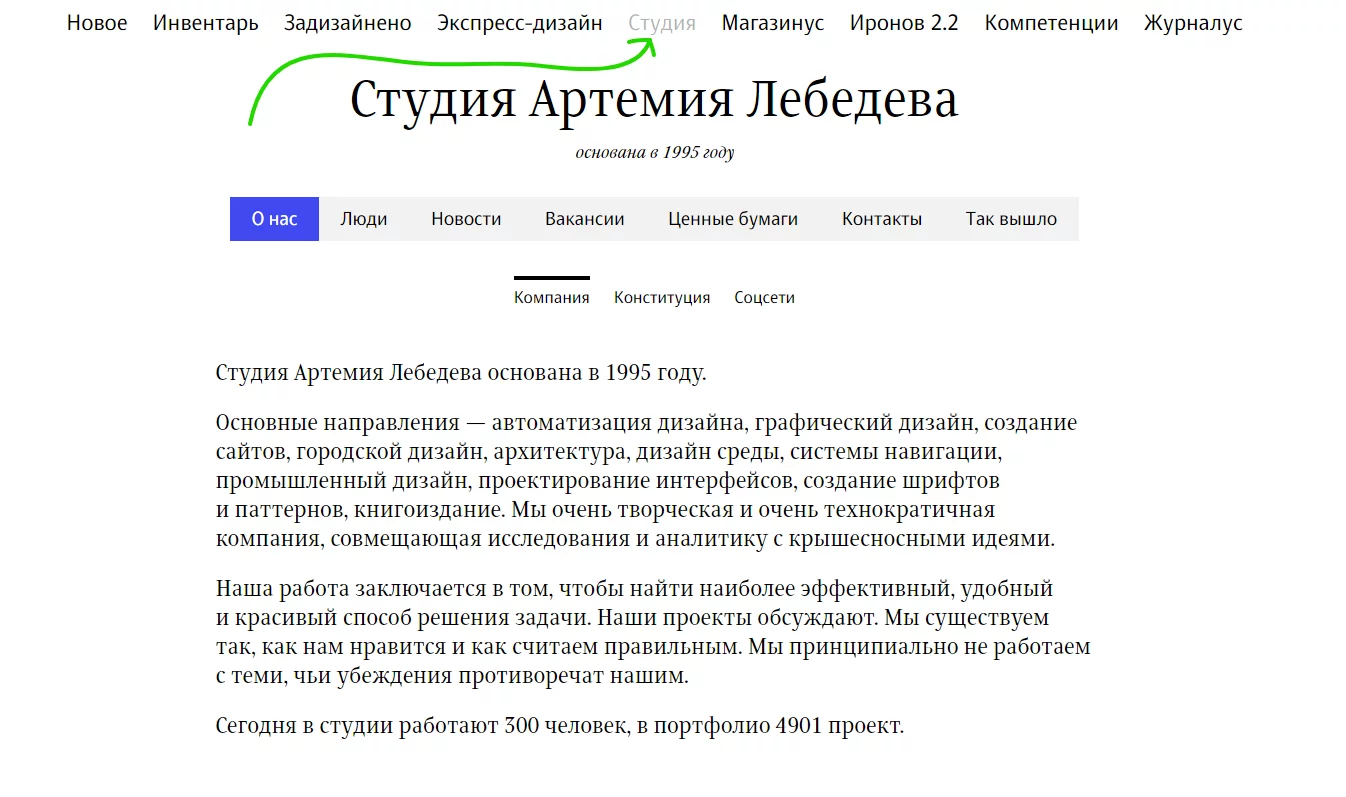
Отличный пример — раздел «Студия» на сайте Студии Лебедева:
На что стоит обратить внимание:
- Нет лишнего текста, вообще. Аккуратный лаконичный текст про студию, когда основана, направления работы, видение себя на рынке, что дает клиентам, сколько людей работает, сколько проектов в портфолио.
- Это не страница, а именно что целый раздел – и начинается он со страницы «О нас». Помимо нее в разделе есть отдельные страницы про людей, новости студии, вакансии, награды, контакты и еще всякая всячина из жизни студии.
- Первый экран выделен под текст – ниже идут имена и лица арт-директоров и ведущих дизайнеров. На скрине этого не видно.
Текст у Лебедева — продающий, несмотря на информационный уклон раздела. Это видно по усилителям: «мы очень творческая и очень технократичная компания», «крышесносные идеи», «наши проекты обсуждают». При этом основа текста — важная для потенциального клиента информация. И все 4 пункта выше в тексте учтены.
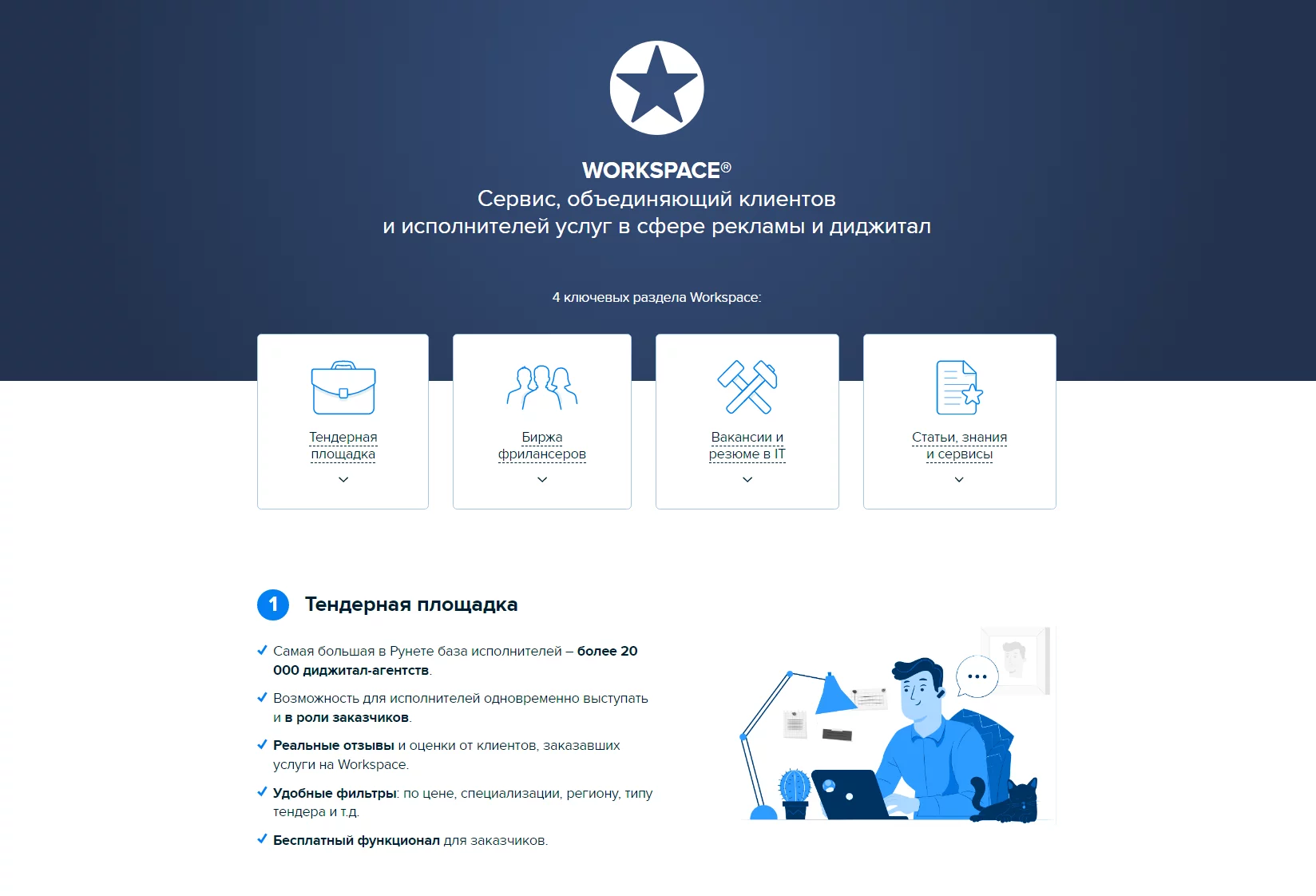
Есть и другой вариант — в пример страница «О проекте» тендерной площадки Workspace:
ачастую только лендинги-одностраничники могут позволить себе в одном месте собрать вообще все, в формате длиннющего лонгрида. Всем остальным — если они хотят получить достойный сайт — нужно дозировать и взвешивать наполнение каждой страницы.
В случае Воркспейса страница «О проекте» используется для того, чтобы собрать в одном месте кучу инфы и продать функционал сайта. Именно что продать — да, на главной странице пользователь получит всю необходимую навигацию, чтобы увидеть каждый функциональный раздел. Однако именно здесь можно собрать описание всех разделов и подать в виде ключевых преимуществ.
Пользователю не всегда важно знать лица компании в лицо, видеть текстовое объяснение миссии компании, историю ее развития – иногда продать ваш сайт можно, просто перечислив ключевые фишки. Ведь именно за ними люди и приходят.
Перехожу к ошибкам — станет понятно, как НЕ надо оформлять и писать тексты в раздел «О нас». Первый пример — соответствующая страница Игромании:
Это шутка лишь отчасти. Поводом служит то, что у Игромании просто-напросто нет такой страницы или раздела. Ну это же сюр — почему об Игромании нельзя узнать на сайте самой Игромании, зато все мельчайшие подробности есть в Википедии?
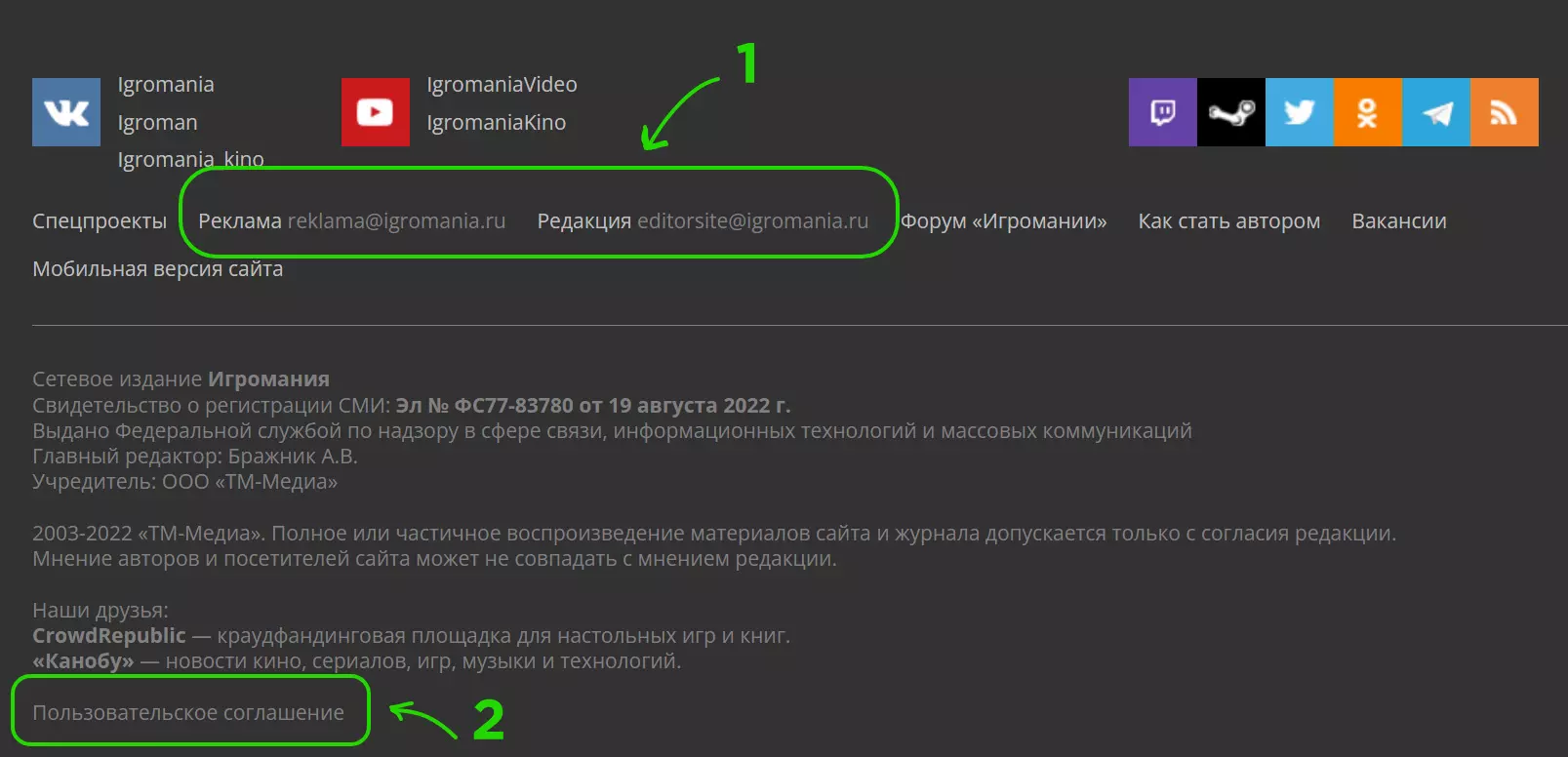
Хотя, нечто вроде страницы «О нас» все-таки есть — это подвал сайта:
Ну, хотя бы стало понятно, что это сайт сетевого издания…
Раз уж мы здесь — внимание на выделенное зеленым:
1. В этой строке 1 все светлые надписи — например, «Спецпроекты», «Форум», «Как стать автором» — являются кликабельными кнопками. Все, кроме «Реклама» и «Редакция» — вместо этого у них кликабельные почтовые адреса рядом.
Это просто взрывает мозг, потому что непонятно, как визуально интуитивно различать просто текст от навигационного кликабельного текста, то бишь кнопок.
2. В строке 2 надпись «Пользовательское соглашение» — кликабельная! При том, что вы весь текст такого же цвета и размера НЕ кликабельный, а светлые надписи CrowdRepublic и «Канобу» — кликабельные 🤯
Кликабельный текст просто обязан отличаться визуально от не кликабельного. Сначала выбирается логика этого разделения, затем поддерживается везде. Хотя бы в рамках одной страницы. Хотя бы в рамках одного подвала страницы!
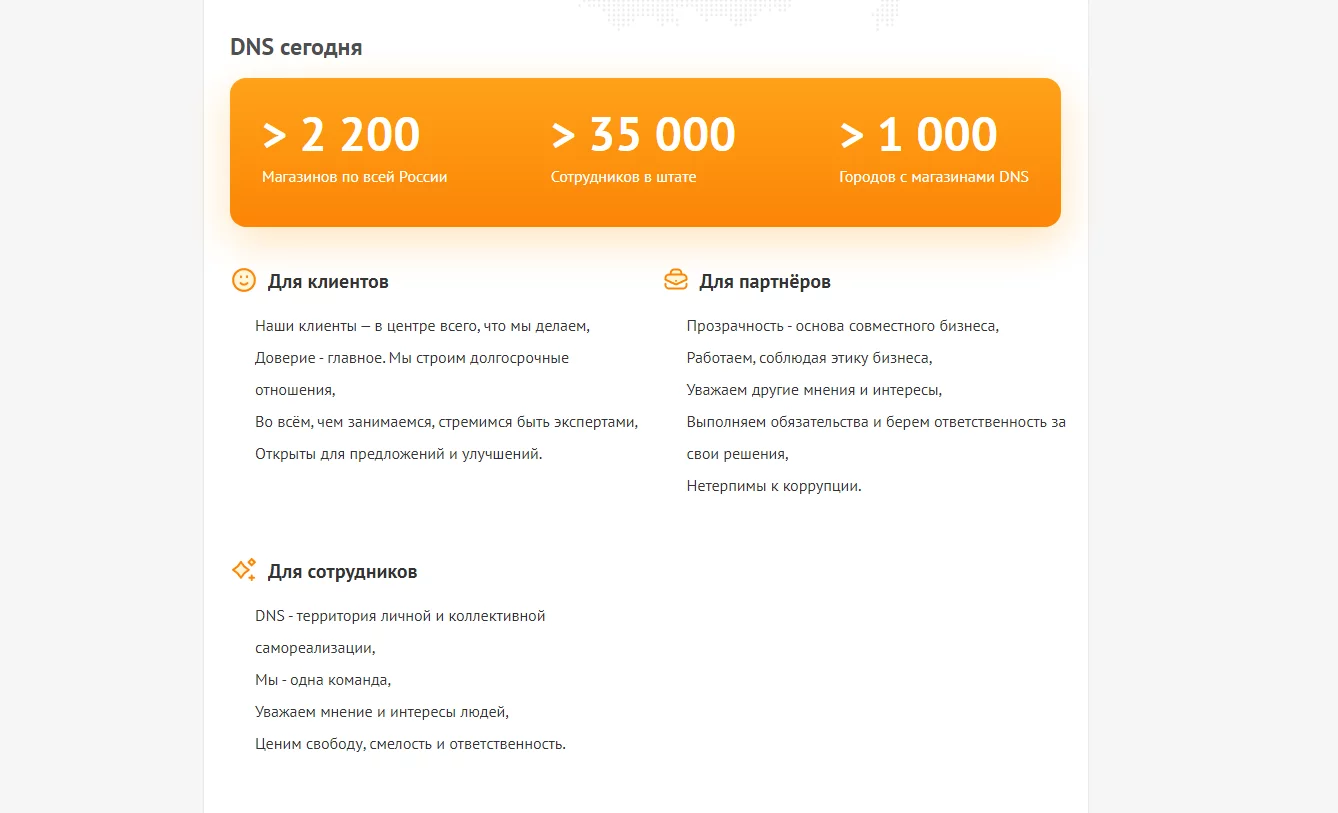
Еще один пример странного оформления — страница «О компании» DNS:
В целом, страница оформлена хорошо и наглядно — я не могу назвать ее плохой. Однако обратите внимание на тексты для клиентов, партнеров и сотрудников — почему они так странно заверстаны? Сначала я думал, что это стихи. А потом понял, что каждое предложение тире мысль начинается с новой строки и с заглавной буквы. При том, что между предложениями нет точек, сплошь запятые.
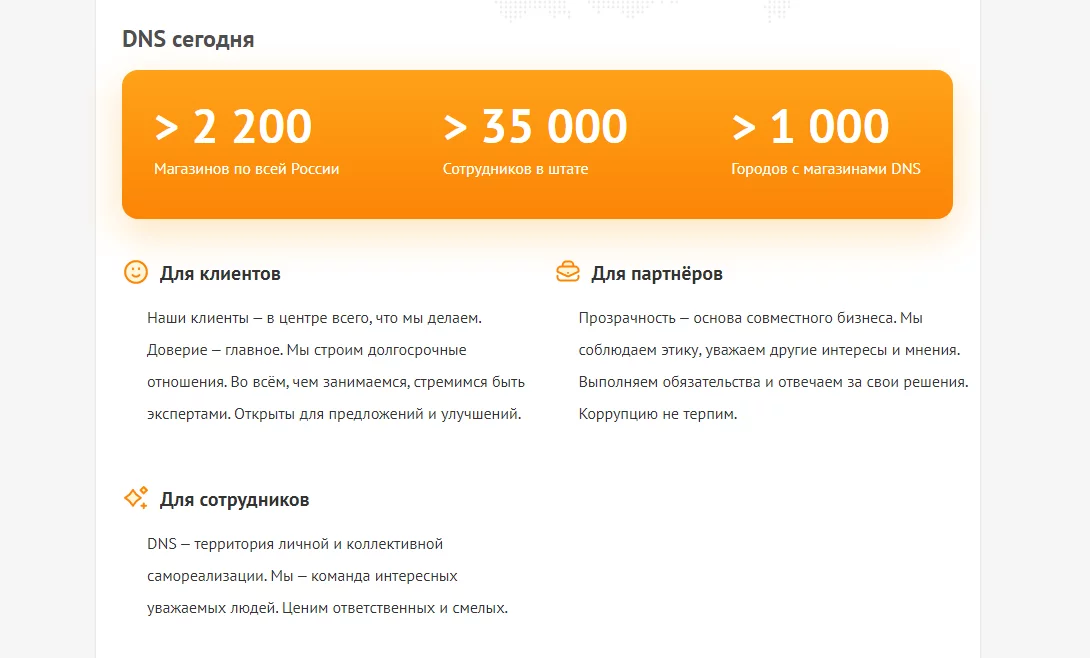
Эти лозунги, особенно в таком кривом исполнении, выглядят нелепо. Гораздо лучше сработал бы емкий текст без переносов каждого предложения на новую строку:
Недостаточно написать хороший текст – его необходимо хорошо оформить. В первую очередь для посетителей сайта – им еще все это читать и обращаться к вам.
📝 Рецепт хорошего текста «О нас»:
- Текст должен быть
- Формулировки емкие, без лишнего размазывания
- Рассказывает о компании и/или о функционале сайта
- Вызывает доверие к компании, подчеркивает лучшее
- Дает пользователю только важную информацию
Доставка
Не у всех сайтов, на которые мы сегодня смотрели, есть доставка. Однако онлайн-магазинов с доставкой бесчисленное количество, и «Доставка» — важная коммерческая страница, поэтому разберем тексты и для нее.
Открывая страницу о доставке, человек хочет узнать:
- Доставят ли ему товар – когда и при каких условиях.
- Сколько будет стоить доставка.
- Какие сроки доставки.
Здесь не нужен лишний текст, отвлекающий читателя от трех основных вопросов.
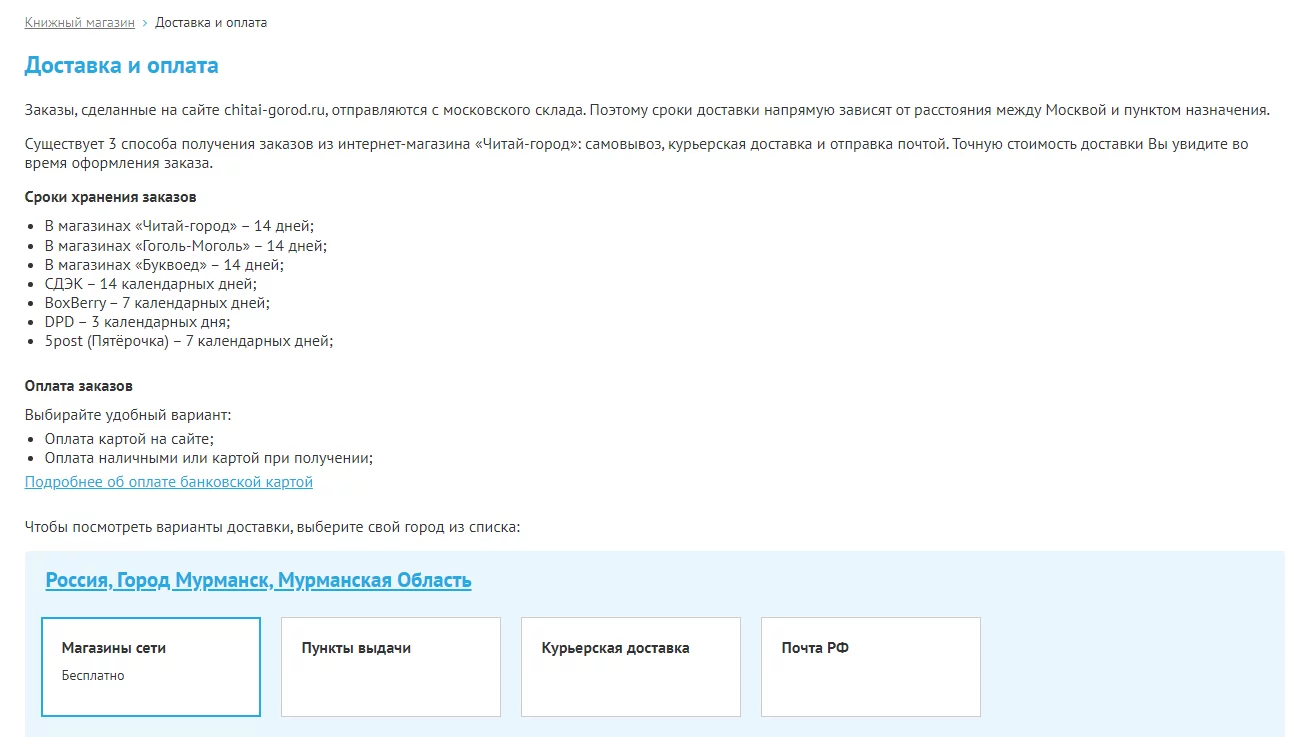
Например, страница «Доставка и оплата» книжного магазина «Читай-город» как будто бы полностью состоит из косвенной, лишней информации. Вместо объяснения о том, что сроки доставки зависят от расстояния между складом в Москве и пунктом выдачи, который выберет пользователь, стоило дать наглядную инфу — как долго до меня будут везти. Вот это «все относительно» — оно же на самом деле не так, и по факту все равно срок рассчитывается. И конкуренты так и сделали — об этом ниже.
Сроки хранения — важно, конечно, но не в случае, когда на странице ни слова о стоимости доставки. Также не понятно, зачем доставку решили объединить с оплатой, если на деле про нее всего 13 слов, которые человек и так увидит при оформлении заказа.
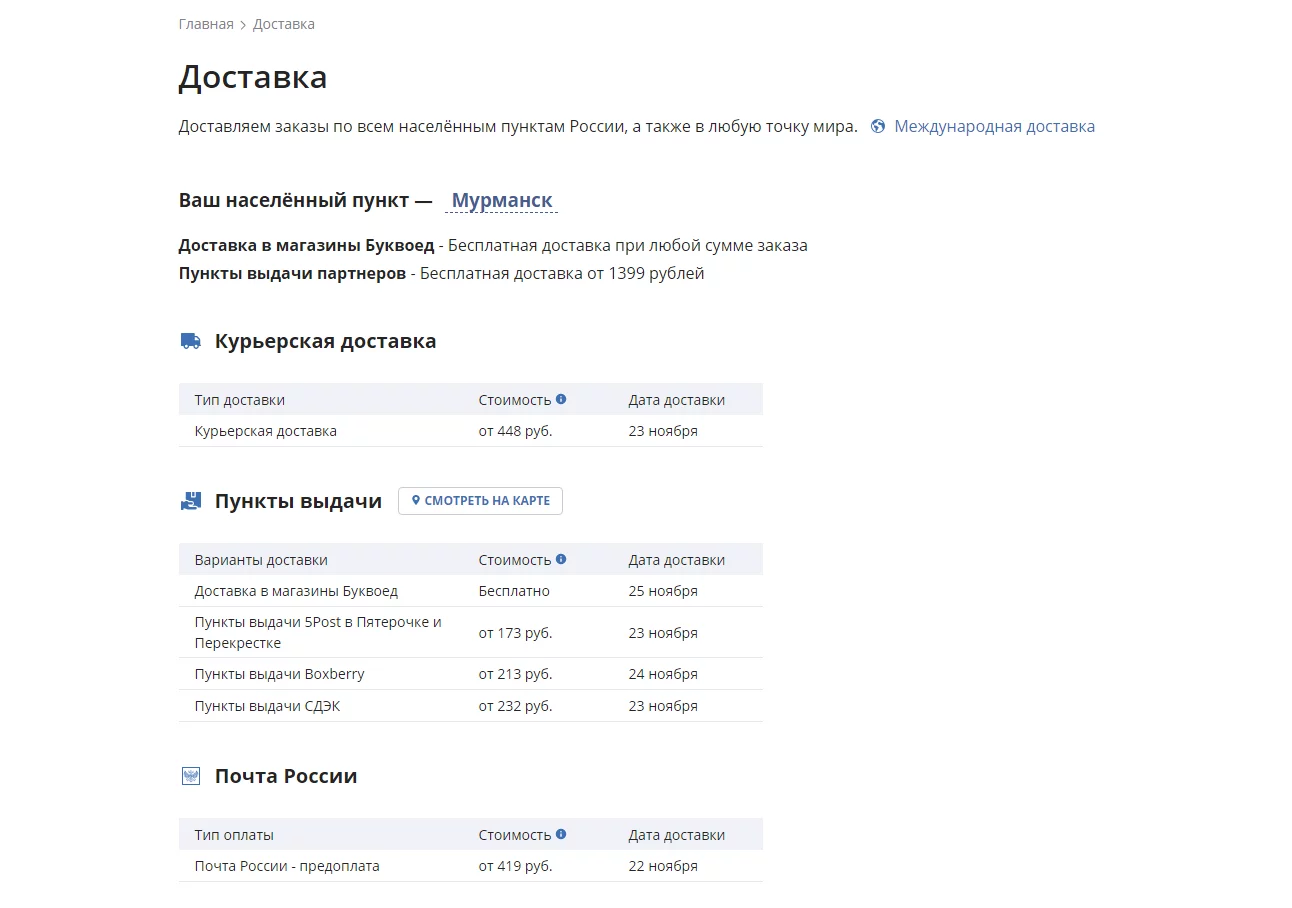
Теперь к конкурентам. Гораздо круче оформлена страница «Доставка» book24:
Минусы, конечно, есть — тире разного размера, «ё» то используют, то забывают. Но это мелочи — самое главное функциональность и наглядность. Из этой страницы сразу понятно: книги доставят, стоить это будет столько-то, привезут в день Икс. Вместо ненужных объяснений про склады — «доставляем по России и миру». Без лишних слов 🤟
Важно, чтобы вы использовали эту статью не как Конституцию, а скорее как ориентир. Потому что только вы знаете тонкости своей аудитории. А все тексты – для нее.
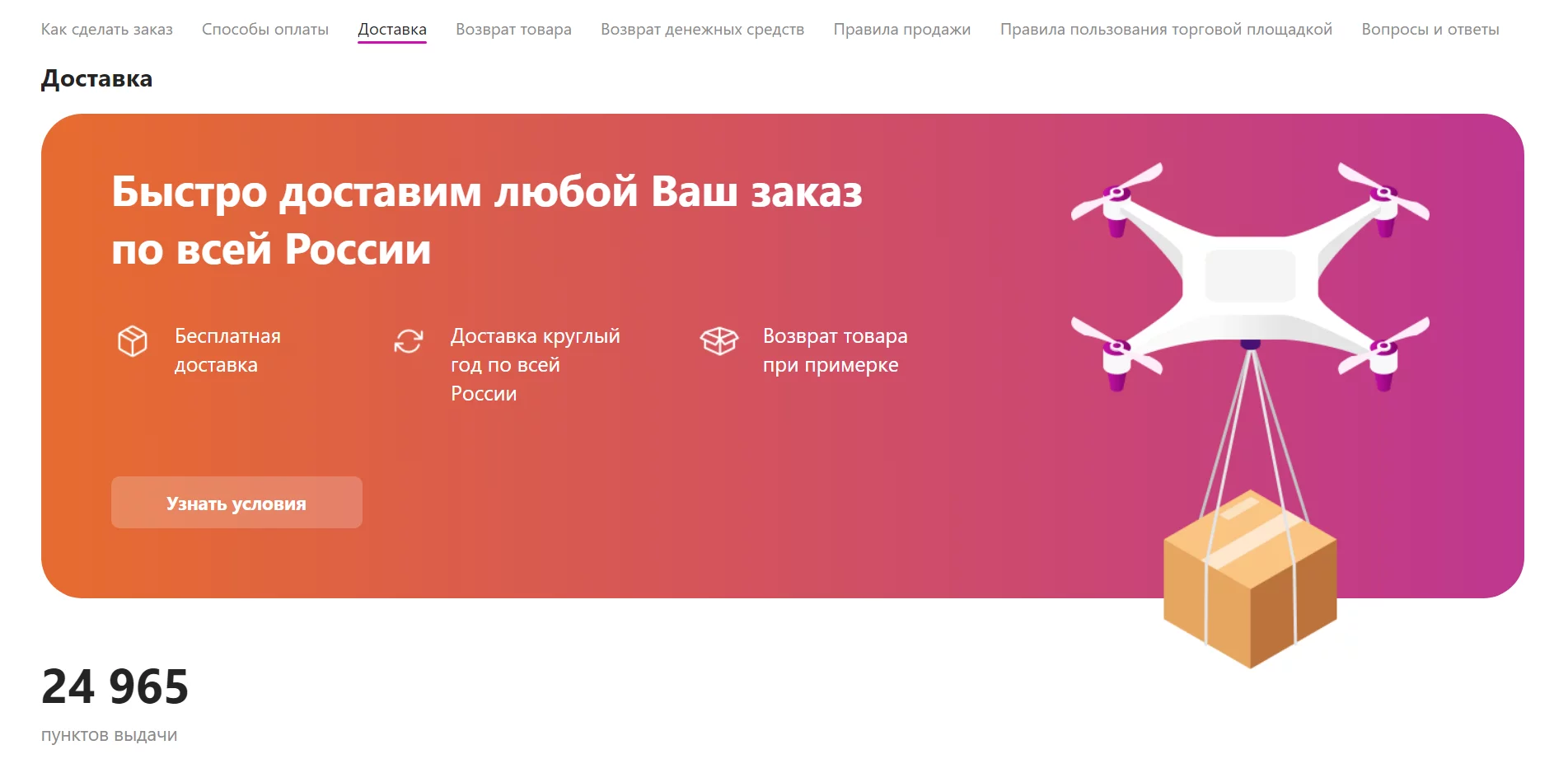
Например, на странице о доставке Вайлдберриза вообще нет каких-то подробностей и расчетов — вместо этого акценты сделаны на преимуществах маркетплейса:
Решение отличное, потому что при просмотре товаров пользователь сразу видит и цену товара, и срок доставки. А из этой страницы понятно, что доставка бесплатная.
В крупных компаниях наполнением таких страниц занимаются целые отделы маркетинга. Раздел ведь информационный, а значит использовать его можно по-разному — смотря «что болит» у вашей аудитории. ВБ сделали просто и емко.
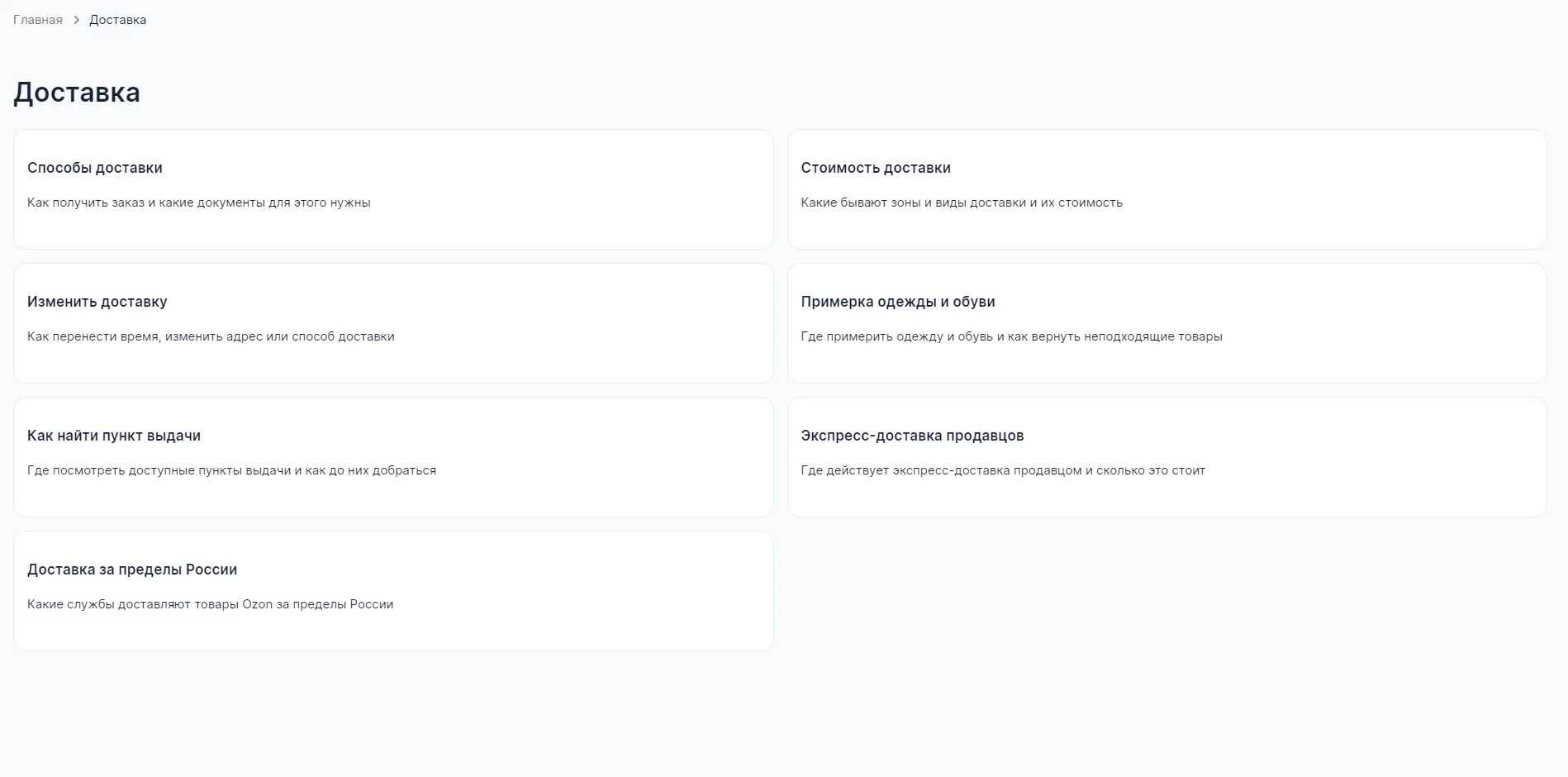
А вот Озон посвятили доставке целый раздел:
Клиенту даются все ответы: что бы он ни хотел узнать о доставке — здесь это есть. При этом текст сформулирован так, что в хедере обозначен как бы «запрос», а в прехедере — уже конкретный, наиболее частый связаный с ним вопрос.
Например, запрос пользователя — «Примерка одежды и обуви». Это то, что он хочет узнать. А сам вопрос будет звучать так «Где примерить одежду и как вернуть». В хедере — мысль, в прехедере — ее облачение в слова из уст клиента.
Каждый из 7 разделов наполнен исчерпывающим количеством инфы. Где-то ее на 1−2 экрана, где-то до финала придется долго скролить — все зависит от того, насколько подробно нужно дать объяснение, чтобы человек точно понял. Текст дополняется скриншотами для наглядности.
Такой подход кардинально отличается от того, что сделали Вайлдберриз – я полагаю, что дело как раз в интересах аудитории. ВБ делает ставку на сильные офферы, Озон же дает пошаговые инструкции, чтобы каждый мог решить свой вопрос.
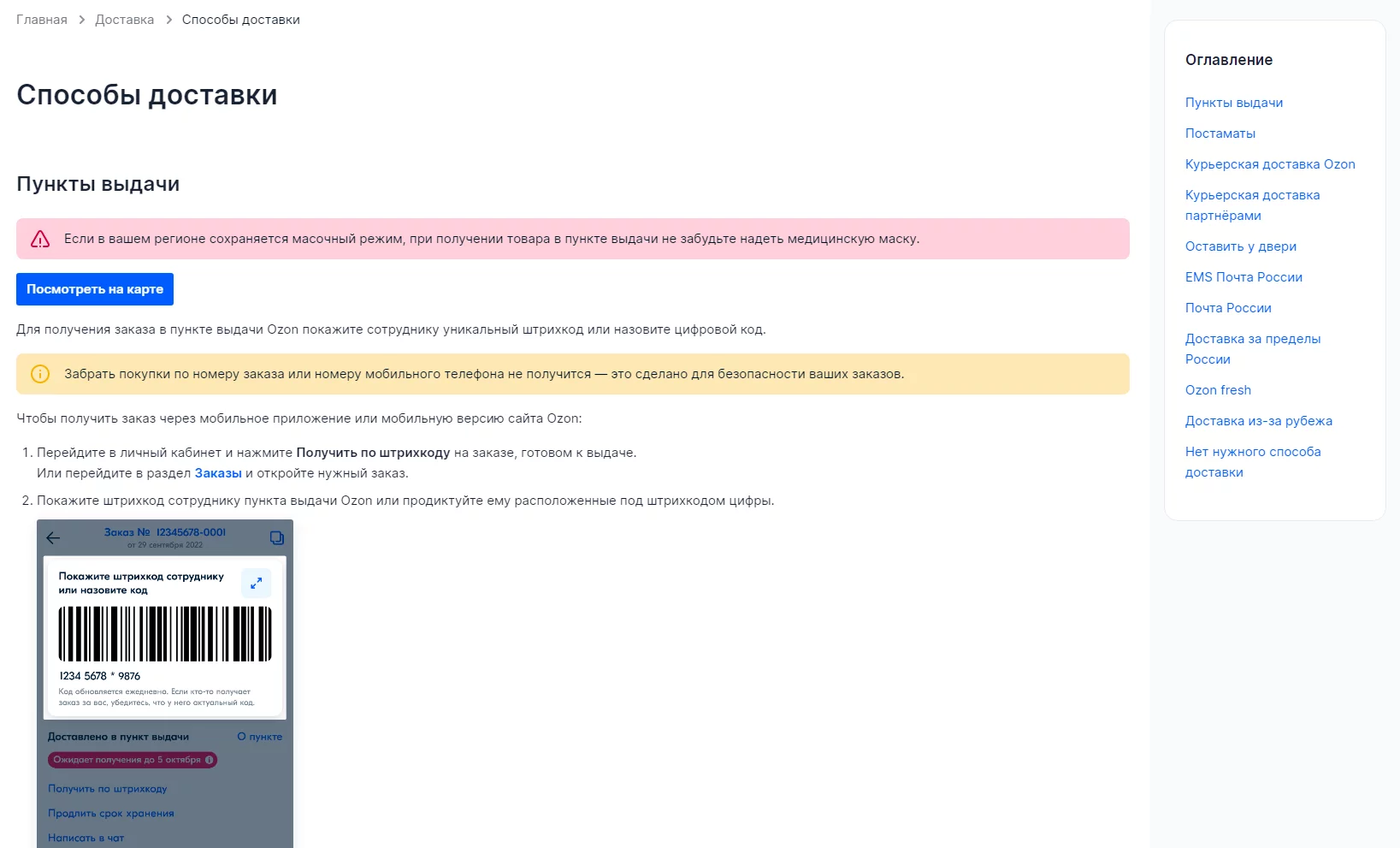
Что характерно, самый объемный подраздел — «Способы доставки». Именно на него ведет кнопка «Доставка» из подвала Озона:
Человек, который хочет узнать о доставке Озона, попадет не в раздел «Доставка», а сразу на страницу с информацией о способах доставки. С точки зрения пользовательского пути, это не самое логичное решение, потому что один из шагов — страница с выбором разделов — пропускается. Однако, если сделано так — значит пользователей чаще всего интересуют именно способы доставки. Поэтому для удобства большинства сделано именно так.
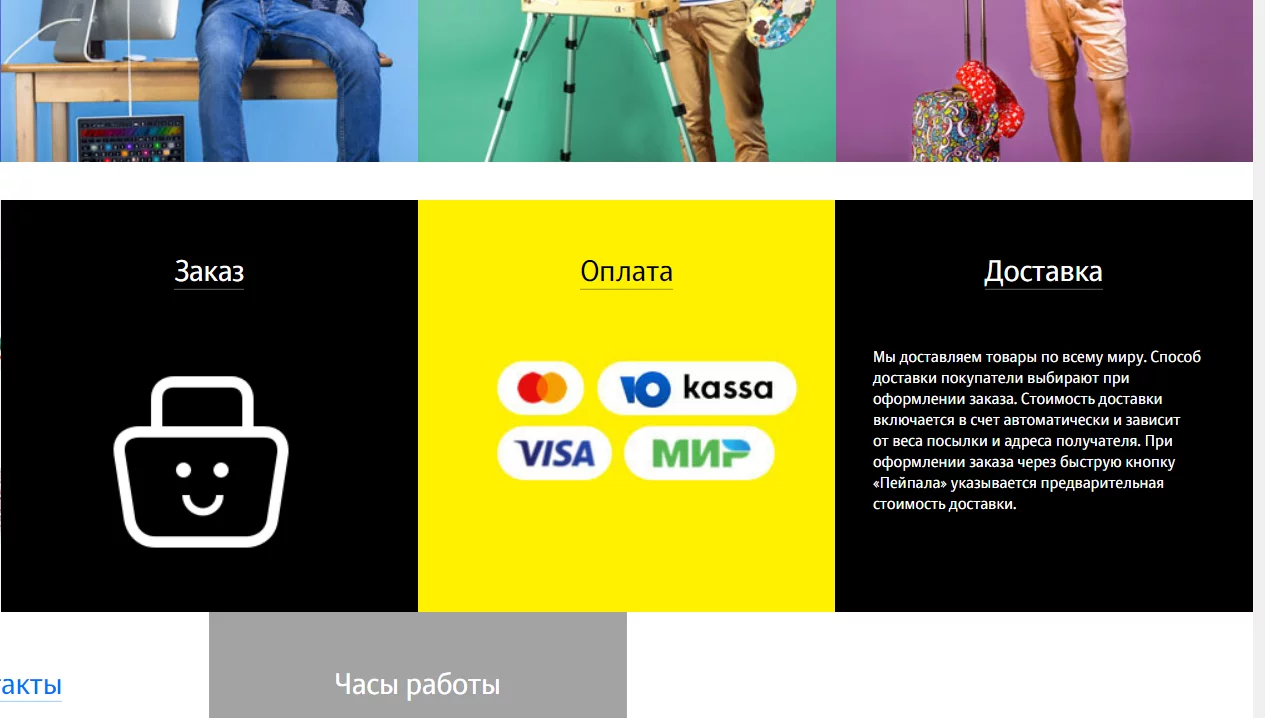
Еще один пример интересного решения — Магазинус Студии Лебедева:
Здесь несколько моментов:
- На страницу о доставке нельзя попасть из других разделов сайта – ни с главной, ни с подвалов страниц. Только из Магазинуса – потому что только в нем есть товары, которые продаются с доставкой.
- Плитка-кнопка «Доставка» снабжена текстом – в нем основные тезисы: доставка по миру, можно выбрать разные способы, стоимость будет включена в счет.
То есть, если пользователь захочет предварительно узнать, какие у Лебедева условия по доставке — ему даже не нужно будет уходить с главной страницы Магазинуса.
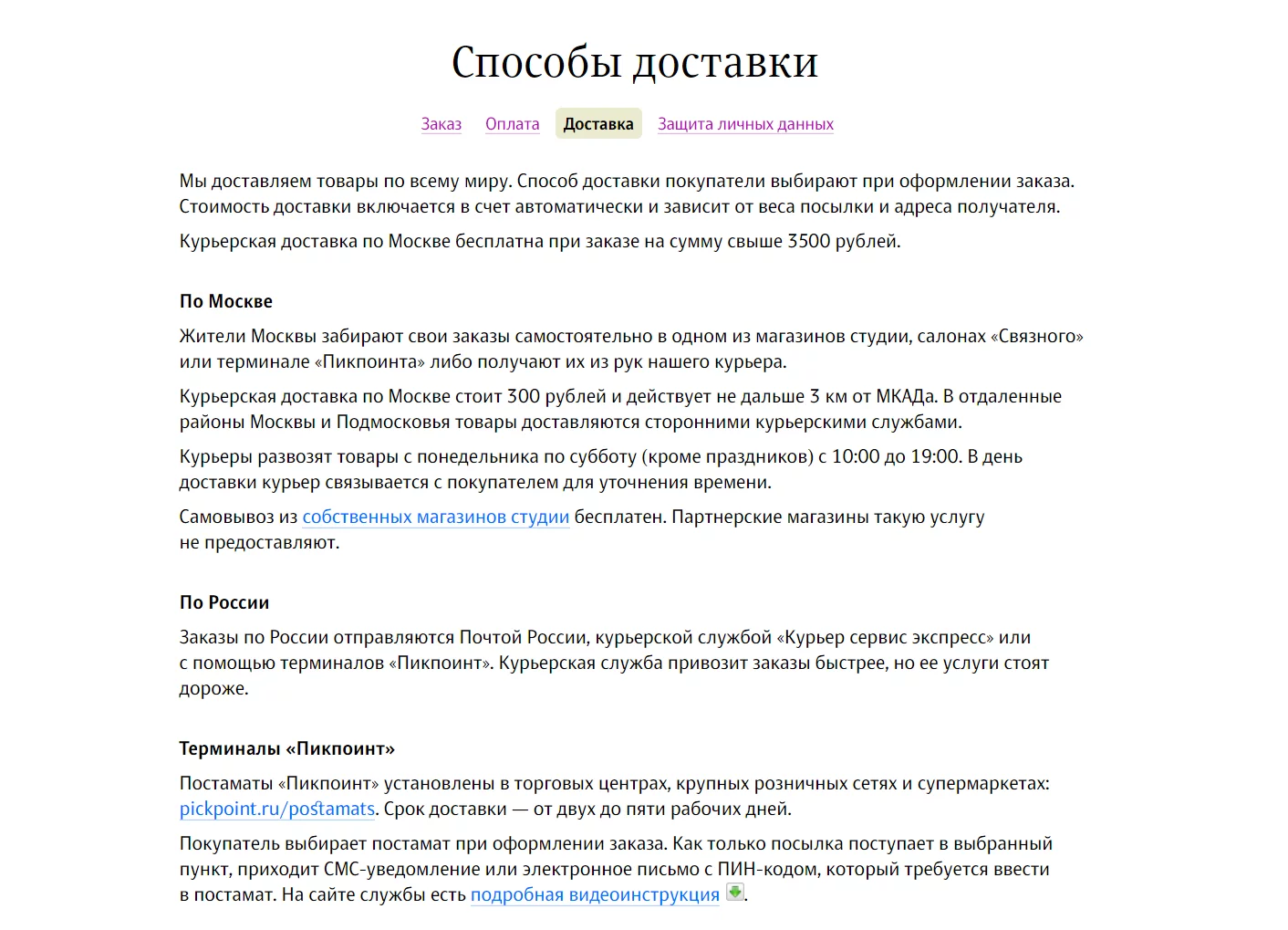
Если все-таки кликнуть, откроется страница с подробностями:
Решение с основными тезисы по доставке прямо на кнопке — огонь-огонек! Текст на странице «Доставка» — понятный и подробный, только вот наглядности, скорости не хватает. Все это можно было оформить в виде табличек и тезисов. Как сделали book24 из примера выше. А так — приходится сидеть, вчитываться.
Кстати, не все захотят искать ваш раздел про доставку – учитывайте это. Вполне реалистичный сценарий – человек захотел оформить заказ, не смог разобраться с условиями и решил отказаться от покупки. Хотя ответы могли быть очень близко.
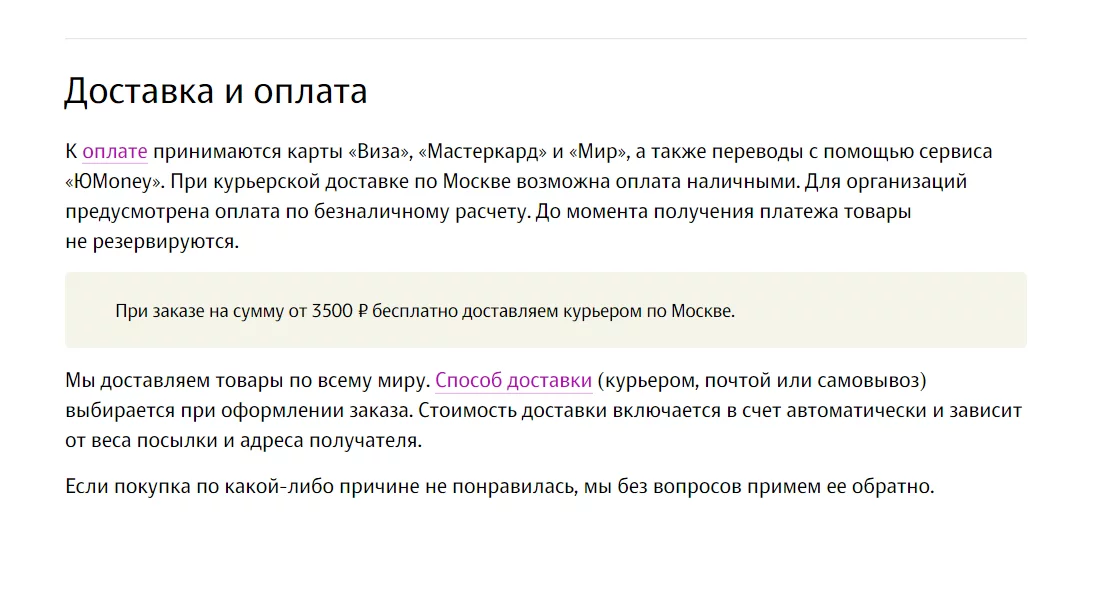
На этот случай можно вынести тезисно информацию о доставке сразу на страницу с товаром — как это сделала все та же Студия Лебедева:
Карточка любого товара из Магазинуса Студии делится на 2 блока:
- Информация о товаре
- Информация о доставке и оплате
Благодаря этому, каждый посетитель сразу получает все основные тезисы по доставке — даже если не открывал соответствующий раздел. Вопросы снимаются, вероятность оформить покупку вырастает. Идеально 😇
📝 Рецепт хорошего текста о доставке:
- Отвечает на вопросы: сроки, условия, стоимость
- Информационный, дозированный – без лишнего
- Доступный – находится на видном месте
- Ориентирован на ЦА – в первую очередь решает частые затыки
FAQ — вопросы и ответы
У людей 100% возникают вопросы при посещении сайта. Касательно доставки, навигации, оплаты и множества нюансов. И это уже не говоря о вопросах-возражениях, потому что большая часть аудитории всегда сомневается перед совершением целевого действия.
Допустим, вы уже все разделы и страницы сделали максимально понятными — в «Доставке» написали про доставку, в «Оплате» — про оплату, в карточках товара сделали сочные продающие тексты с отработкой возражений. Однако пользователю все равно будет сложно — продающее описание он не прочитает, а в «Доставке» не найдет ответов на другие вопросы.
Поэтому важно иметь отдельный раздел FAQ, в котором будут собраны вообще все ответы.
Ассоциативное название
Страницу с ответами чаще всего называют FAQ (frequently asked questions), ЧаВо (частые вопросы), Частые вопросы, Вопросы и ответы — нет единственно принципиально верного варианта, в каждый из них уже заложены нужные коннотации.
Главное – пользователь должен понимать, что сейчас получит необходимое знание.
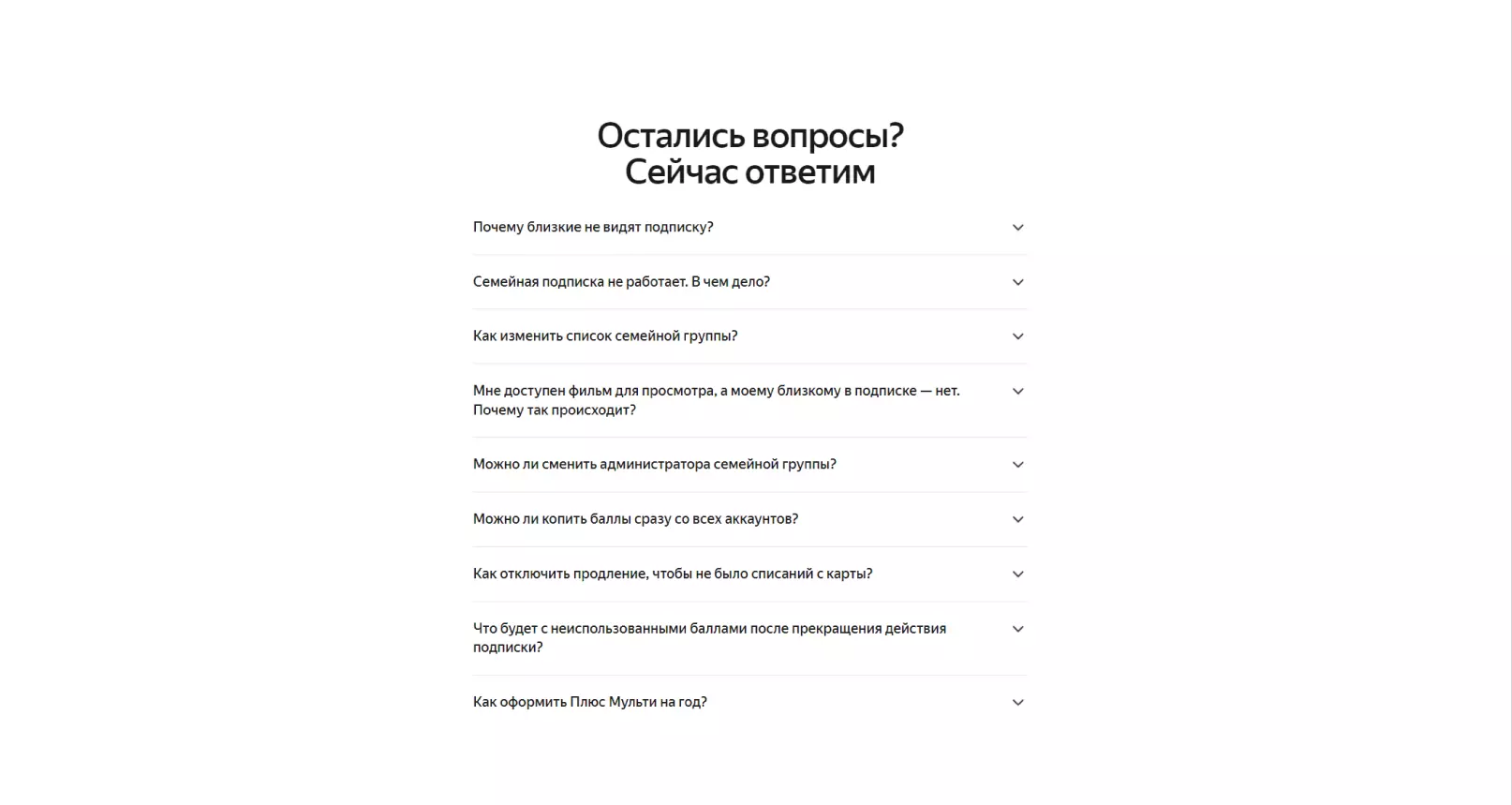
Например, на лендинге Яндекс. Плюса раздел озаглавили так:
Заголовок можно было сократить до «Вопросы? Ответим!», однако это не принципиально — хорошо уже то, что заголовок крупный, видный и из него понятно, что здесь то самое ЧаВо.
Чтобы понять, как еще можно обозвать FAQ, давайте прикинем — а зачем пользователь вообще ищет этот раздел? Вероятнее всего, потому что имеет вопросы и не имеет ответов. То есть в раздел FAQ он уже приходит с вопросами и за помощью.
Оглянитесь вокруг — нас окружают сплошные сервисы: маркетплейсы, банки и другие агрегаторы полезного. Если информации много, сайт сложнее одной страницы — людям уже будут нужны не ответы, а натуральная помощь.
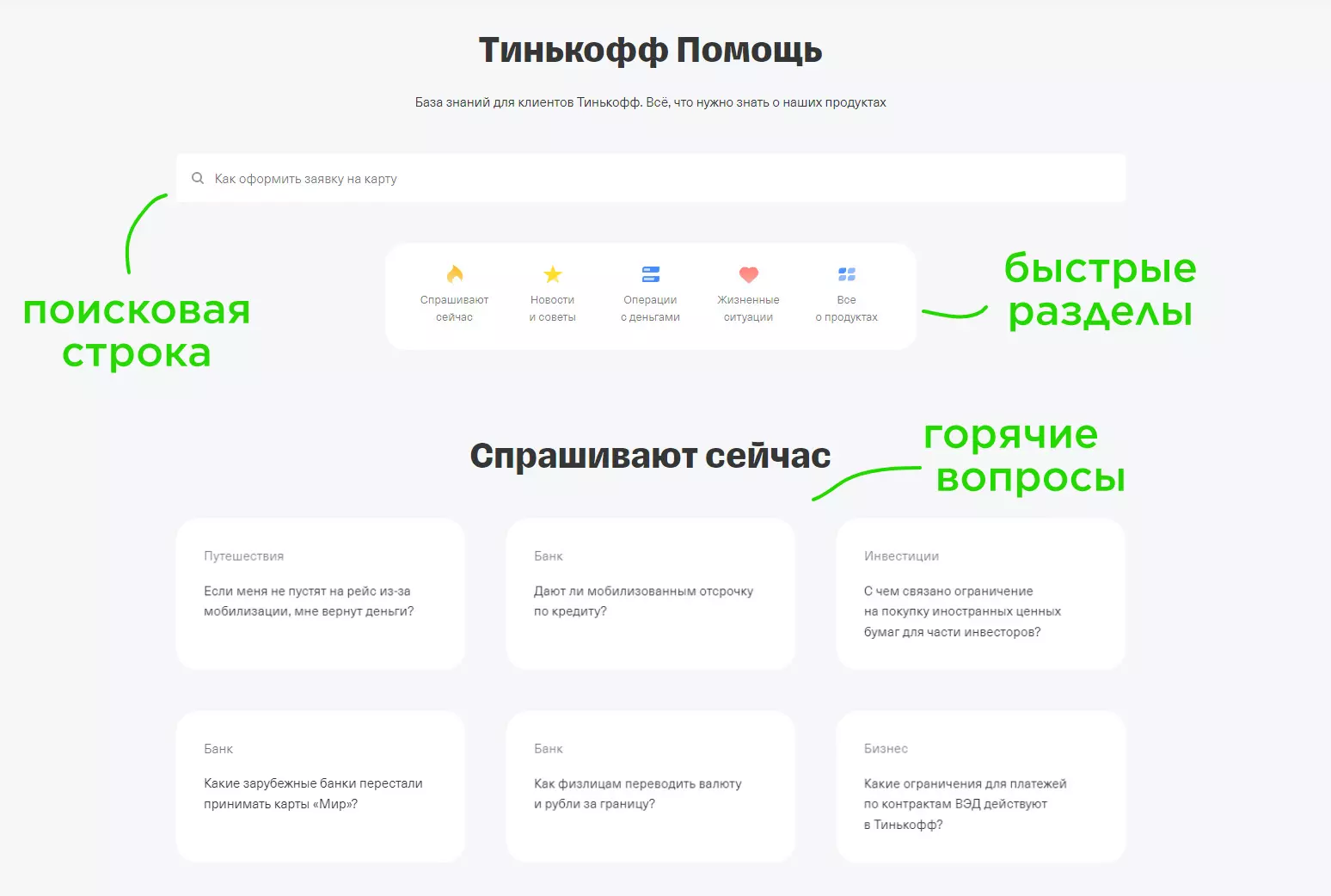
Например, Тинькофф прямо так и назвали раздел с ответами — Тинькофф Помощь:
Как сироп назовешь, так он и продастся — поэтому, при выборе названия для раздела, ориентируйтесь на тот формат ответов и подачи, который вам ближе:
- FAQ – это что-то статичное, что выдали один раз и все, даже если в реальности его пополняют каждый день. Вайб как от энциклопедии.
- Помощь, Поддержка – это уже про динамику, про общение, обратную связь, возможность получить ответ именно на свой индивидуальный вопрос.
А еще круче, когда два в одном — и сразу заготовленные ответы, и возможность задать свои вопросы в поддержку и получить консультацию — как все в том же примере с Тинькофф:
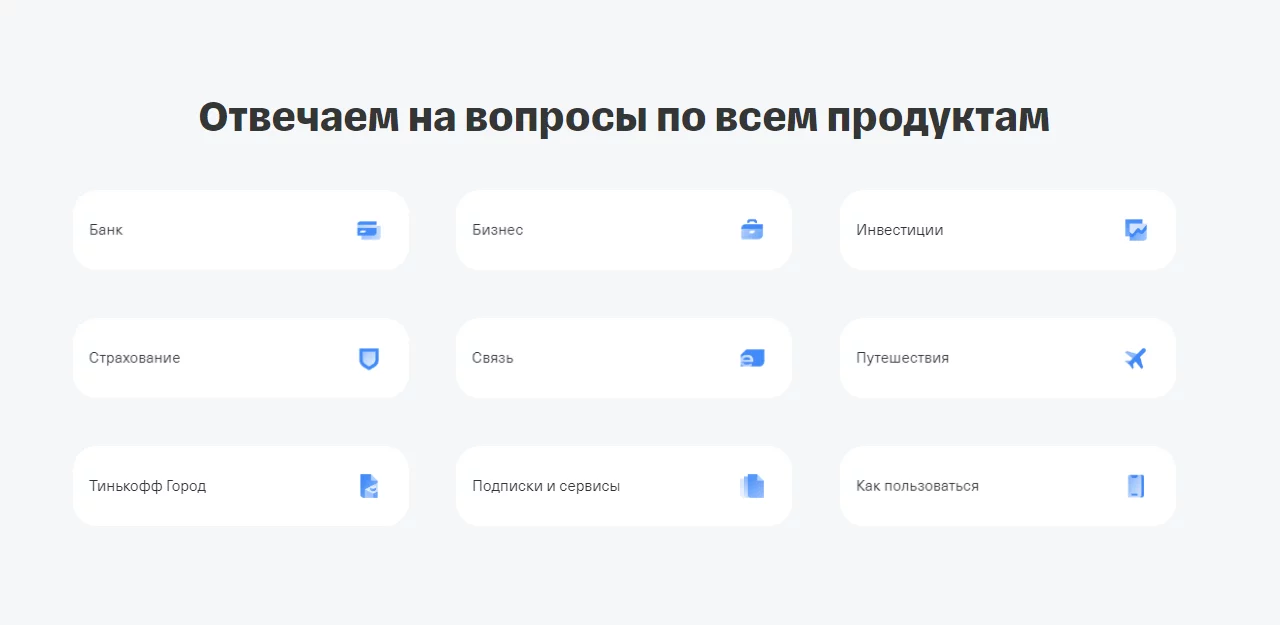
Видите — «Помощь», а в ней нашлось место и для классического FAQ. И даже больше, на одну страницу влезли:
- поисковая строка – чтобы быстро найти ответ
- быстрые разделы – для навигации по странице
- горячие вопросы – наиболее частые запросы за последнее время
- новости и советы – как в связи с изменениями меняется пользование банком
- операции с деньгами – основное про деньги
- поможем в ситуациях – разбор и советы по ситуациям
- отвечаем на вопросы – тот самый FAQ
- банк – о том, как пользоваться банком Тинькофф
- бизнес – все для бизнесменов
- инвестиции – все для инвесторов
- страхование – о страховании
- связь – про мобильную связь Тинькофф
- путешествия – про отели, билеты и туры
- город – про билеты на мероприятия и запись на услуги
- подписки и сервисы – о подписках на Тинькофф
- как пользоваться – приложение, сайт, банкоматы
- привести друга – об акции для клиентов
Это главная страница раздела — текст на ней. А уже дальше обилие кнопок-плиток, за которыми прячутся ответы, или даже группы ответов по категориям.
Раздел FAQ или Помощь – про онбординг, т. е. адаптацию клиента к вашему сервису, сайту, продукту и так далее.
Обратная связь
Важная часть онбординга — возможность пользователя задать свой вопрос и получить индивидуальный ответ. Фактически, это тоже про вопросы-ответы и тоже относится к FAQ.
Иногда раздел с обратной связью оформляют как самостоятельный, однако это не самый продуктивный способ. Какой смысл делать так, чтобы человек находил готовые ответы в одном месте, а задавал свои — в другом?
Однако иногда так делают — например, в подвале книжного магазина Лабиринт целый раздел «Помощь», а в нем:
- Как сделать заказ
- Оплата
- Курьерская доставка
- Поддержка
- Напишите нам
- Вся помощь
- Пользовательское соглашение
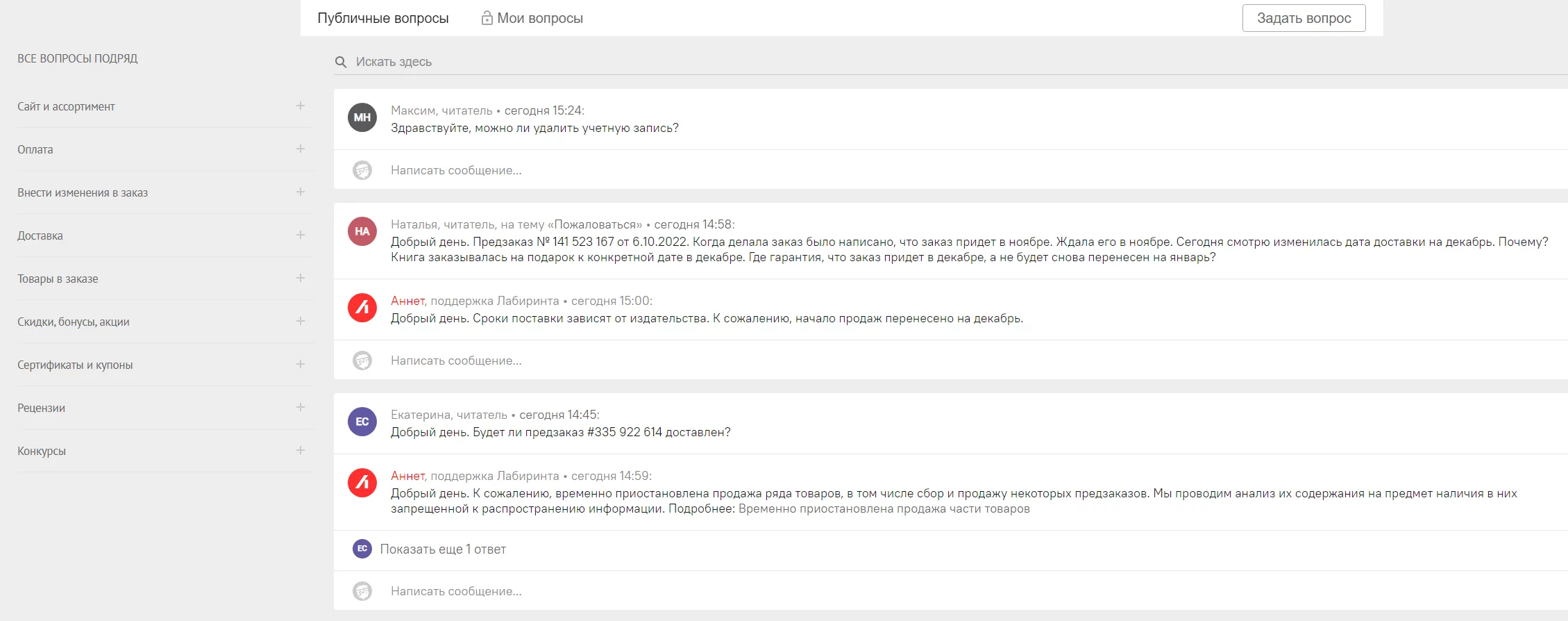
Сразу задаюсь вопросом: а в чем разница между «Поддержкой», «Напишите нам» и «Вся помощь»? Ответа нет, приходится кликать. Так выглядит Поддержка Лабиринта:
На этой странице человек получает ту самую обратную связь, ответы на свои вопросы от саппорта. При этом все прозрачно, каждый вопрос-ответ идет в общую ленту, которую видят все пользователи. Удобно, что слева можно выбрать нужную категорию.
Проблема в том, что кнопка «Напишите нам» — кликабельная, но по клику ничего не открывается. Потому что ведет она на емейл-адрес. А «Вся помощь» — это FAQ.
Итого — важная и нужная обратная связь есть, но она вынесена отдельно от FAQ, то есть сама логика структуры и названий разделов путает пользователя.
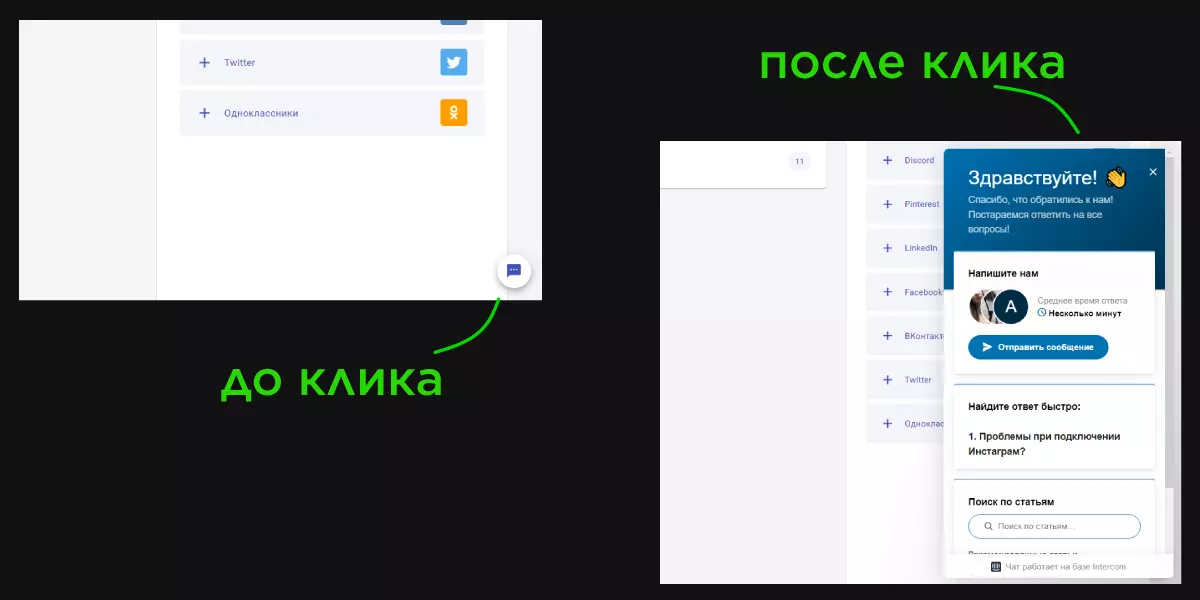
Другой частый пример — диалоговое окно, в которое сразу можно задать вопрос. Удобно, когда оно сделано поверх всех страниц, то есть в любой момент вы можете связаться с поддержкой. Сервис SMMplanner пошли дальше и внедрили в окно диалога FAQ:
Отдельной страницы FAQ у SMMplanner нет. Зато через обратную связь вы можете сразу задать вопрос или посмотреть готовые статьи — для удобства они разбиты по темам.
Добавляя FAQ, предусмотрите, чтобы у пользователя была возможность связаться с вами по поводу своих сложностей и недопониманий – если человек пытается связаться с вашей поддержкой, значит он уже значительно заинтересован в том, чтобы стать клиентом.
А чтобы разгрузить саппортов, сделайте пользовательский путь таким, чтобы сначала человек попадал на готовые ответы, а уже после мог спросить лично.
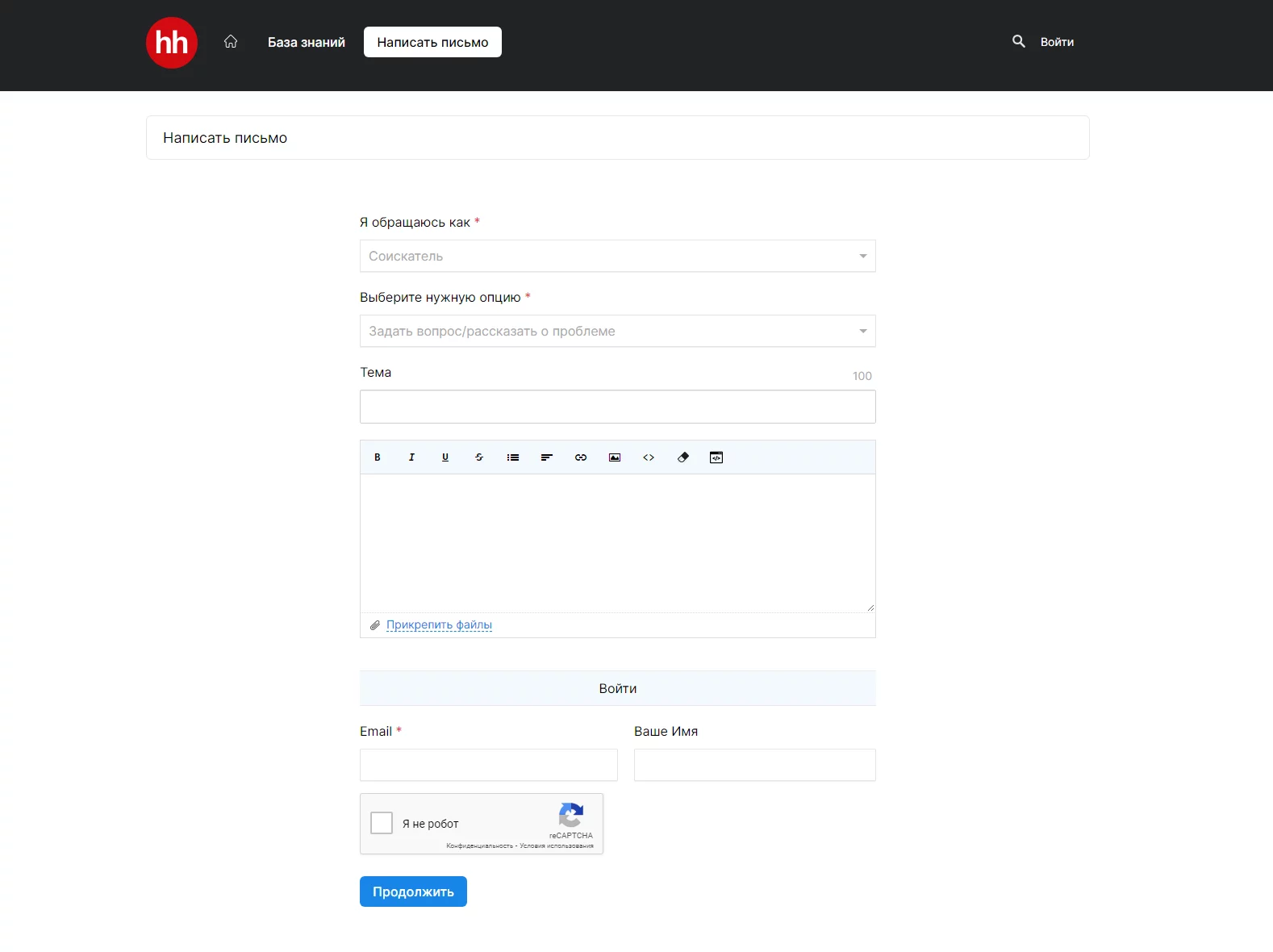
Пример обратного: ХедХантер через кнопку «Помощь» перекидывает сразу на страницу с отправкой письма:
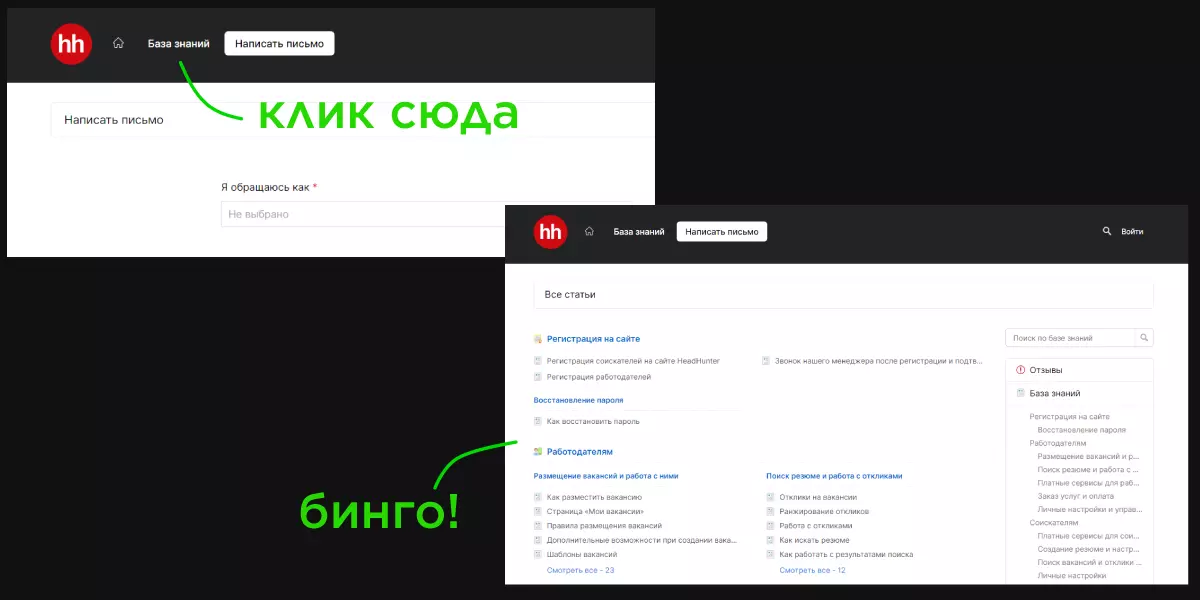
Хотя, постойте… FAQ все-таки есть! Только вместо того, чтобы перекинуть пользователя сначала на инструкции и готовые решения, его почему-то отправляют закидывать поддержку тикетами. А ведь решение было так близко:
Еще и кнопка «Написать письмо» белая, контрастная — а если нажать на «Базу знаний», все останется ровно так же. Все указывает на то, что готовые инструкции, подробные и наглядные, не нужны — действительно, зачем, если можно потратить время пользователя на описание проблемы и ожидание ответа + силы техподдержки. Странное решение 🤷♂️
С другой стороны, так компания сможет усиленно собирать фидбек.
Настоящие вопросы
Я не зря делаю такой акцент на личных вопросах — именно они, а не придуманные отделом маркетинга, дают наибольший профит. Просто потому что это живая, настоящая боль людей, с которой они сталкиваются на вашем ресурсе.
Это может казаться удивительным, но логика «мы же писали об этом на главной странице / странице о доставке / каталоге» — не работает! Если человек не хочет видеть — он не увидит даже в упор. До той поры, пока сам не озадачится вопросом — вот тут-то его и настигнет FAQ. А затем и обратная связь.
Секретный секрет: собирайте вопросы в первую очередь напрямую у пользователей – смотрите обращения в поддержку, изучайте поведение на сайте через Вебвизор.
И затем дополняйте, обновляйте, актуализируйте готовые ответы. Это та работа, которая всегда будет воспринята с благодарностью и лишь позитивно скажется на доходах.
Или лаконичные ответы, или инструкции
Собрать актуальные вопросы — это полдела, еще ведь нужно грамотно ответить. То есть так, чтобы полностью закрыть проблему человека.
По моему опыту в ритейле, большинство людей суетливы и невнимательны, особенно когда нервничают, поэтому выдавать им ответы нужно наглядно и емко. Чтобы с первых строк все было понятно.
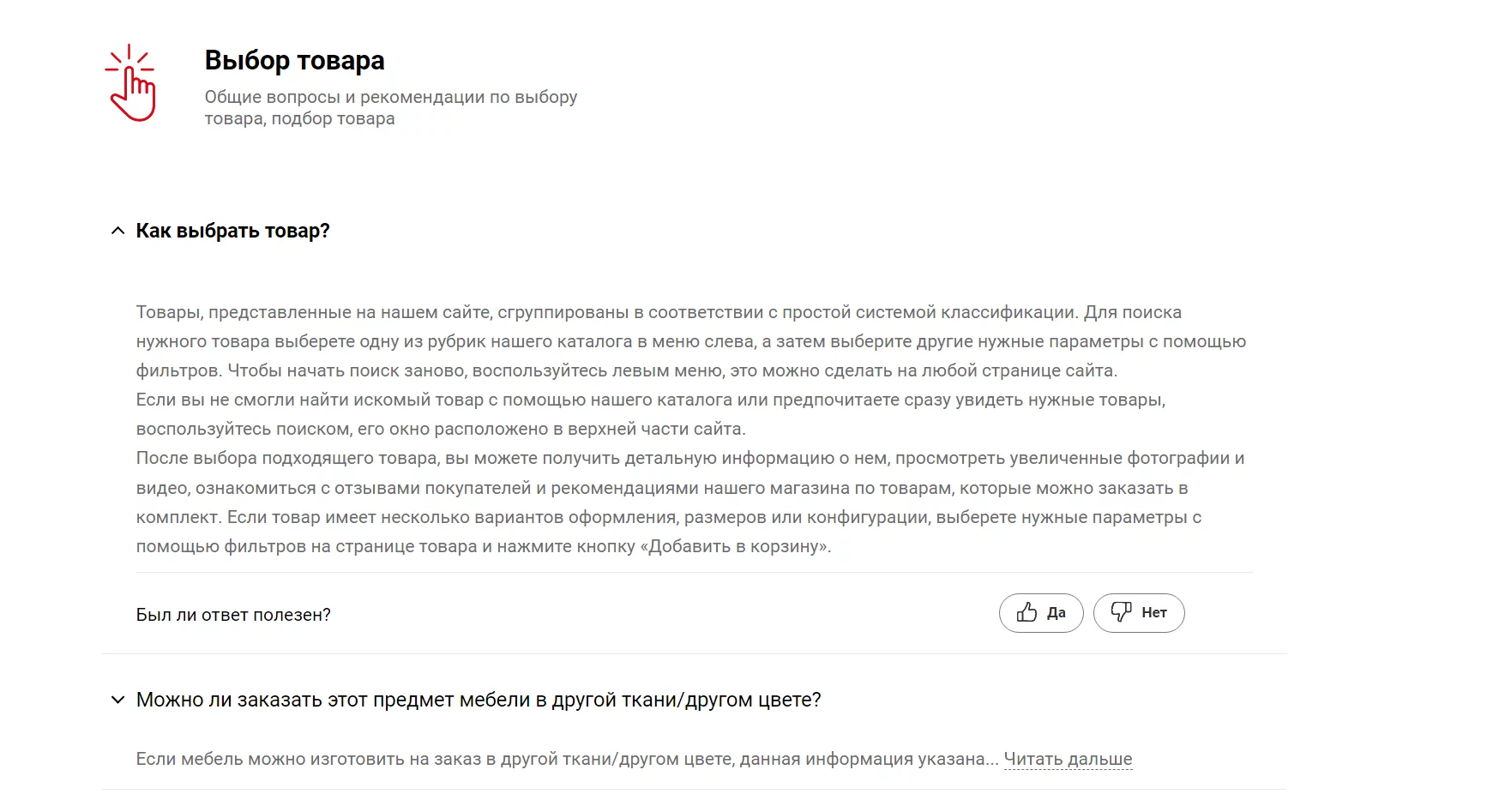
Плохо, когда вместо срочного решения человек получает простыню текста — например, такие ответы встречаются у гипермаркета Хофф:
«Товары, представленные на нашем сайте… Выберите из меню слева…» — текст перенасыщен избыточностями и текстовыми описаниями того, что стоило бы показать наглядно, скриншотом. Какое меню слева, где описанные фильтры — просто покажите.
Если текста потребуется много – оформите его в инструкцию, покажите шаги визуально. Если не получается – сократите текст до самой сути.
Справедливости ради, у Хофф есть и хорошие ответы, с визуалом — такие, чтобы человек точно не запутался. Однако не все такие — ощущение, что нет четкого плана, как правильно оформлять FAQ, и этим занимаются разные команды с разным видением.
SEO
Последнее, что хочется добавить по текстам для FAQ — помните о том, что это широкое пространство для поисковой оптимизации. Засеошьте тексты, потому что:
- Для этого много пространства – в самом плохом случае ответов все равно будет несколько, а чаще всего это будут целые разделы с ответами, разбитыми по категориям. То есть очень много слов, среди которых грех не вписать ключевики.
- Поднимется ранжирование сайта – чем больше опций для SEO, тем лучше. Ваш сайт будет проходить по большему количеству запросов, чаще появляться в выдаче.
- Пользователи быстрее найдут ответ – вытекает из предыдущего: если вы будете попадать в выдачу страницами FAQ, значит сможете решать проблемы людей. Вы, а не 100500 ваших конкурентов.
📝 Рецепт хорошего текста в FAQ:
- Раздел FAQ есть, его легко найти
- Вопросы актуальные
- Заголовки вопросов описывают проблему
- Если ответов много – они разбиты на категории, темы
- Ответы емкие, лаконичные или с наглядной инструкцией
- Страницы с ответами оптимизированы SEO-шником
Кому поручить написание текстов
Подразумевается, что этот материал — больше для тех, кто хочет разобраться, а сам процесс делегировать другим специалистам. Вариантов тут 2:
1. Копирайтер — специалисту по текстам можно отдать в принципе все тексты для всех страниц. Единственное, стоит озаботиться его опытом и пониманием текстов для сайтов — особенно для коммерческих разделов.
Не забудьте отдать ему эту статью — на всякий случай, лишнем не будет.
2. UX-дизайнер — специализируется на пользовательском опыте. Умеет сделать так, чтобы пользователю на сайте все было интуитивно понятно. Ему можно передать навигационные тексты на кнопках, в меню.
Здесь стоит быть аккуратными. Я знаю крупные сервисы, в которых все тексты прописывали UX-дизайнер и QA Team-Lead — получалось ужасно, а они этого даже не понимали. Проблема в том, что дизайнеров интерфейсов и веб-дизайнеров путают с UX-дизайнерами. Юиксер занимается интерфейсами и вебом, а вот интерфейсеры и веберы — не всегда умеют в UX.
Здесь важно, чтобы в создание текстов был вовлечен отдел маркетинга — то есть подключились люди, которые будут заботиться о пользователях и продажах. Которые смогут донести и до копирайтера, и до дизайнера идеи и смыслы, а также скорректируют их, при необходимости.
Если в вашей команде нет специалистов по коммерческим текстам, мы можем взять эту работу на себя. Наши копирайтеры создадут конверсионные тексты для всех разделов сайта, учитывая специфику вашего бизнеса. Первая консультация — бесплатно. Напишите нам на почту hi@awwwake.ru с темой письма «Нужна консультация» и опишите в письме суть стоящей задачи.
Выводы
Главное и общее для всех коммерческих разделов:
- Тексты должны быть емкими, точными, без воды
- В зависимости от контекста – навигационными, продающими или информативными
- Чем проще пользователю будет увидеть и понять текст – тем лучше
Для удобства в конце сразу все рецепты хороших текстов из статьи 👇
📝 Рецепт хорошего текста в меню:
- Должен быть интуитивно понятным
- Простой, без вычурных выражений, функциональный
- Чем короче, тем лучше
- Не нужно сеошить
📝 Рецепт хорошего текста в характеристиках:
- Короткие формулировки
- Наглядная разбивка текста: характеристика – значение
- Чем больше характеристик, тем лучше
- Характеристики по делу
📝 Рецепт хорошего текста в описании товара:
- Описание должно продавать
- Текст раскрывает характеристики товара
- SEO – дозированно, чтобы не мешать покупателю изучать товар
- Меньше общего и воды – больше конкретики и примеров
📝 Рецепт хорошего текста «О нас»:
- Текст должен быть
- Формулировки емкие, без лишнего размазывания
- Рассказывает о компании и/или о функционале сайта
- Вызывает доверие к компании, подчеркивает лучшее
- Дает пользователю только важную информацию
📝 Рецепт хорошего текста о доставке:
- Отвечает на вопросы: сроки, условия, стоимость
- Информационный, дозированный – без лишнего
- Доступный – находится на видном месте
- Ориентирован на ЦА – в первую очередь решает частые затыки
📝 Рецепт хорошего текста в FAQ:
- Раздел FAQ есть, его легко найти
- Вопросы актуальные
- Заголовки вопросов описывают проблему
- Если ответов много – они разбиты на категории, темы
- Ответы емкие, лаконичные или с наглядной инструкцией
- Страницы с ответами оптимизированы SEO-шником
Мы посмотрели десятки разных примеров с текстами для коммерческих разделов — и хорошими, и плохими. Главной целью было поднять насмотренность — напишите в комментах, получилось ли этого добиться 😉
на журнал