В этой статье мы не просто разберем возможности Figma. Мы покажем, как с его помощью можно создавать фреймы и прототипы, добавлять тексты и анимации и многое другое. В общем, все, что нужно перед превращением макета в полноценную страницу сайта или приложения.
Что такое Figma и для чего она нужна
Figma — графический редактор для совместного проектирования. Его используют для создания интерфейсов сайтов, макетов мобильных приложений, графических элементов и других дизайнерских проектов.
Сервис доступен в браузере и десктопной версии. То есть вы можете работать со своими проектами с любого компьютера или устройства без необходимости покупать несколько лицензий.
Главная особенность сервиса — возможность работать в режиме реального времени. Это позволяет командам дизайнеров одновременно создавать и редактировать проекты, обсуждать идеи и оставлять комментарии.
Figma доступна и в мобильном приложении, но там она используется только для предварительного просмотра работ, а не для создания. Это полезно, когда нужно быстро проверить, как ваш дизайн будет выглядеть на реальном устройстве.
С чего начать
Чтобы использовать Figma, перейдите на сайт и зарегистрируйтесь. После входа в систему вы можете сразу же начать работать над своими проектами.
Браузер или приложение для ПК
Обе версии удобны в использовании и имеют почти идентичный функционал. Что выбрать — зависит от личных предпочтений и удобства пользователя. Поэтому кто-то выбирает работать в браузере, а кто-то — в отдельном приложении.
Чтобы загрузить программу Figma Desktop, перейдите по ссылке и выберите операционную систему вашего устройства.
Менеджер файлов
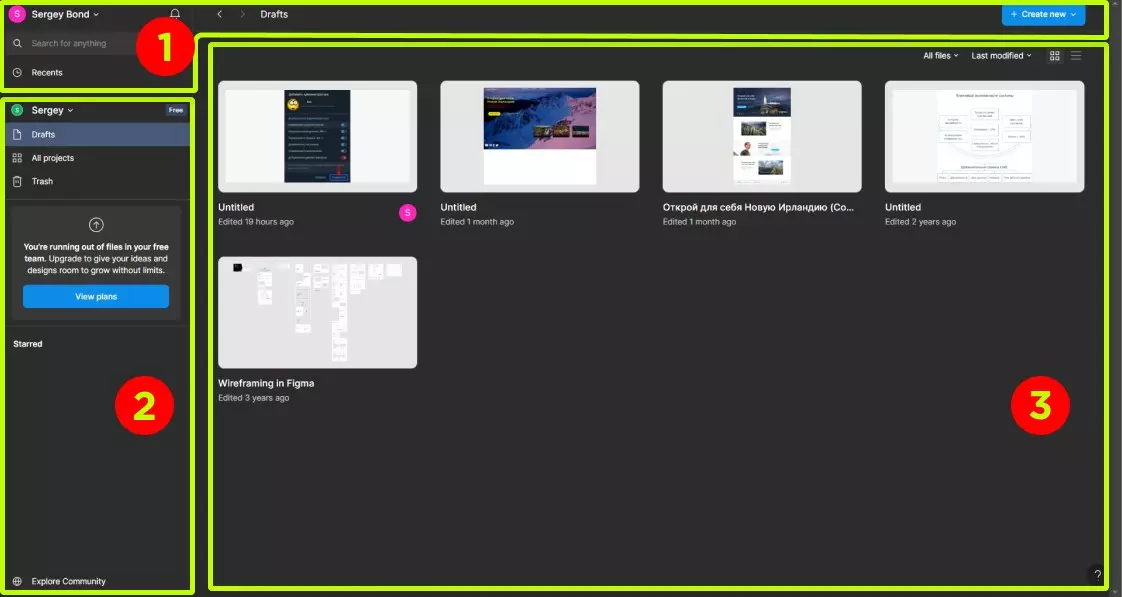
Первое, что вы увидите после регистрации в Figma — это менеджер файлов. Здесь доступны, ваша учетная запись, проекты, команды и ресурсы. Интерфейс менеджера файлов состоит из 3 разделов:
- Navigation bar (панель навигации);
- Sidebar (боковая панель);
- Files (файлы).
Navigation bar
Панель навигации находится в левой верхней части экрана. Она напрямую связана с учетной записью. В ней вы найдете:
- Имя пользователя. При нажатии на ваше имя, можно переключиться между аккаунтами, войти в настройки профиля, изменить тему и выйти из аккаунта.
- Панель поиска. В строке можно искать проекты и файлы по имени.
- Уведомления. Здесь появляются оповещения обо всем, что происходит с вашим аккаунтом.
- Recents (Недавние). Тут отображаются файлы и проекты, с которыми вы недавно работали или просматривали.
Если вы используете десктопную версию Figma, вы легко можете переключаться между проектами и файловым менеджером. Проекты открываются как новые вкладки, а менеджер отмечен значком «Домой». В браузерной версии, для возврата к файлам, нужно нажать на значок Figma, а затем «Back to files».
Sidebar
Боковая панель находится в левой части экрана. С ее помощью можно вызвать панель с файлами и управлять командными проектами:
- Drafts (черновики). Тут находятся все созданные проекты. При нажатии на «Drafts», справа на панели с файлами, появятся черновики.
- All projects (все проекты). Здесь находятся все командные проекты, в которых вы состоите. Их можно просматривать и создавать новые.
- Тарифные планы. Здесь можно изменить ваш тарифный план. Обратите внимание. Для пользователей из России с 9 марта 2022 года Figma отменила платные подписки. Бесплатная версия по-прежнему доступна, в которой открыты три командных проекта и бесконечное количество бесплатных.
- Trash. Здесь находятся ранее удаленные проекты. Их можно дублировать, восстановить или окончательно удалить.
- Explore Community. Это библиотека файлов, плагинов и значков, которыми поделились другие пользователи Figma.
Files
В этом разделе хранятся все файлы и кнопки для добавления новых:
- New design file (новый файл дизайна) — создать новый файл.
- New FigJam board (новая доска FigJam) — цифровая доска для создания схем и диаграмм.
- New slide deck — создать презентацию. Функция на beta-тестировании.
- Import (импорт) — загрузить внешние файлы.
Файлы можно сортировать по: недавно просмотренные, общие файлы, общие проекты. А также изменять вид отображения — списком или сеткой.
Для каждой страницы в обозревателе файлов можно выбрать способ отображения файлов: показать в виде сетки или в виде списка. По умолчанию установлен вид сетки.
Читайте также: «Как выстроить границы в работе с фрилансерами»
Рабочее пространство
Переходим к работе с проектами. Здесь вы будете создавать, редактировать и улучшать дизайнерские проекты. Чтобы создать новый файл нужно в файловом менеджере нажать кнопку «New design file».
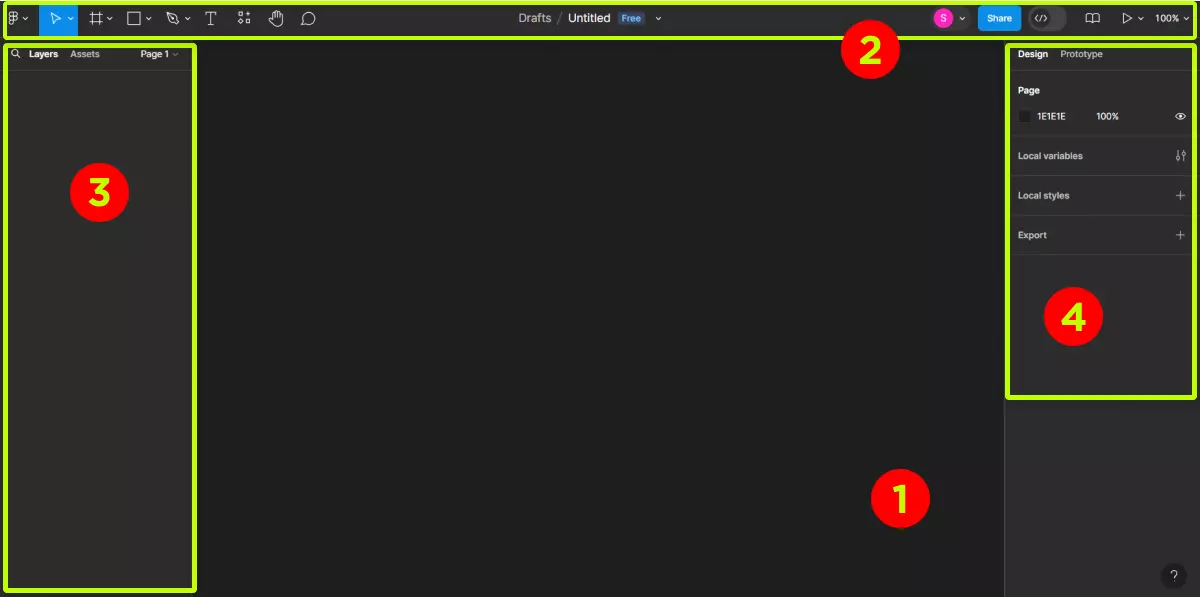
Интерфейс рабочего пространства Figma состоит из 4 разделов:
- холст;
- панель инструментов;
- панель слоев;
- панель свойств.
Холст
Это основная область в центре экрана — пространство, где вы будете работать.
В Figma на холсте размещаются «Frame» (рамка), изображения, текст, фигуры и другие элементы дизайна. Что такое frame в Figma — определенная область или рамка, своеобразный холст.
Холст не ограничен размером экрана и может увеличиваться. Это позволяет работать с проектами любого масштаба.
Панель инструментов
Эта панель находится в верхней части экрана. Она состоит из 15 инструментов и функций для работы с проектами. Разберем каждый из них:
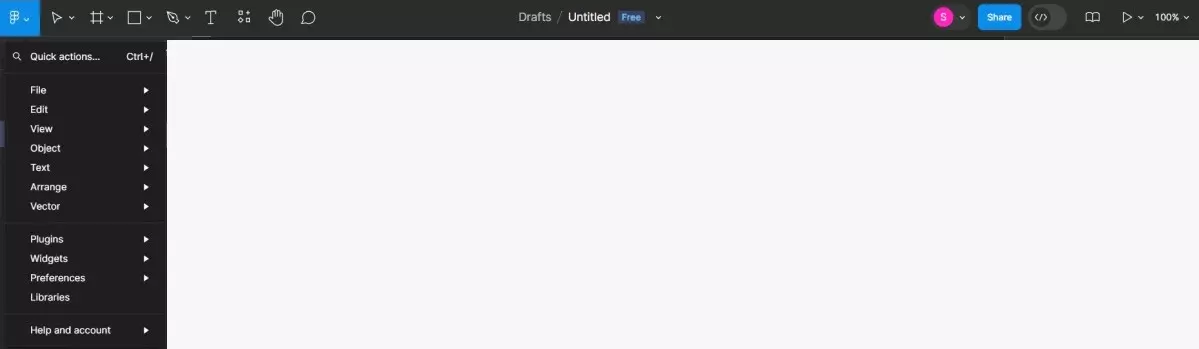
- Main menu (главное меню). Здесь доступны все основные функции Figma:
- Quick action (быстрое действие) — поиск инструментов по названию.
- File (файл) — сохранить и экспортировать файлы.
- Edit (редактировать) — редактирование файлов. Например, «отменить», «повторить», «копировать как…», «вставить поверх выделенного фрагмента».
- View (вид) — управление настройками вида сеток, линеек, масштабированием и навигацией по проекту. А также управление панелями слоев, библиотеки, разработки и прототипов.
- View (вид) — управление настройками вида сеток, линеек, масштабированием и навигацией по проекту. А также управление панелями слоев, библиотеки, разработки и прототипов.
- Object (объект) — управление объектами. Например, отразить по горизонтали/вертикали, повернуть на 180°, выделить кадр/группу, перенести в новый раздел и т.д.
- Text (текст) — форматирование текста. Например, жирный, курсив, выравнивание, маркированный список, вставить ссылку в текст и проверка орфографии.
- Arrange (упорядочить) — распределение объектов на холсте. Например, выровнять по левому/правому краю, упаковать горизонтально/вертикально, распределить интервалы, выровнять снизу/сверху и т.д.
- Vector (вектор) — управление всеми гранями векторных фигур. Например, можно выделить и объединить две опорные точки прямой линией, либо подсветить возможные изгибы вектора, а также удалить опорную точку не разрывая контура.
- Plugins (плагины) — управление установленными плагинами. Плагины расширяют базовые возможности Figma и упрощают процесс работы.
- Widgets (виджеты) — управление виджетами. Это интерактивные объекты, с помощью которых можно расширить функции досок FigJam и файлов дизайна. Если плагин каждый человек запускает для себя, то виджет доступен для просмотра и взаимодействия всем кому доступен файл.
- Preferences (настройки предпочтений) — настройки параметров Figma. Например, перетаскивание объектов, видимость выбранных элементов, подсветка мелких элементов дизайна при наведении, тема оформления и другие.
- Libraries (библиотеки) — здесь находятся компоненты и стили, которые вы можете использовать в своем файле. Например, кнопки, текстовые поля, иконки и другие объекты, которые можно использовать на разных экранах и в разных проектах.
- Help and account (Справка и учетная запись) — здесь отображается вся вспомогательная информация о работе программы и учетной записи пользователя. Например, настройка сочетания клавиш, видеоуроки, форум поддержки, настройки учетной записи и выход из системы.
- Move tools — инструменты для перемещения объектов на холсте и изменения размера слоев без искажения.
- Region tools — инструменты управления областями на холсте.
- Frame (рамка) — создание фрейма (рабочей области).
- Sections (секции) — организация элементов.
- Slice (слайсы) — создание срезов (областей для экспорта).
- Shape tools — инструменты для работы с фигурами. Здесь собраны основные геометрические фигуры и опция «Поместить изображение».
- Creation tools — инструменты для создания и редактирования элементов дизайна.
- Pen (перо) — создание векторных фигур.
- Pencil (карандаш) — создание рисунков от руки.
- Text — инструмент для создания текстовых слоев.
- Resources — библиотека компонентов.
- Components (компоненты) — быстрый доступ к элементам в проекте.
- Plugins (плагины) — последние использованные плагины и похожие инструменты.
- Widgets (виджеты) — последние использованные виджеты.
- Hand tool (рука) — навигация по проекту и внутри файла, без выделения и случайного перемещения объектов.
- Comment tool (комментарии) — обсуждения проекта с членами команды.
- Multiplayer tools — многопользовательский режим работы над проектами в реальном времени.
- Share — настройки общего доступа.
- Dev Mode — режим разработчика.
- Libraries — библиотеки, в которых хранятся основные компоненты для проекта.
- Present (презентация) — предварительный просмотр проекта/прототипа на различных устройствах.
- Zoom/view options — настройки масштабирования/просмотра файла.
Панель «Слои»
Панель расположена в левой части экрана. На ней отображаются все компоненты и слои файла, например, созданные фигуры, фреймы, группы и другие элементы.
Что такое слои в Figma — это инструмент, с помощью которого можно перемещать компоненты вверх или вниз относительно друг друга. Напротив каждого слоя есть иконка замка и глаза. Замок используется для блокировки слоя. В этом случае его нельзя перемещать или выбирать по клику мыши. А иконка глаза используется для скрытия слоя.
Панель состоит из трех вкладок. Разберем их подробнее:
- Layers (слои) — в этой вкладке находятся все объекты, добавленные на холст. Каждый объект — это отдельный слой. Слои отмечены значками, которые указывают на их тип. Новые слои объектов размещаются во фрейме или группе. Это позволяет сворачивать и разворачивать фреймы и групповые слои.
- Assets — здесь собраны компоненты, которые можно использовать в проекте. Например, значки, формы, иконки, изображения, кнопки и другие элементы пользовательского интерфейса. Там же находится поиск по названию и библиотека компонентов.
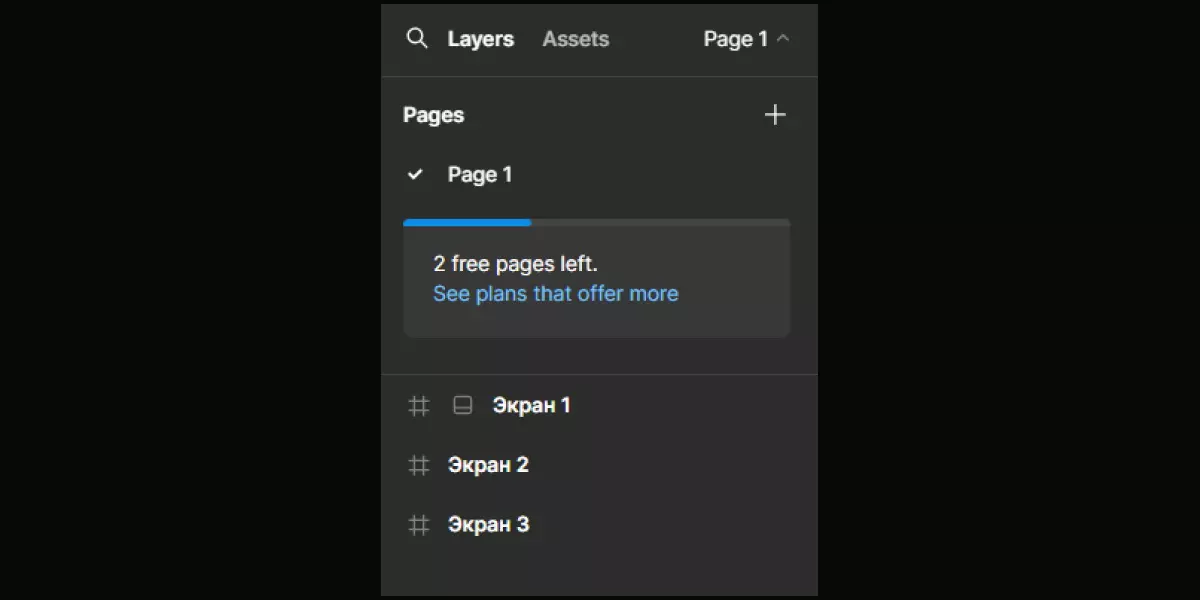
- Page (страница) — вкладка, в которой можно добавлять неограниченное количество страниц для каждого файла.
Панель «Свойства»
Панель свойств в Figma — область в правой части экрана, которая состоит из 2 вкладок: Design и Prototype.
- Design — настройки свойств всех слоев, рамок, фигур и текстов.
- Позиция и размер — настройки местоположения и размера объекта на холсте. Здесь можно точно задать координаты по осям X и Y, ширину, высоту угол и сглаживание, с помощью числовых значений или направляющими.
- Fill (заливка) — настройки заливки, цвета, градиентов, изображений или узоров объекта на холсте.
- Stroke (обводка) — настройки толщины, стиля и цвета обводки.
- Эффекты — настройки теней, размытия, свечения и других эффектов.
- Текст — настройки шрифтов, размера, цвета, межстрочного интервала, выравнивания и других текстовых параметров.
- Prototype — инструмент для создания прототипа интерфейса устройства, с кнопками, прокруткой и переключателями. С его помощью можно испытать макет и выявить все ошибки в сценариях.
Читайте также: «Геймификация в письмах: как её применять и лучшие примеры»
Работа с Figma
Выше мы познакомили вас с элементами интерфейса и основными инструментами Figma. Далее мы расскажем, как работать с этой программой.
Мы не будем строить сложные приложения с нуля — для этого есть много учебных пособий по Фигме. Вместо этого давайте просто познакомимся с сервисом и создадим что-нибудь простое. Научимся работать с фреймами, добавлять текст, фигуры и картинки. А в конце посмотрим, как наш проект оживет на экране.
Создаем фрейм
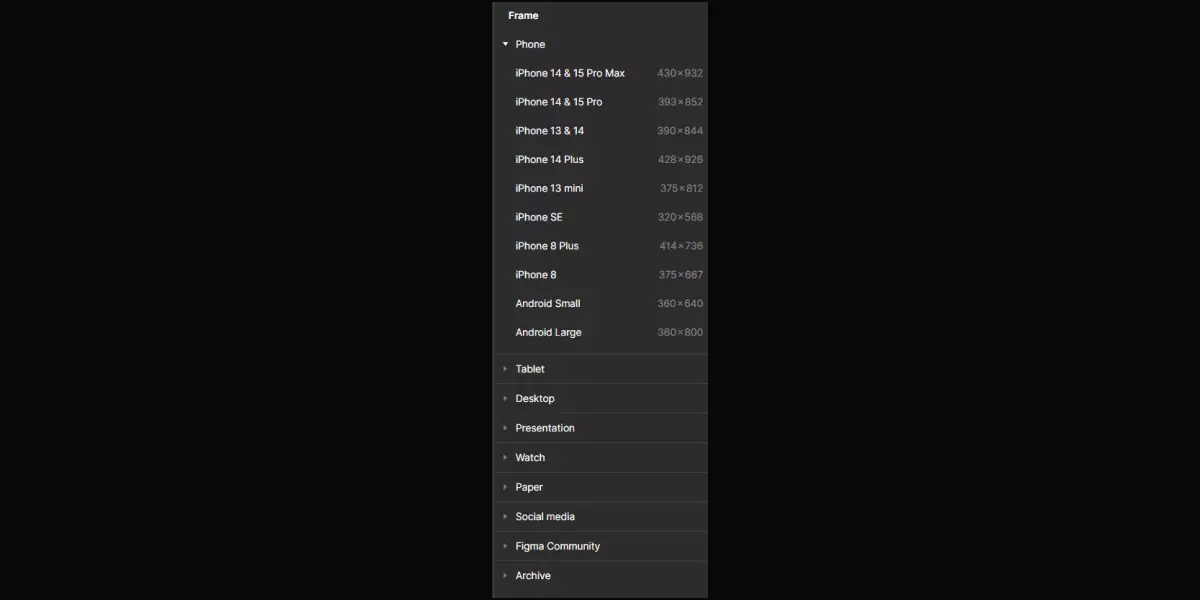
Что такое фрейм в Figma — область, в которой мы будем работать. Для этого на панели инструментов выбираем «Frame». После его активации, можно создать рабочую область самостоятельно или выбрать из предложенных вариантов.
Если дизайн разрабатывается для конкретного устройства, например, Apple Watch, iPhone 15 Pro Max или TV — выберите соответствующий фрейм. Так вы увидите, как ваш дизайн будет выглядеть на нужном экране.
Наша цель — прототип мобильной игры для детей, а значит, он должен идеально смотреться на экране телефона. Поэтому мы воспользуемся самым маленьким из возможных фреймов.
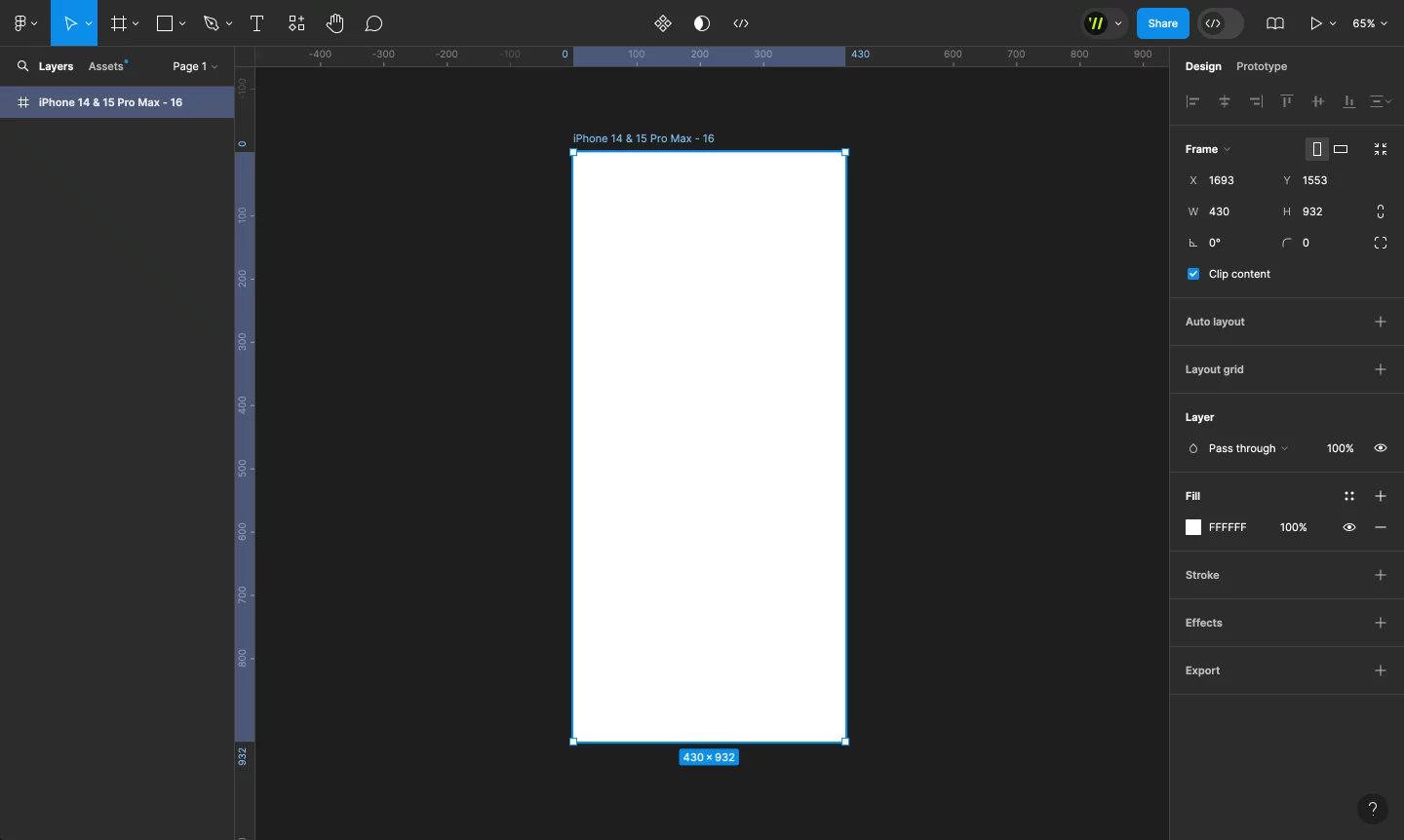
После выбора фрейма он появится на панели слоев. Далее можно настраивать его, воспользовавшись инструментами из панели свойств.
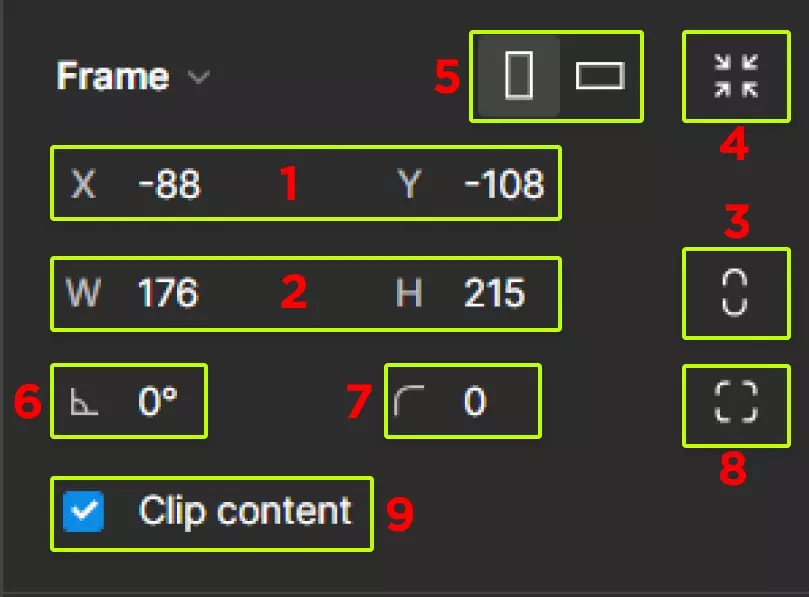
Что можно делать с фреймом и другими элементами на панели свойств:
- изменять положение на холсте по горизонтальной (X) и вертикальной (Y) осям;
- изменять размеры по ширине и высоте;
- сохранять пропорции при изменении размера;
- изменять размер фрейма по размеру его содержимого;
- изменять ориентацию вертикально или горизонтально;
- регулировать угол наклона кадра;
- настраивать радиус угла элемента;
- регулировать радиус угла для каждого угла элемента;
- обрезать любые объекты, выходящие за границы кадра.
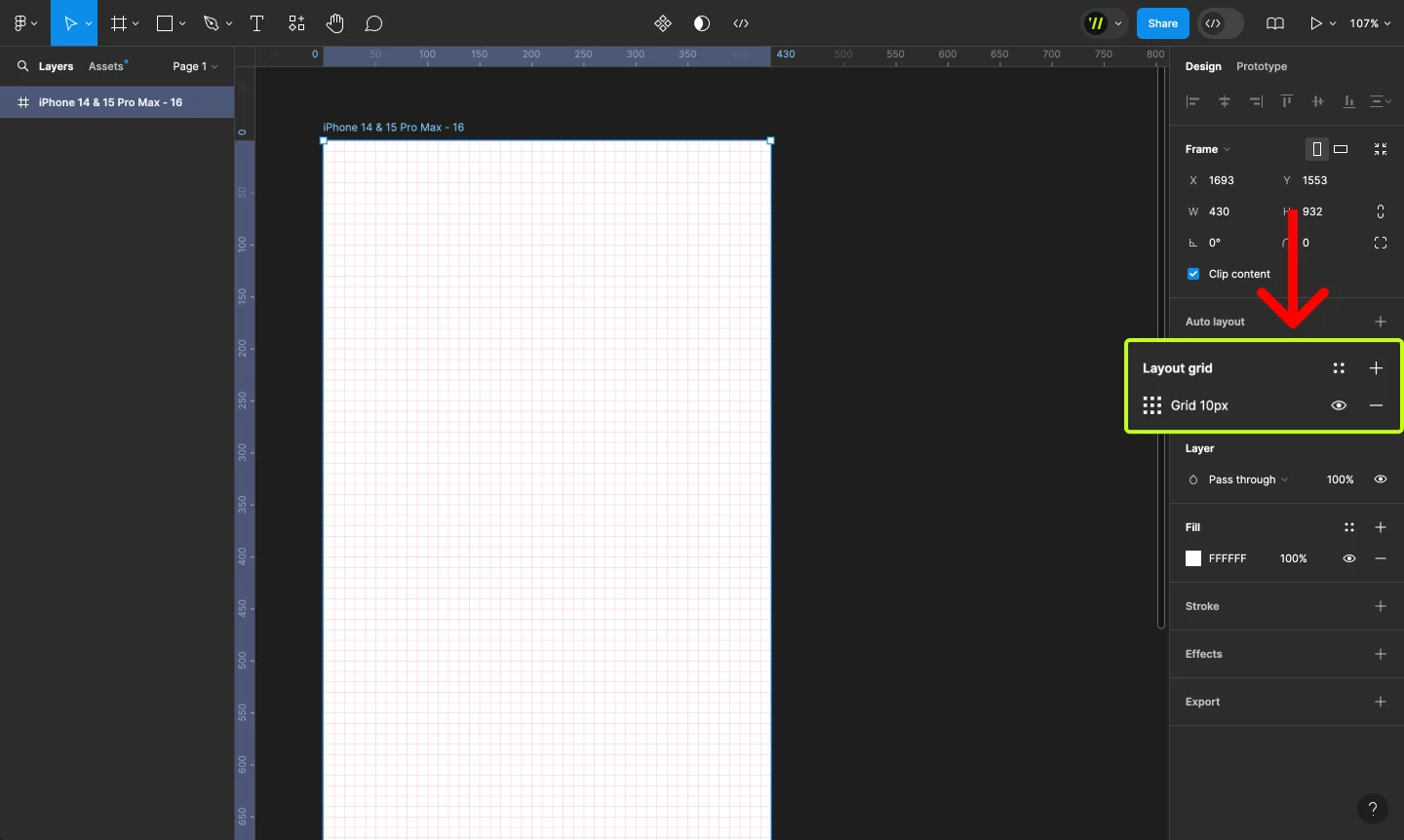
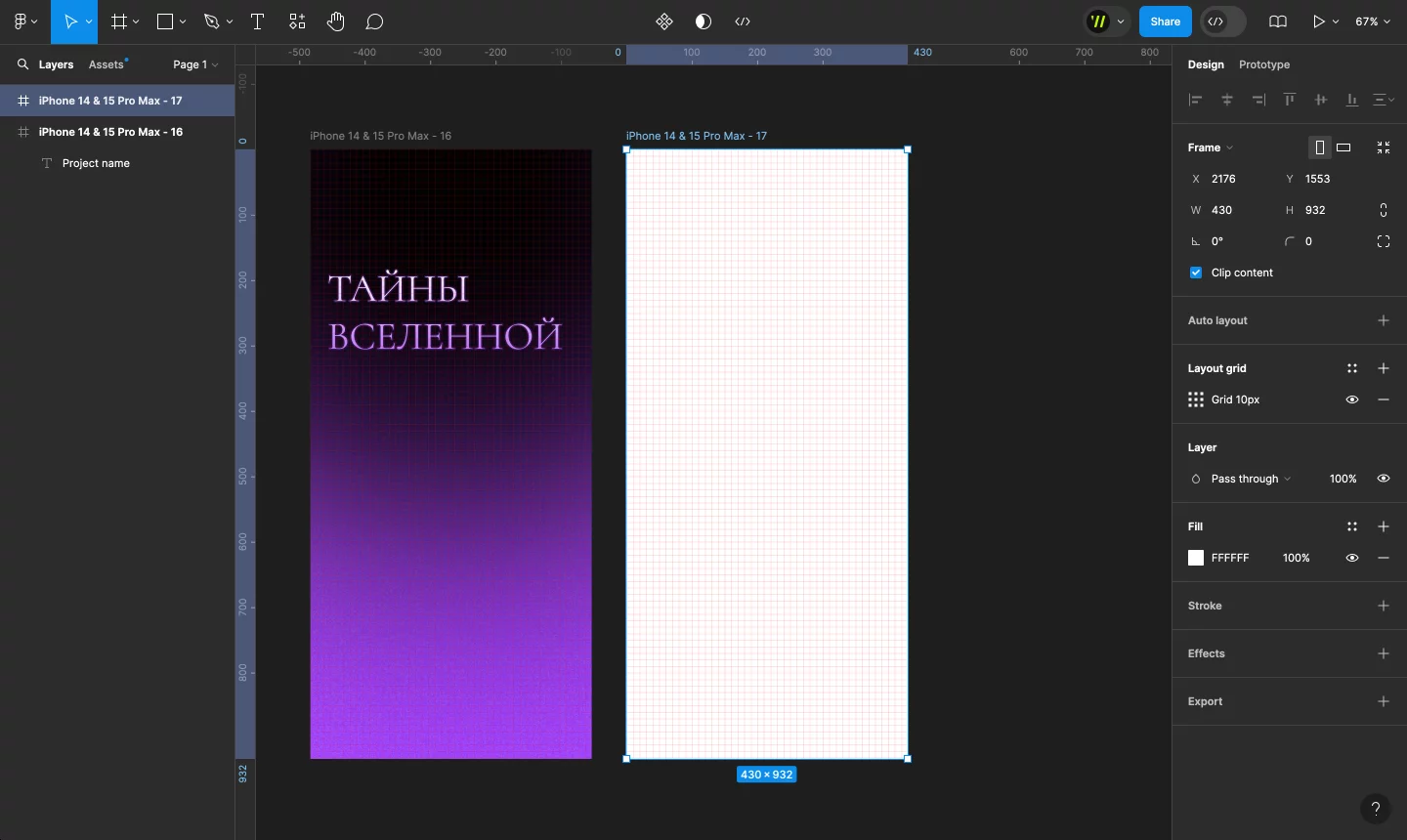
После создания рабочей области, устанавливаем разметку. Там же, на панели свойств есть инструмент «Layout grid». Он нужен для разметки страниц, контроля отступов, полей и высоты. Проще говоря, когда включена разметка, удобнее размещать элементы на холсте.
Чтобы включить сетку, нужно найти вкладку «Layout grid» и нажать на «+».
На холсте появится разметка, похожая на страницу тетради в клетку, с размером ячейки 10×10 px.
Добавляем изображение
Далее, нам понадобится картинка, чтобы заполнить пустоту фрейма. Мы заранее подготовили все изображения, чтобы быстро создать макет приложения. Когда вы будете создавать свой проект, подготовьтесь и нарисуйте картинки самостоятельно или воспользуйтесь готовыми коллекциями. Главное — чтобы все нужные элементы были под рукой, когда вы приступите к работе.
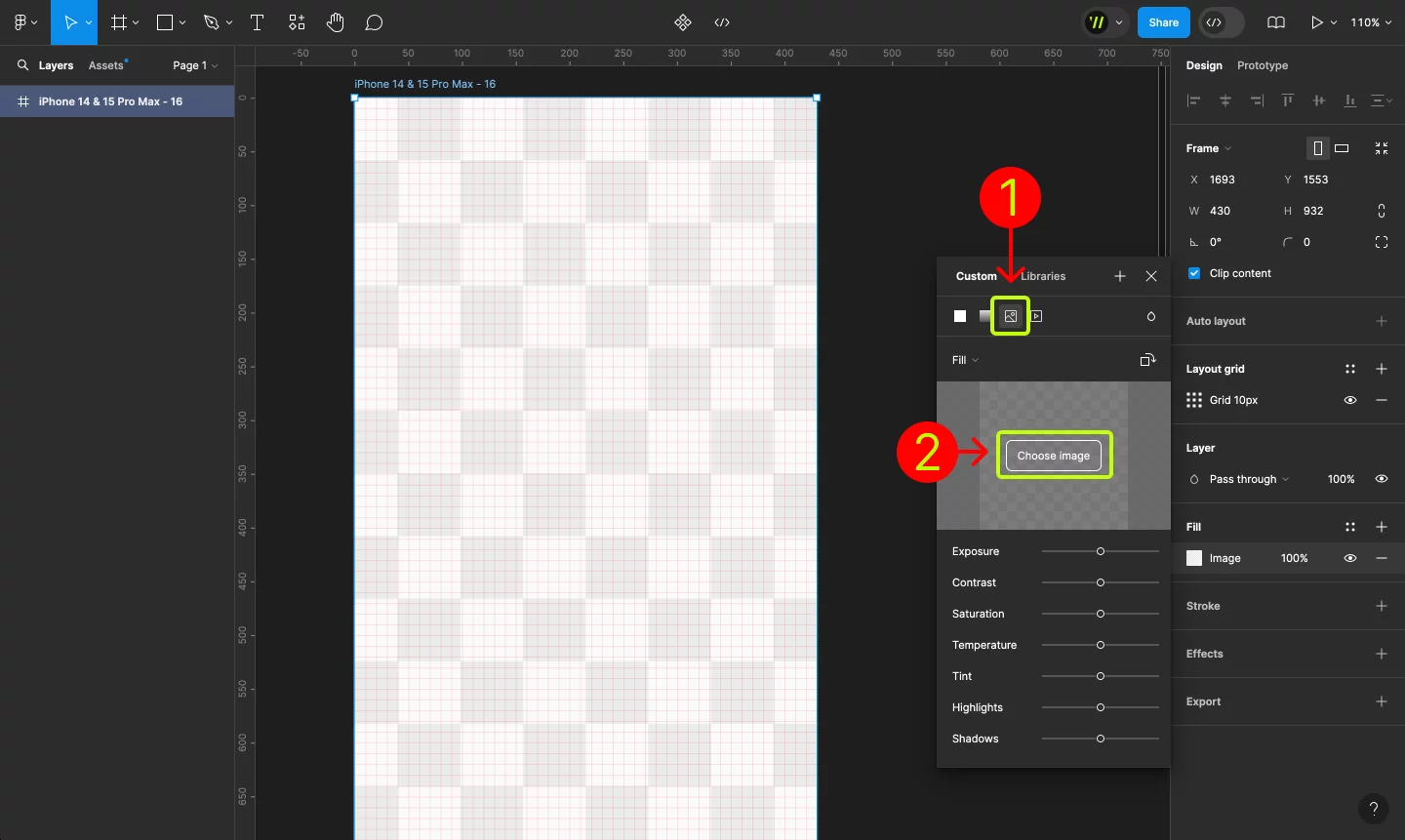
Чтобы добавить изображение в область фрейма, нужно нажать на «Fill» на панели «Свойства». Эта опция позволяет настраивать цвета, градиенты и добавлять изображения.
Чтобы изображение сразу заполнило весь фрейм, мы воспользуемся этим инструментом. Вообще в Фигме можно просто перетащить картинку из папки на холст, но в этом случае придется вручную подгонять ее размер под фрейм.
Нажимаем «Fill», а затем «Choose image», чтобы добавить изображение с ПК.
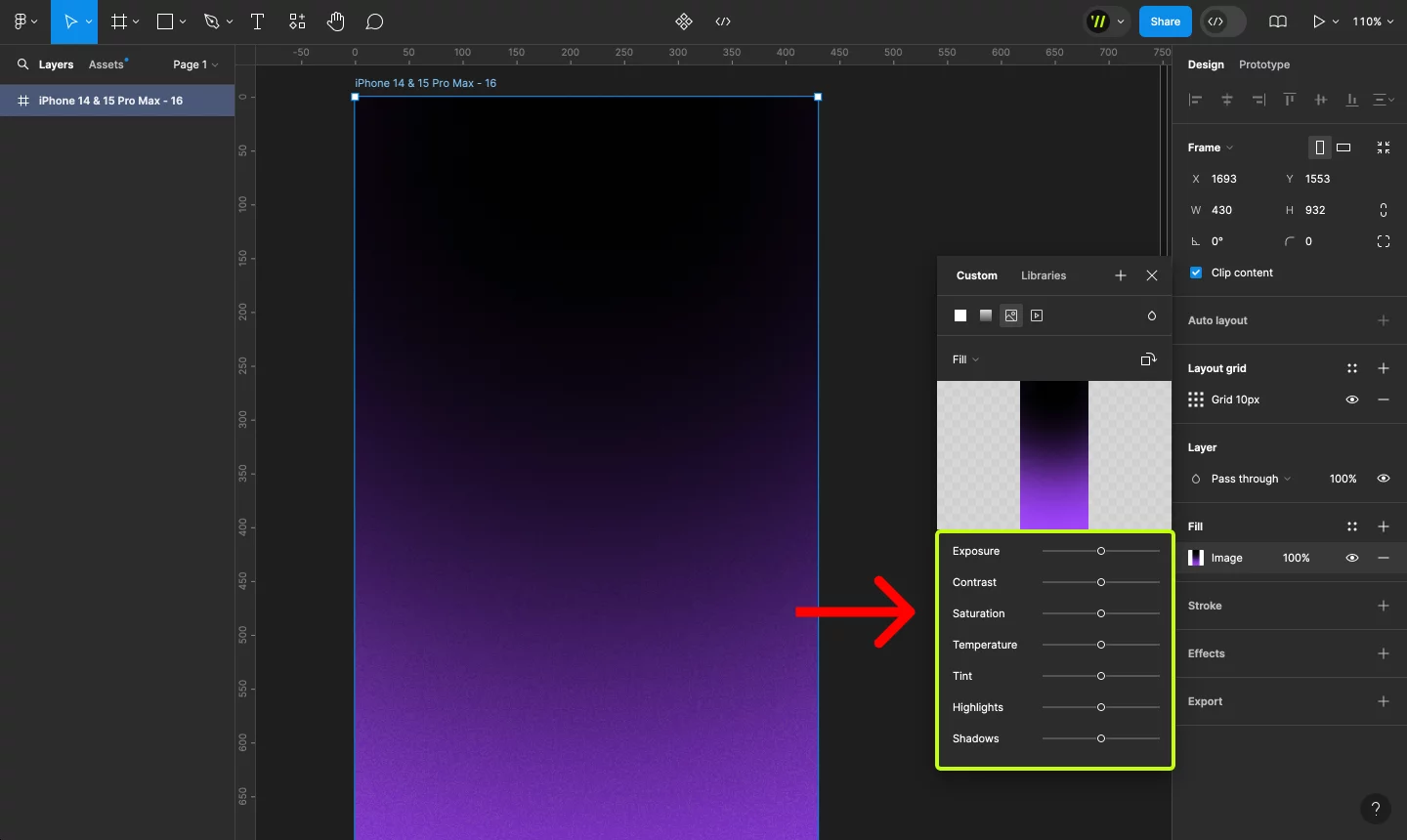
После загрузки, картинки можно настроить ее: экспозицию, контраст, насыщенность, цветовую температуру, оттенок, свет и тени. Для настройки просто передвигаем ползунок влево или вправо
Добавляем текст
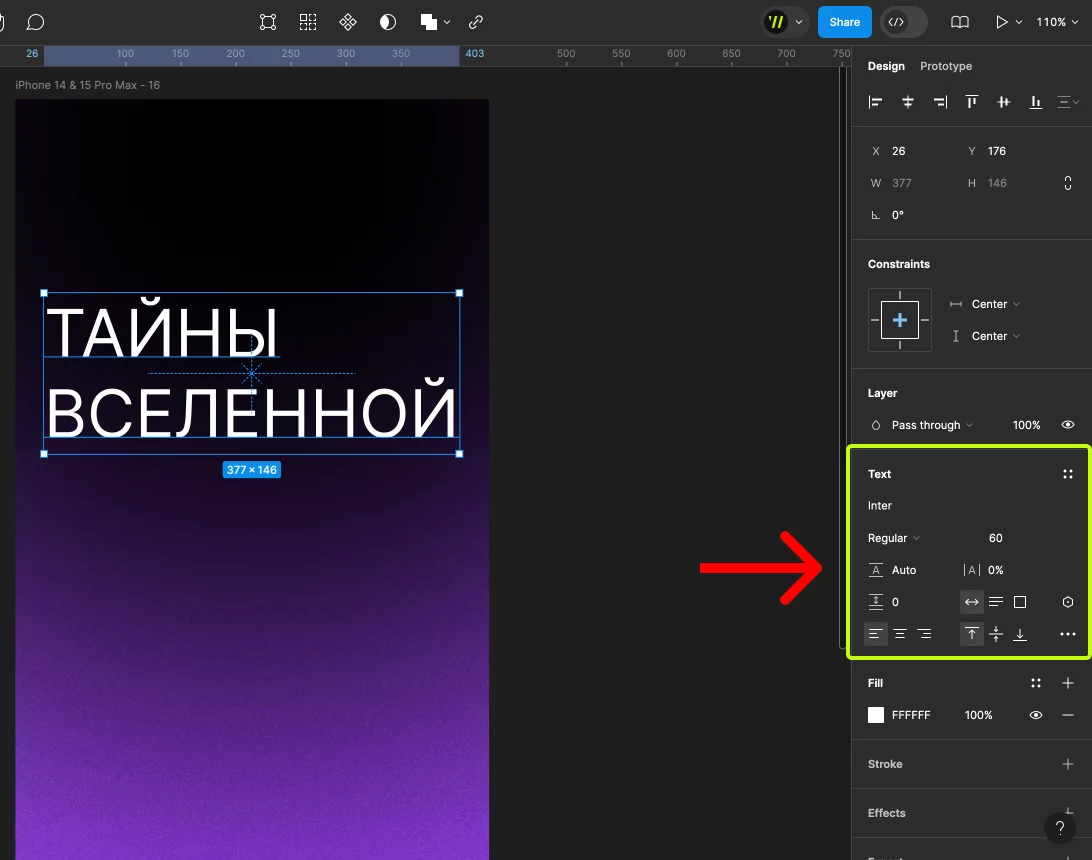
Далее нужно добавить текст. На панели инструментов выбираем «Text» и пишем название приложения. Мы назовем его «Тайны Вселенной».
На панели «Свойства», текст, как и остальные слои можно редактировать:
- шрифт;
- размер;
- цвет;
- выравнивание;
- абзацы;
- списки.
По умолчанию, в Figma используется размер шрифта 12. Чтобы изменить его, дважды кликните по тексту на холсте и выберите нужный размер.
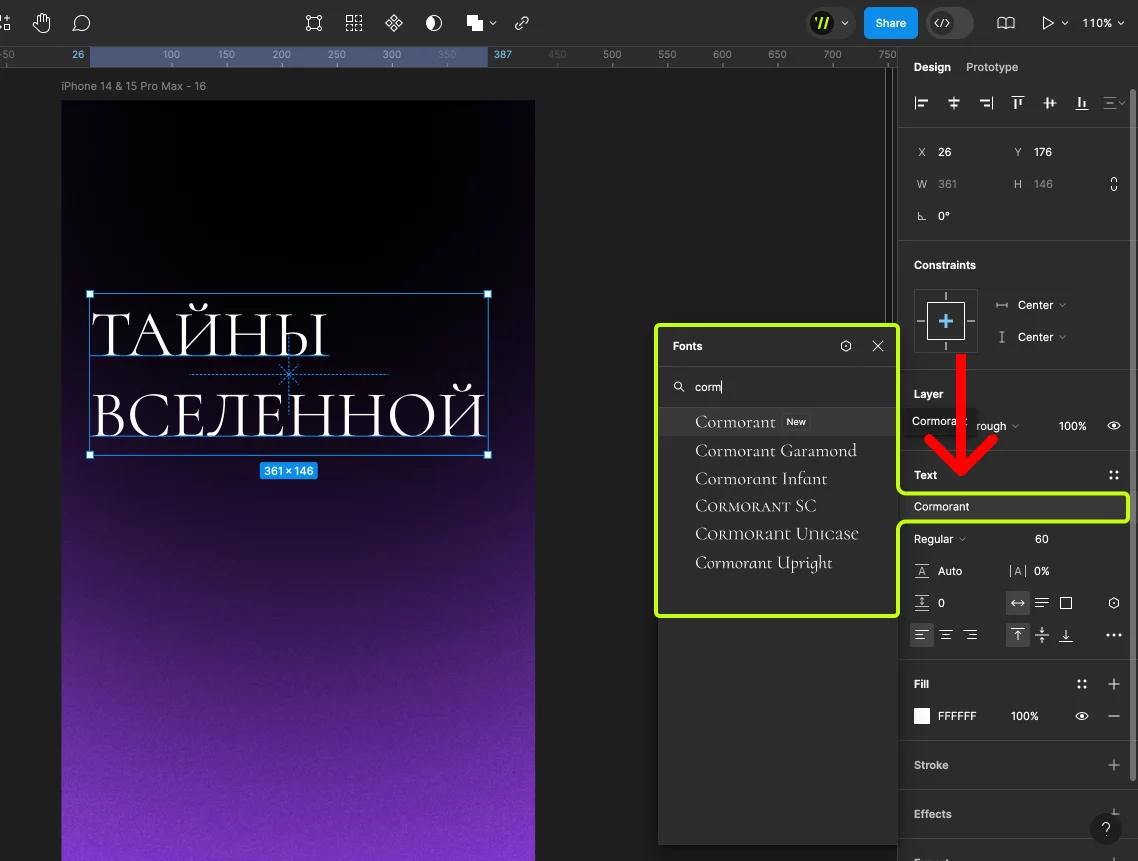
Тоже самое проделываем с шрифтом. По умолчанию используется шрифт «Inder». Кликните на него и выберите другой вариант из списка или воспользуйтесь поиском.
Настраиваем цвет текста и градиент
Не забывайте, что цвет текста должен соответствовать фону, чтобы текст легко читался. Поэтому после выбора шрифта и размера перейдем к настройкам цвета.
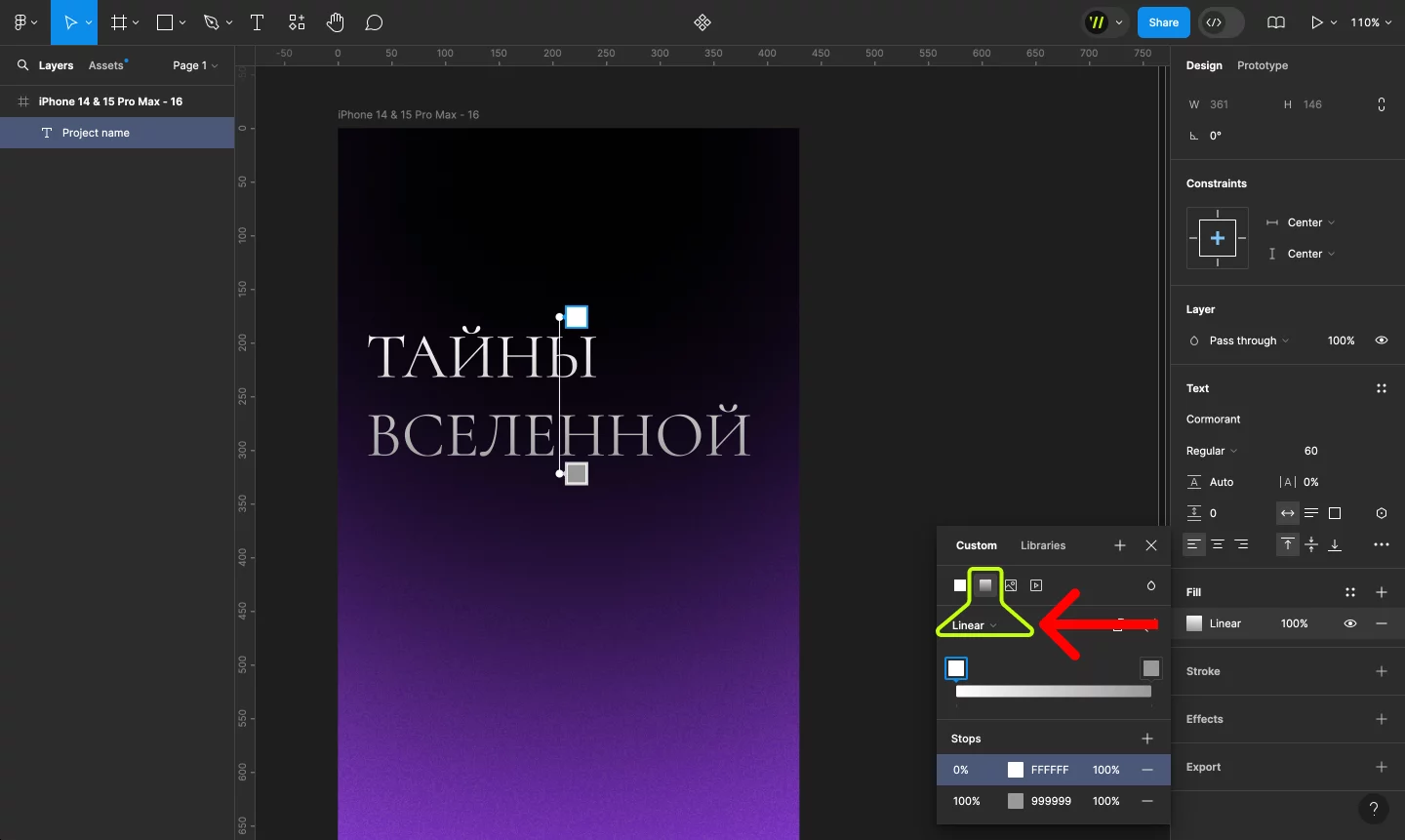
Чтобы настроить цвет, нужно выделить текстовый слой одним нажатием ЛКМ и нажать «Fill». Чтобы текст выглядел интересно, мы не будем использовать однотонные цвета, а воспользуемся инструментом «Gradient».
После этого появится панель с двумя квадратами, белым и серым в виде бегунков.
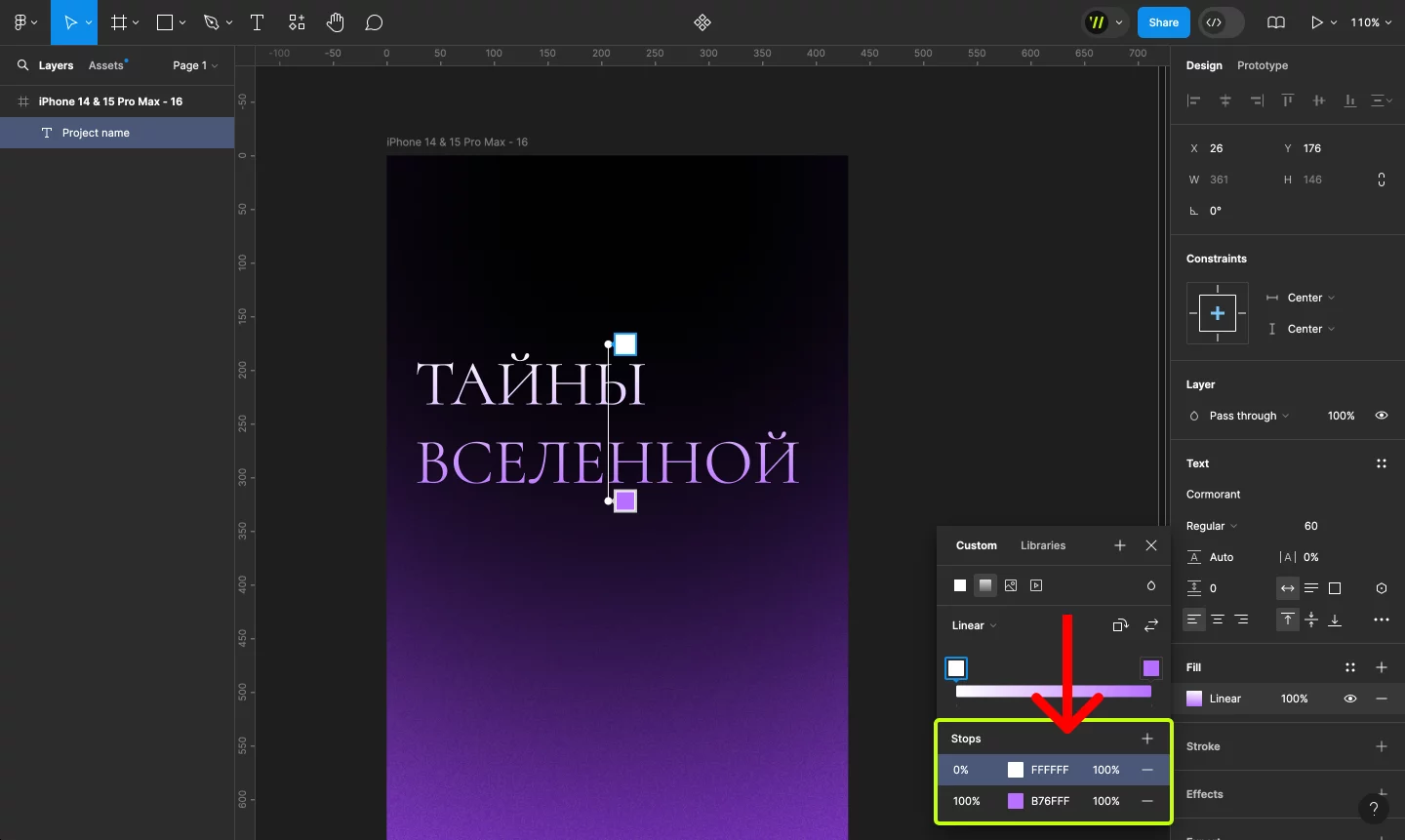
А под ними раздел «Stops». В этом разделе нужно нажать на каждый квадратик и выбрать подходящий цвет.
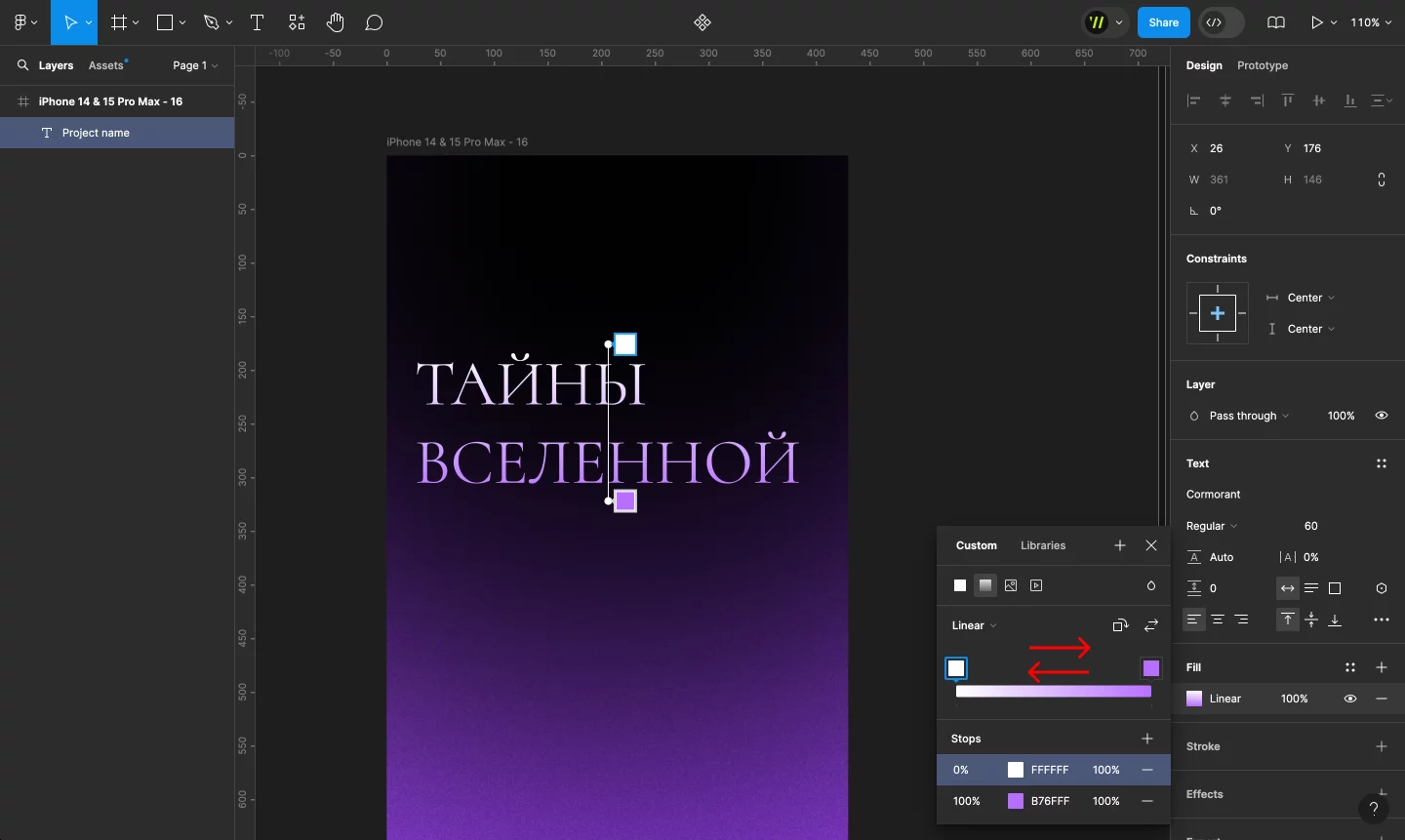
Когда цвета выбраны, передвигаем ползунки и настраиваем градиент.
Добавляем обводку
Градиент мы настроили, но текст все равно плохо видно.
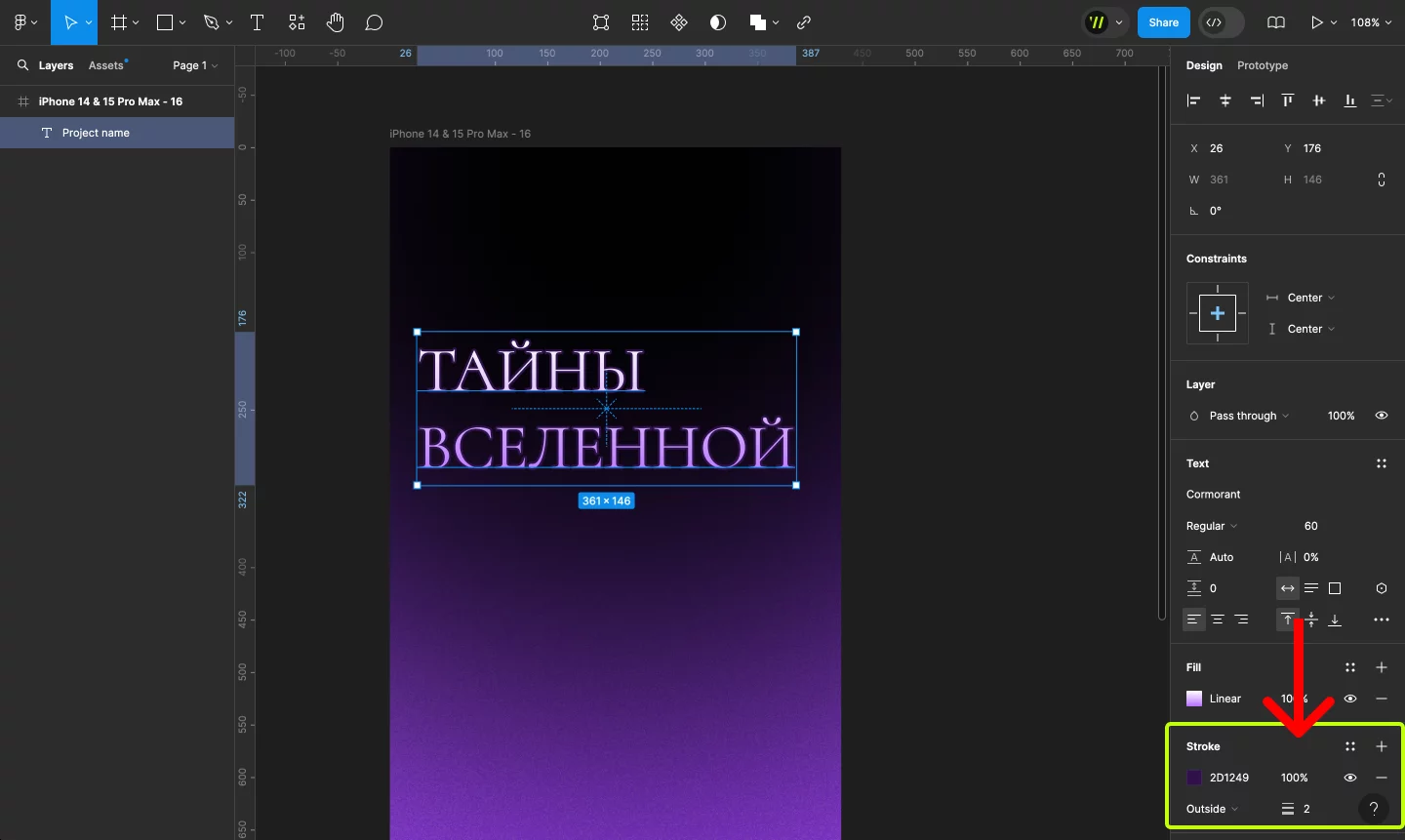
Чтобы сделать объект более заметным, добавим к нему обводку. Для этого нам понадобится инструмент «Stroke».
Чтобы открыть настройки обводки, нажимаем «Stroke». Далее выбираем толщину 2 — этого будет достаточно, чтобы обводка была хорошо видна. Цвет обводки подбираем таким образом, чтобы он выделял текст на фоне холста.
На панели свойств вы также увидите настройки эффектов: тени, размытие и свечение. В этом примере мы не будем использовать эти функции, но вы можете поэкспериментировать с ними самостоятельно.
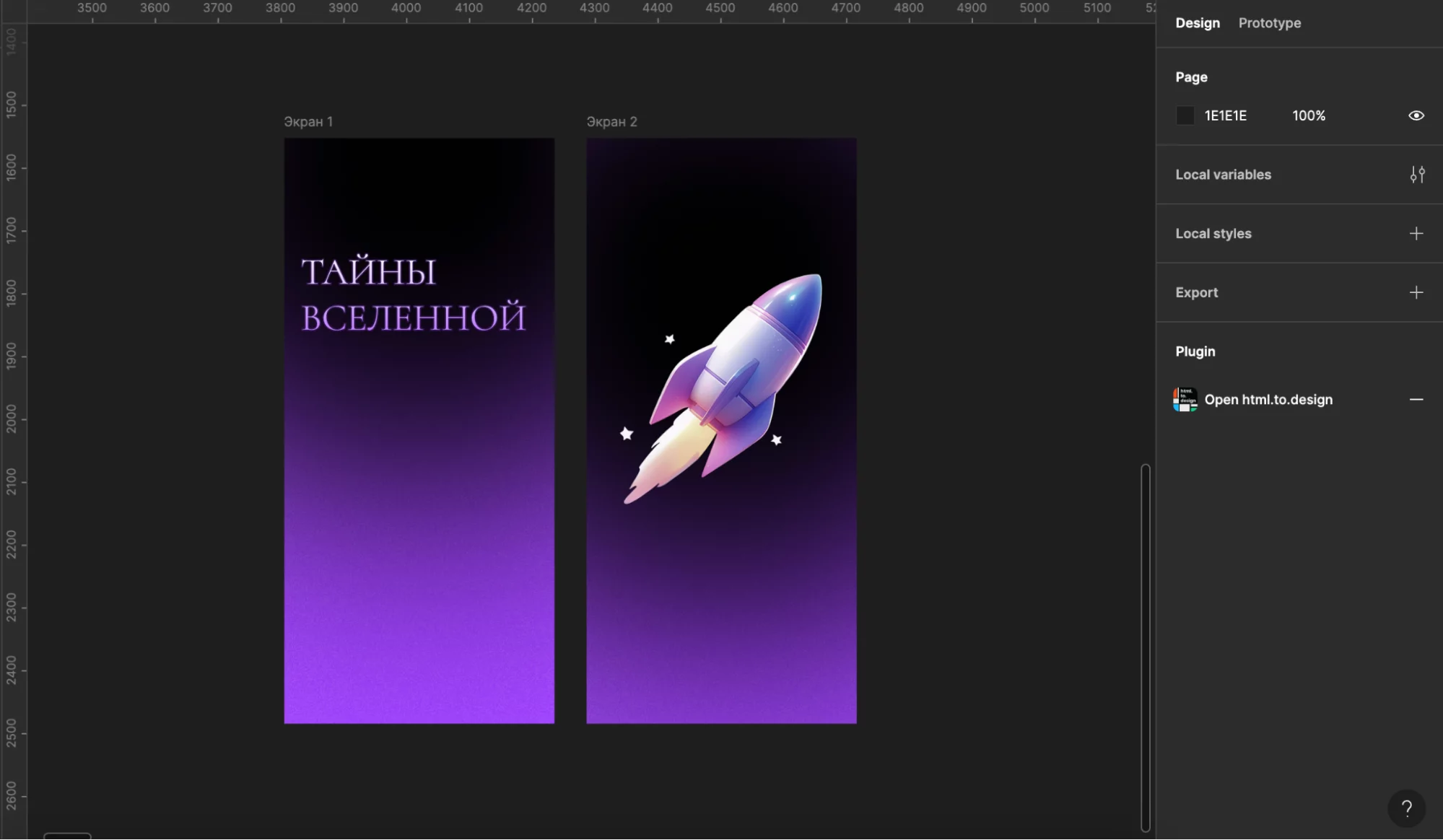
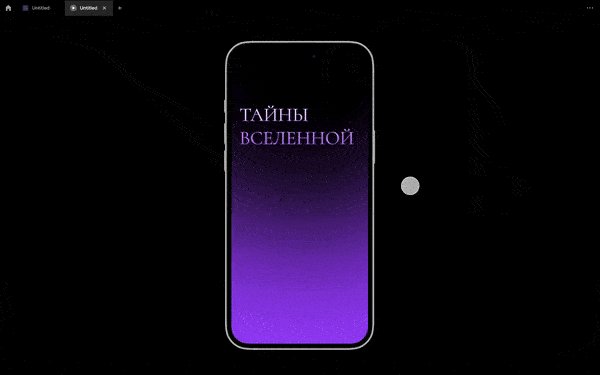
Итак, мы прошли все этапы и создали заставку — то, что пользователь увидит первым при запуске приложения.
Дальше, нужно создать второй экран. Добавляем новый фрейм как мы делали это выше и на панели слоев перетаскиваем его вниз, под первый фрейм. Порядок важен, чтобы не запутаться.
В этой области мы будем создавать второй экран приложения.
Теперь добавим картинку с помощью «Fill».
Читайте также: «Автоворонка: пример рабочей схемы»
Добавляем фигуру
Далее, нам нужно создать кнопку «Начать», чтобы после нажатия на нее запускалась игра. Для этого нам понадобится прямоугольник и текст.
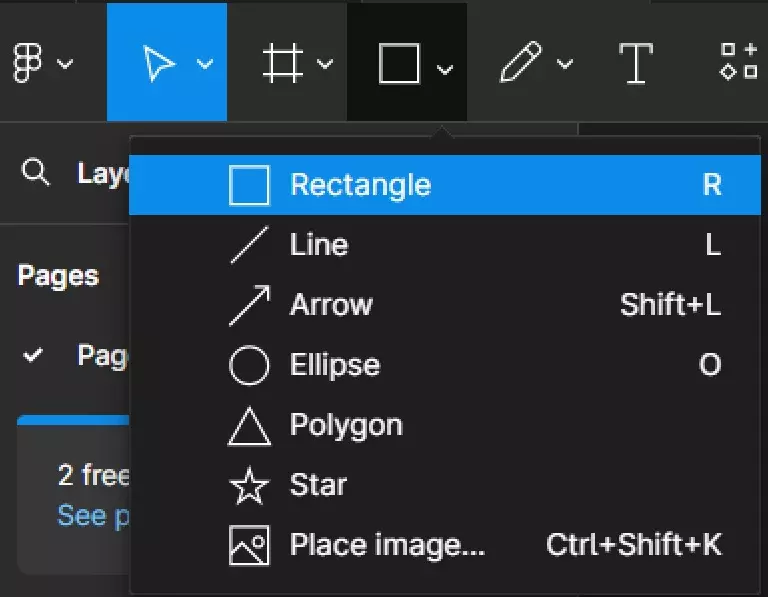
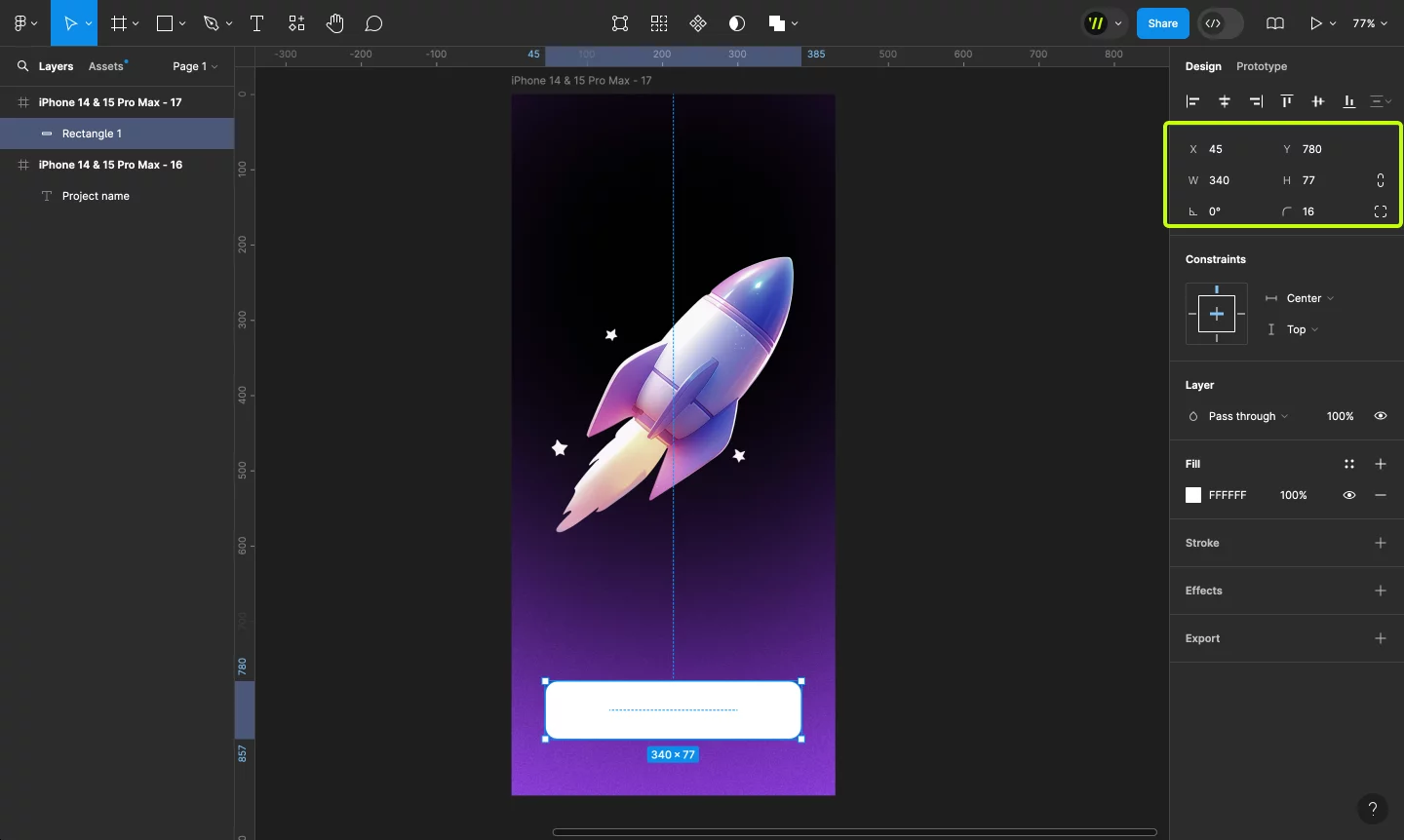
На панели инструментов во вкладке «Shape tools» выбираем «Rectangle».
Создаем прямоугольник нужного размера и в «Свойствах» задаем радиус углов — 16 для скругления. А затем устанавливаем фигуру по центру по ширине фрейма.
С помощью инструмента «Fill» делаем заливку фигуры и помещаем в прямоугольник текст «Начать». Задаем размер шрифта и устанавливаем слово по центру прямоугольника.
Читайте также: «Топ 54 нейросети для генерации контента в 2023 году»
Создаем векторный контур
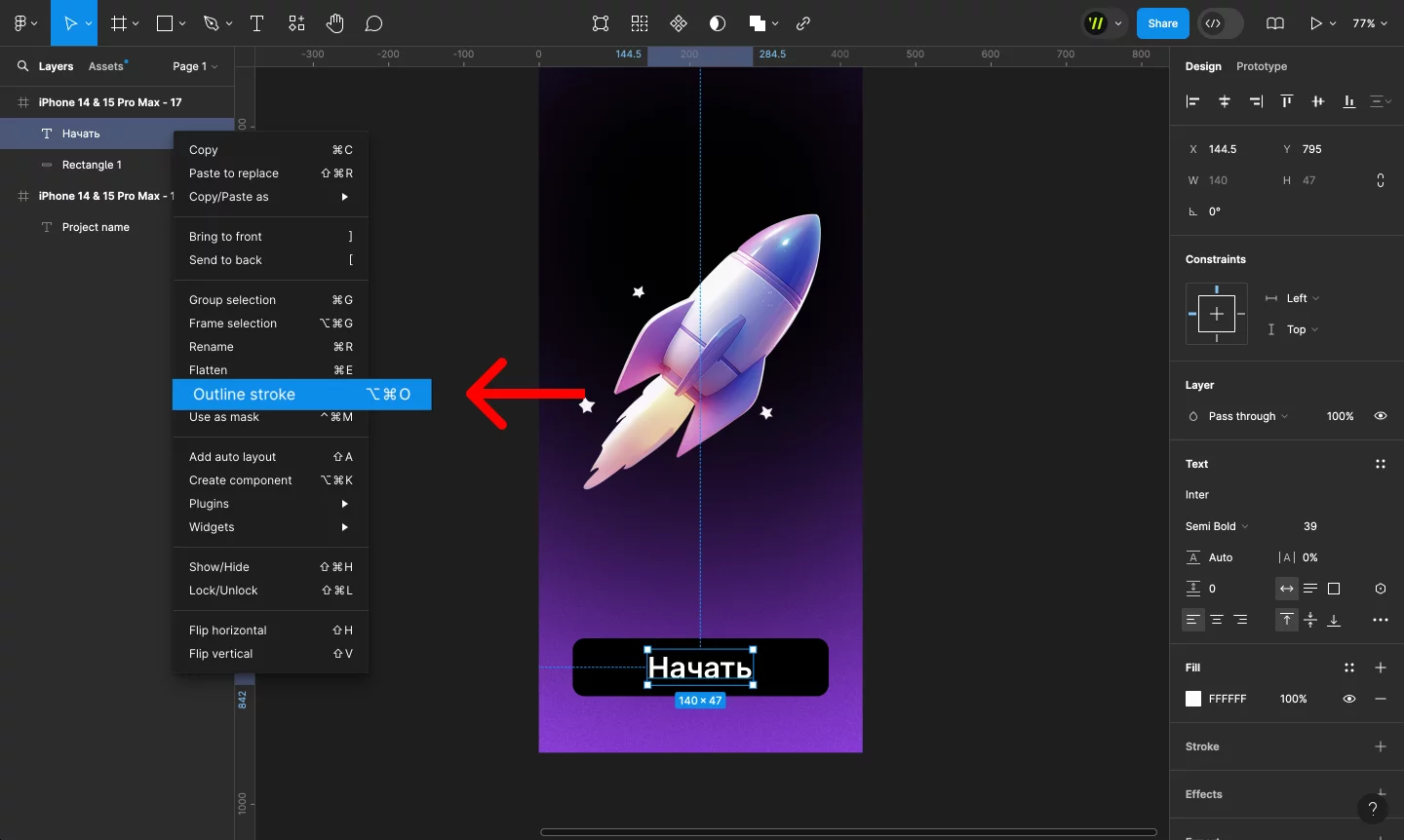
В Figma, текст можно преобразовать в векторные контуры. Для этого кликните правой кнопкой мыши по текстовому слою на панели слоев и выберите «Outline stroke». Каждая буква станет отдельным векторным объектом, что даст вам больше возможности для редактирования, например, можно будет изменять форму букв.
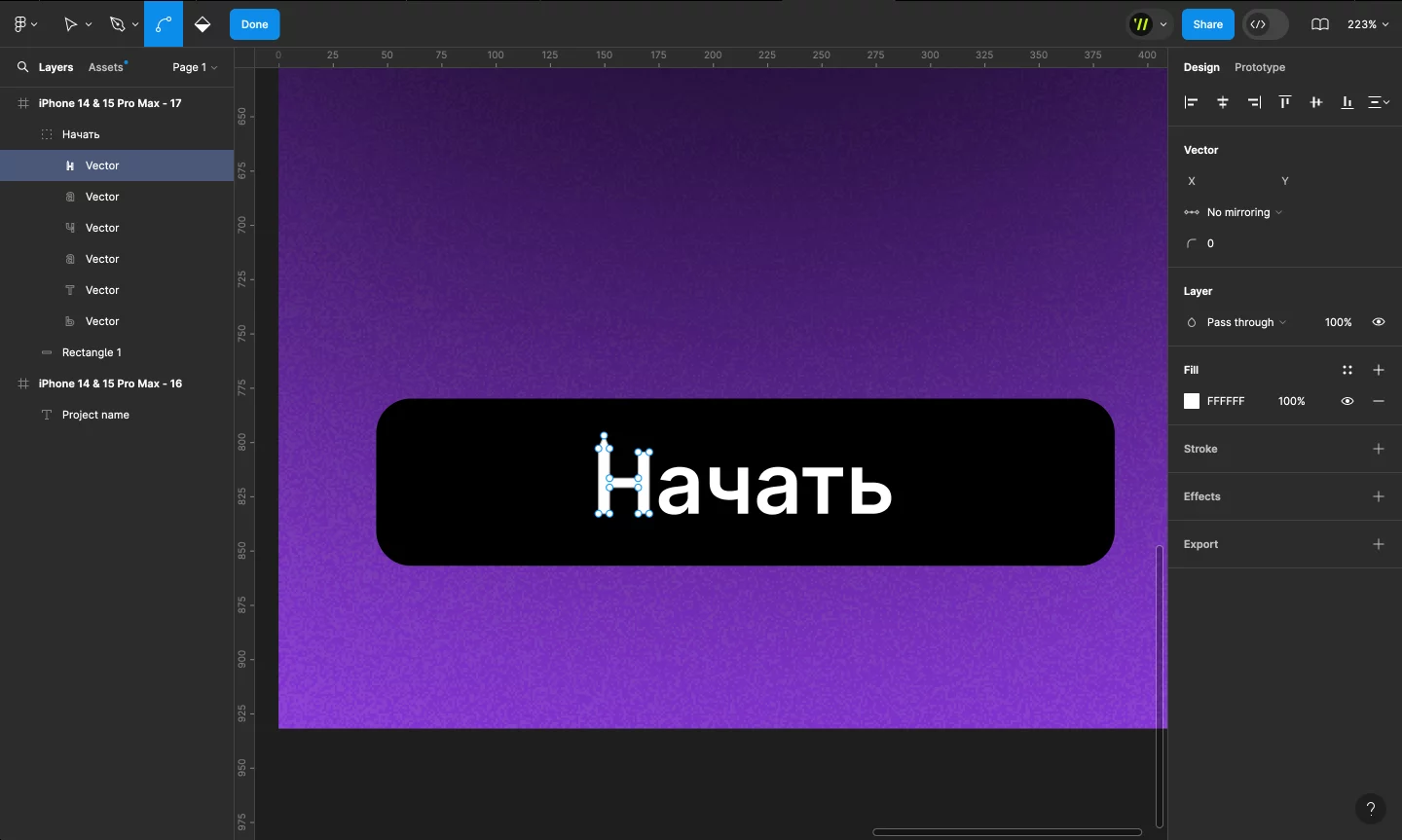
Инструмент «Vector», преобразовывает элемент в растровую графику. Если увеличить объект, то будет видно множество точек, за которые можно растягивать текст и изменять его форму.
Его также можно использовать для создания сложных графических объектов, например, иконок или логотипов.
Работать с векторными контурами в Figma проще, чем кажется. Допустим, мы хотим изменить форму буквы. Дважды кликаем по ней на холсте и на контуре появляются точки. Тянем за любую из них, и буква послушно меняет форму. Закругляем уголки, вытягиваем хвостики, сглаживаем углы
Помимо точек, на контуре, есть прямые и изогнутые линии. Это — векторы, определяющие форму буквы. Кликнув на линию, добавится новая точка, чтобы еще точнее настроить изгиб. А с помощью инструмента «Pen», можно создавать свои собственные векторы и добавлять их к существующим контурам.
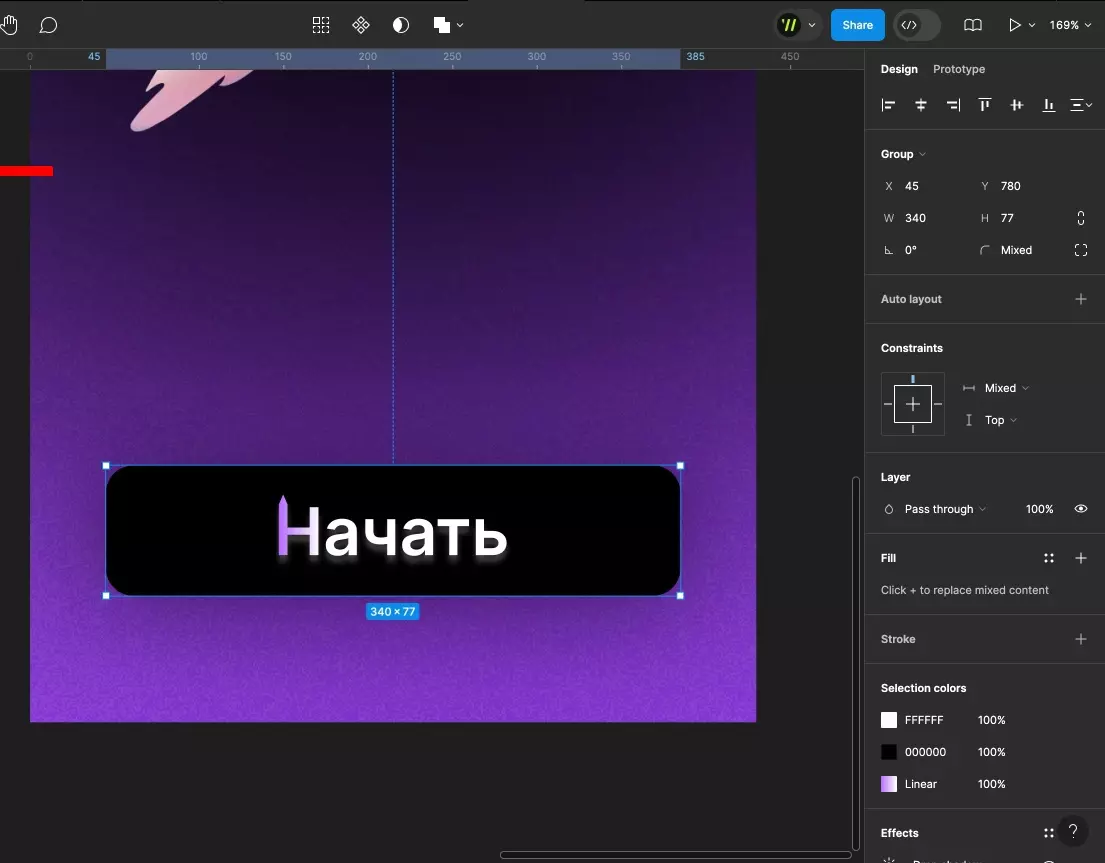
Мы закончили работу с векторами, далее нужно настроить градиент, который сделает текст объемным и ярким. Для этого, на панели слоев выделяем все текстовые слои и в панели свойств выбираем «Fill». Здесь есть все необходимое, чтобы создать уникальный градиент: выбрать цвета, изменять их порядок, настраивать направление и интенсивность перехода.
Вот что у нас получилось.
Читайте также: «Трендсеттерство – как найти тренды до того, как о них заговорят все»
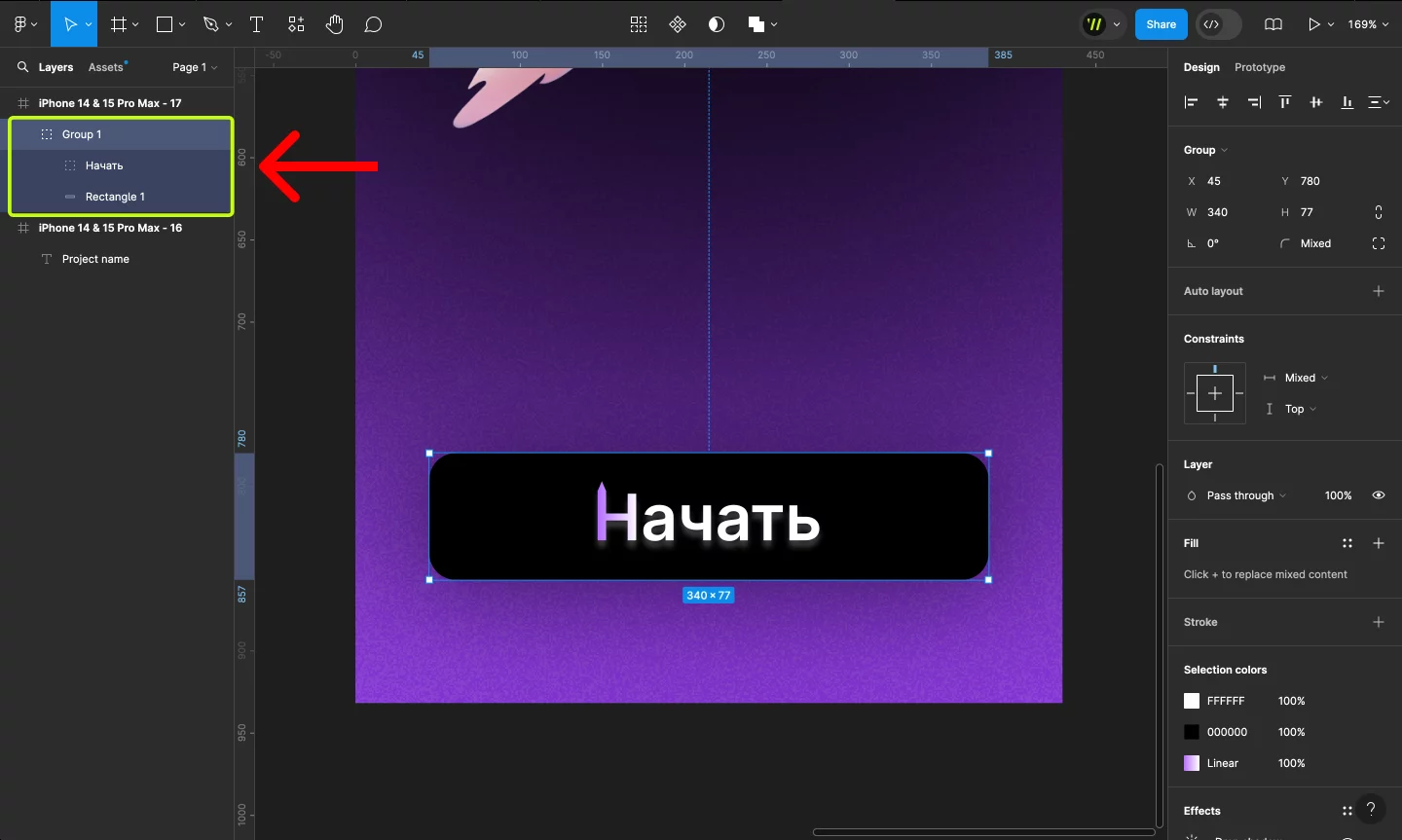
Создаем группу
Сейчас наша кнопка — это набор отдельных слоев. Чтобы она стала полноценным элементом, нам нужно объединить все ее составляющие в единый объект. На панели слоев выделяем все векторы и прямоугольник и нажимаем «Ctrl+G». Теперь кнопка стала цельной и ее можно перемещать и редактировать как единое целое, не боясь, что что-то потеряется.
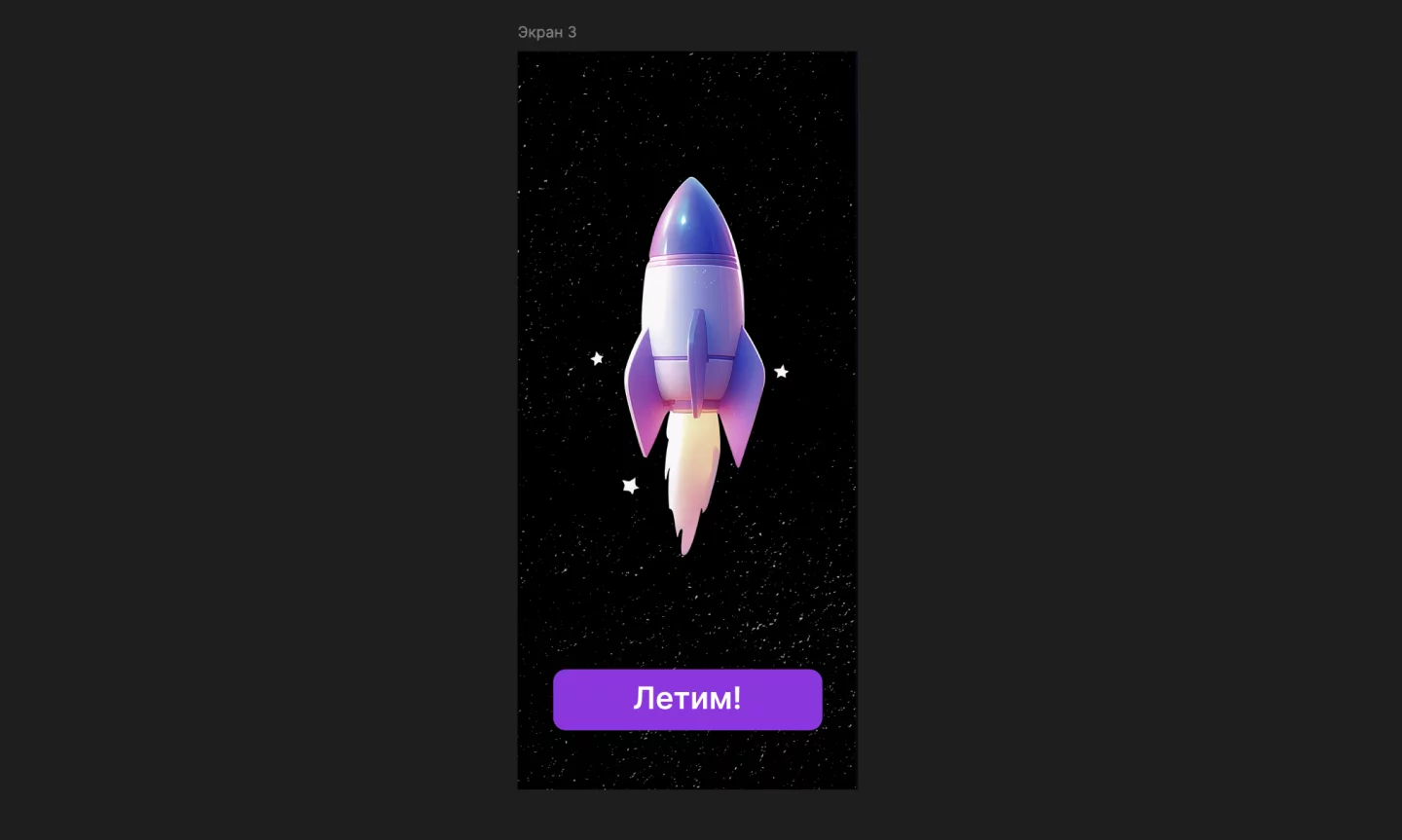
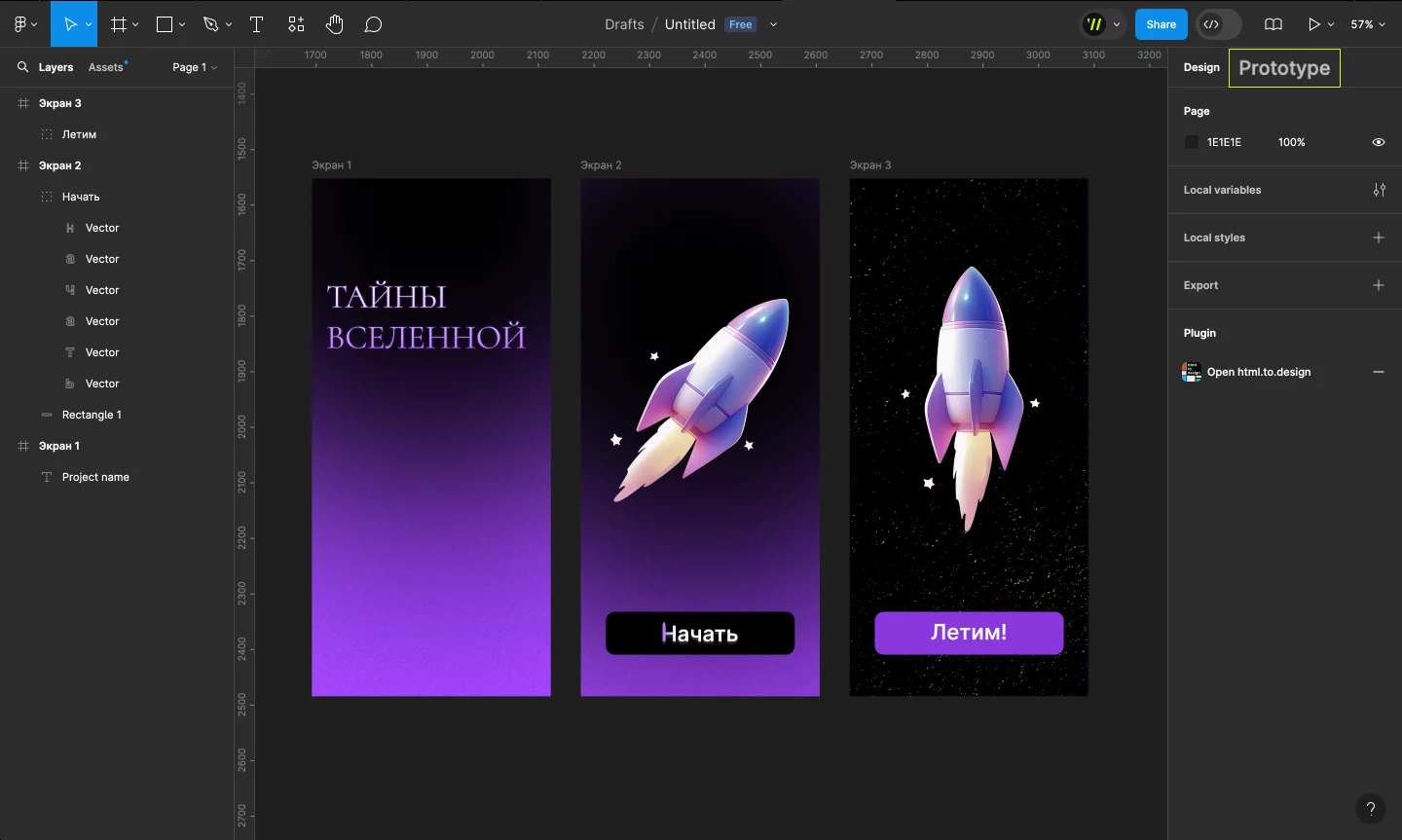
Дальше, создаем третий экран. По аналогии со вторым добавляем новый фрейм и на панели слоев перетаскиваем его вниз, под второй фрейм.
Дальше, чтобы не запутаться во фреймах во время прототипирования, нужно изменить их название. Кликаем два раза на панели слоев по первому фрейму и даем ему имя «Экран 1» или любое другое, понятное вам.
Создание прототипа
Давайте посмотрим, как будет выглядеть приложение «вживую». Для этого создадим дополнительный фрейм с картинкой, которая появится после нажатия на кнопку. Так мы увидим, как работает переход между экранами.
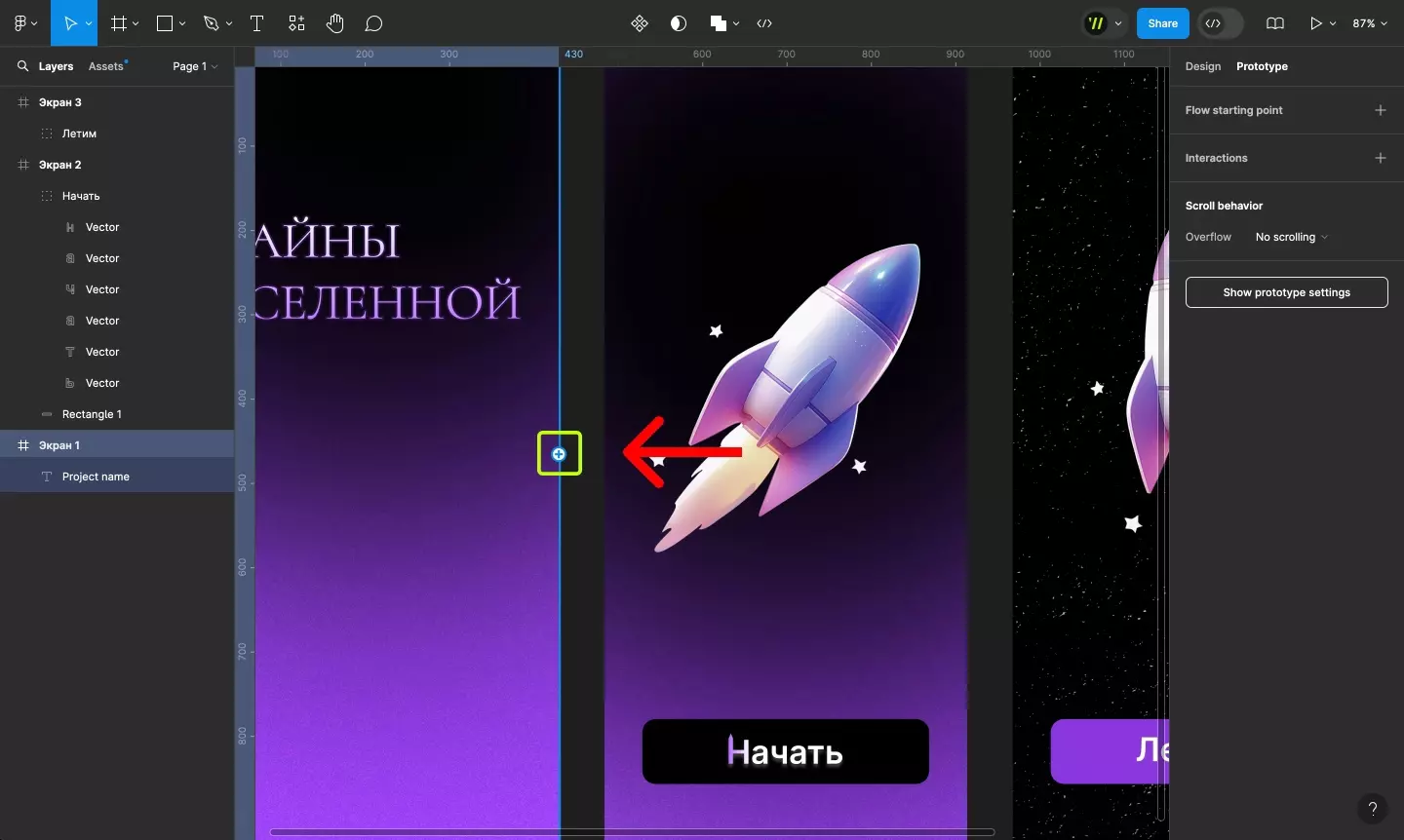
Чтобы настроить этот режим, на панели свойств выберите первый фрейм и нажмите «Prototype».
На фрейме появится значок плюса. Из этой точки мы будем соединять первый экран, со вторым.
На экране появится панель для настройки триггеров, действий и режимов анимации.
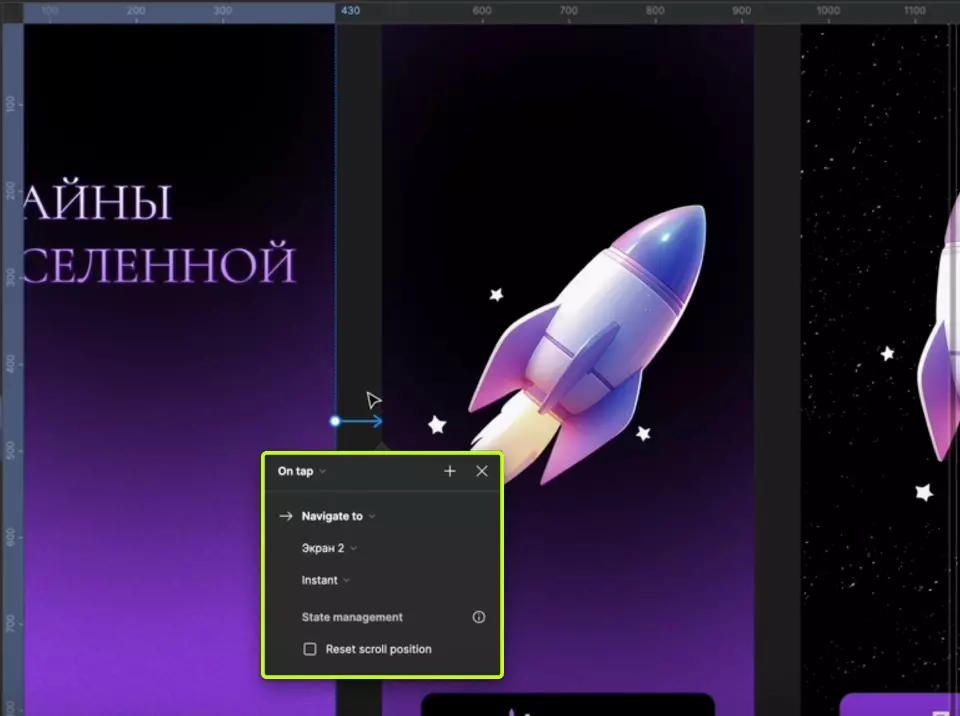
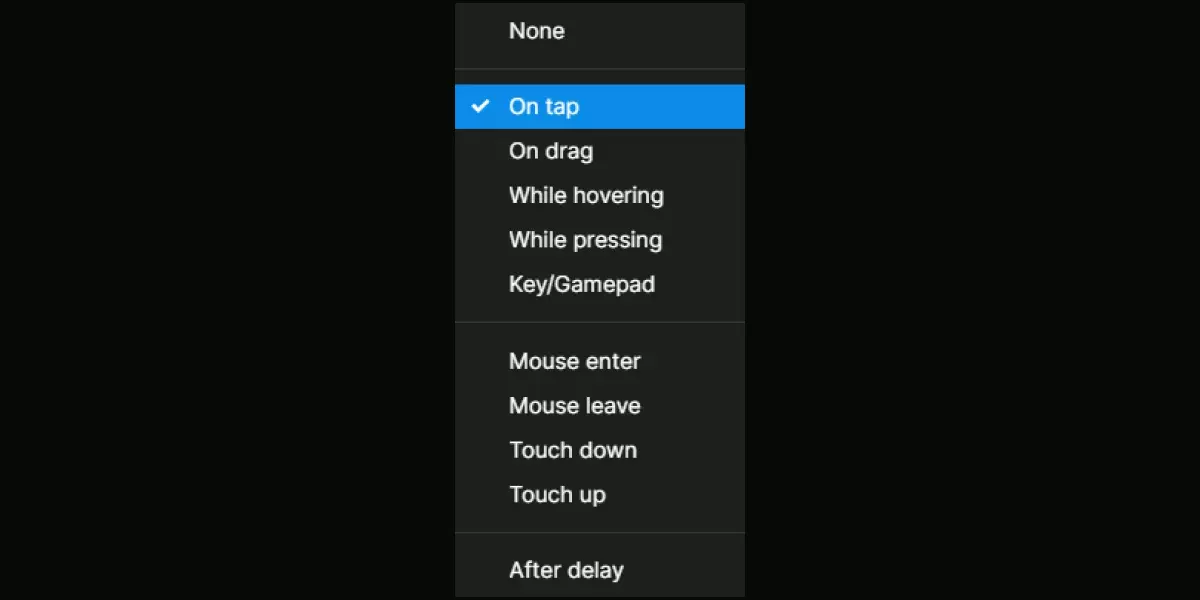
Чтобы выбрать триггер, нужно нажать «On tap» и выбрать подходящий.
Триггеры помогают сделать ваш дизайн интерактивным. Вы можете настроить, что произойдет, когда пользователь наведет курсор на кнопку, кликнет по ней или совершит другое действие. Это может быть анимация, переход на другую страницу, появление подсказки
- On tap — нажатие или клик на элемент в прототипе.
- On drag — перетаскивание элемента на экран.
- While hovering — наведение курсора мыши на элемент.
- While pressing — удержании нажатия.
- Key/Gamepad — считывание нажатий клавиатуры. После выбора этого пункта появится поле, где нужно обозначить клавишу на клавиатуре.
- Mouse enter — показывает фрейм назначения, если курсор мыши наведен в специальную область.
- Mouse leave — показывает целевой кадр, когда курсор мыши покидает специальную область.
- Mouse down — запускает фрейм при первом нажатии мыши или сенсорной панели.
- Touch up — запускает кадр, когда вы отпускаете мышь или сенсорную панель.
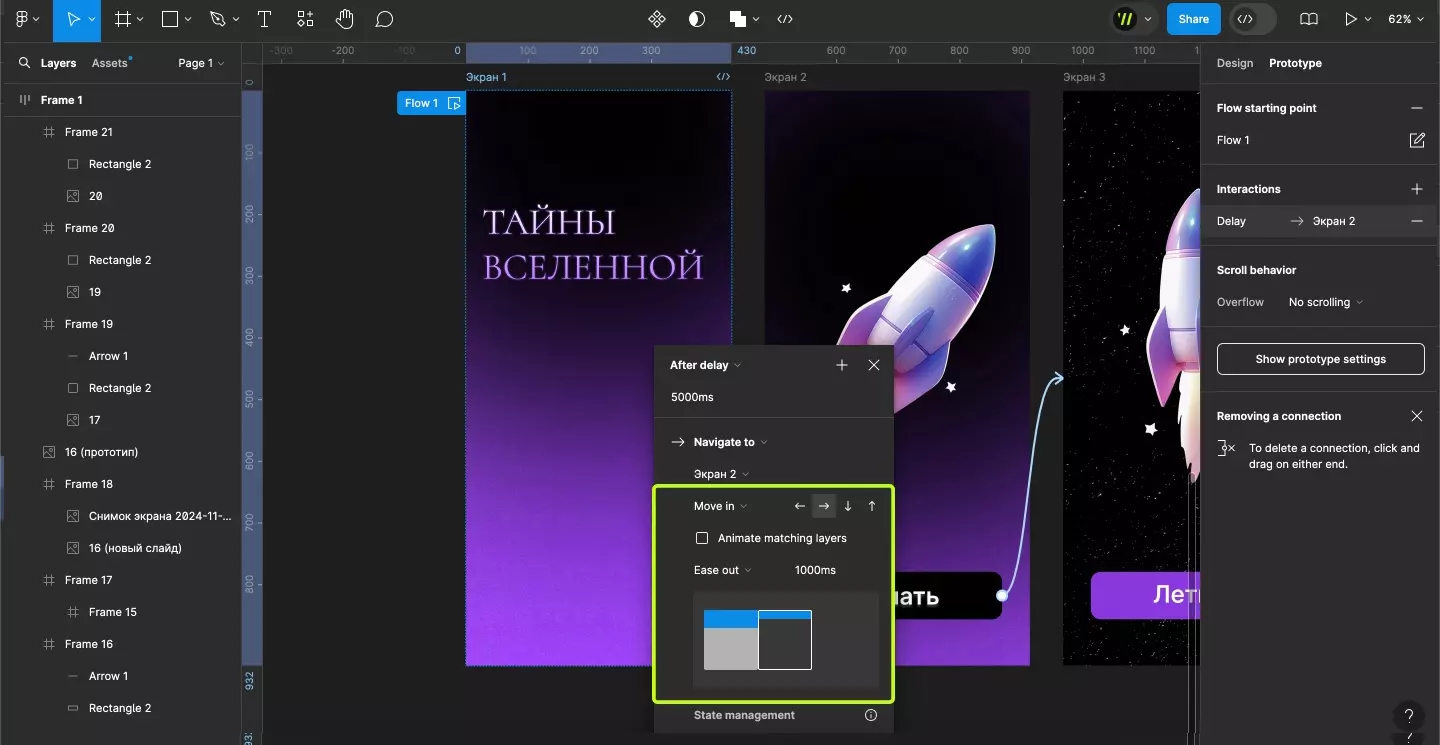
- After delay — запускает действие через заданное время.
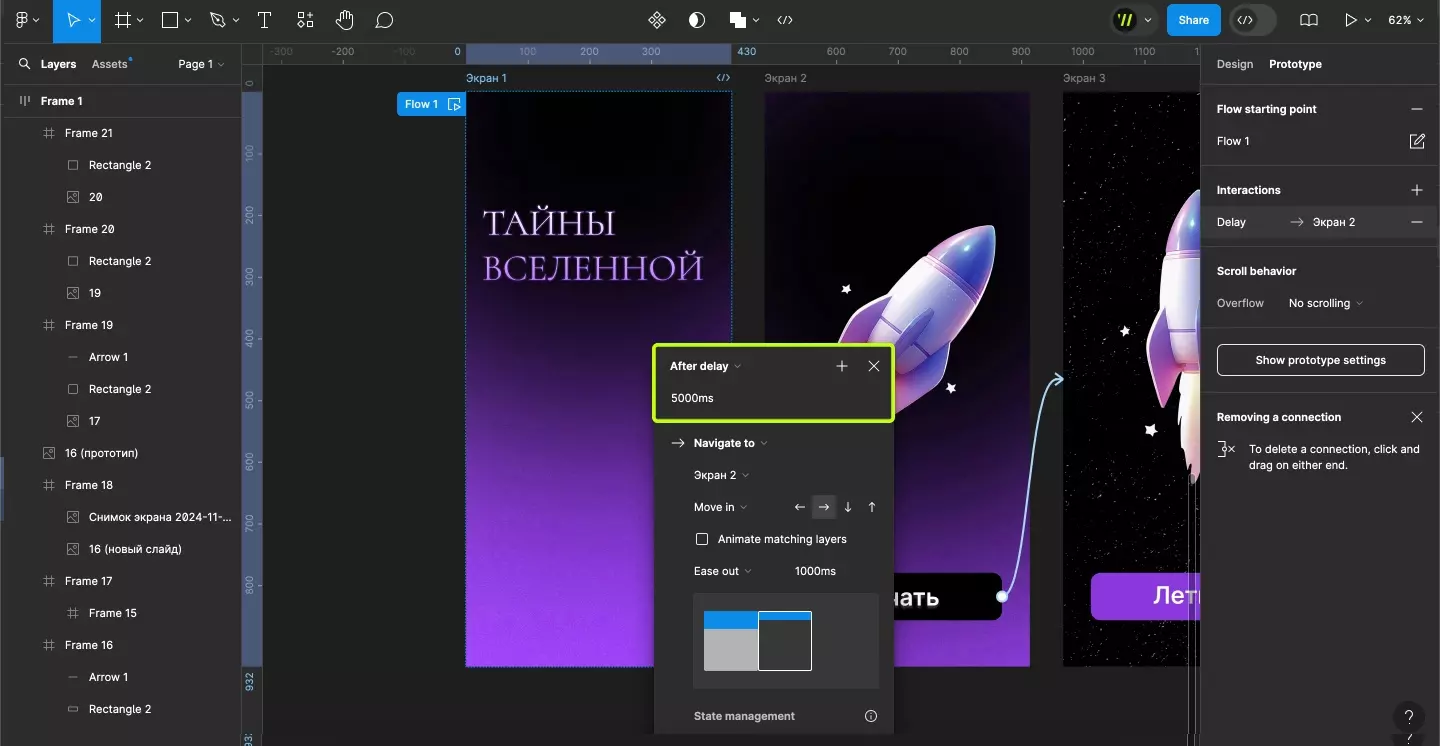
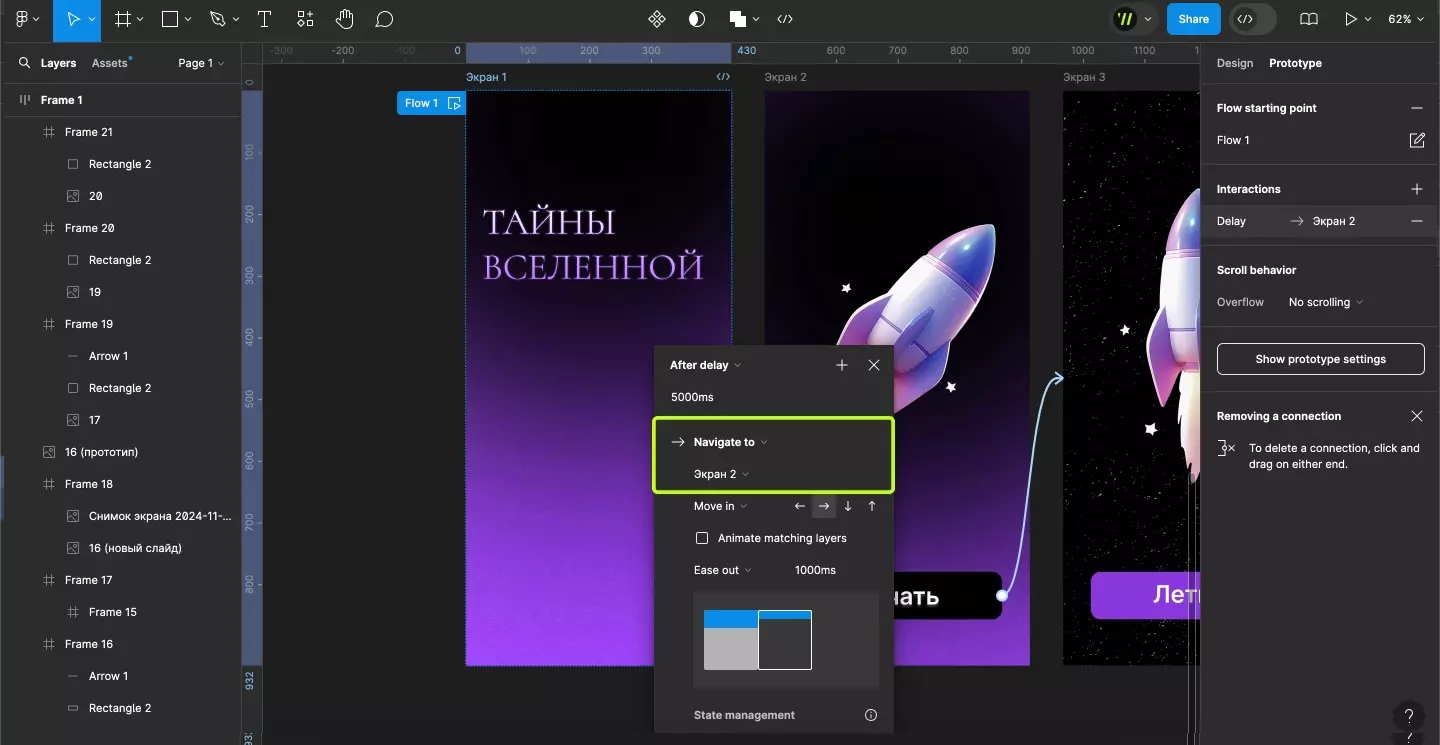
Чтобы создать анимацию, нам нужен триггер «After Delay». Он позволяет запустить анимацию с задержкой. Установим время 5000 ms, и тогда Экран 2 появится ровно через 5 секунд после запуска прототипа. Это примерное время загрузки приложения.
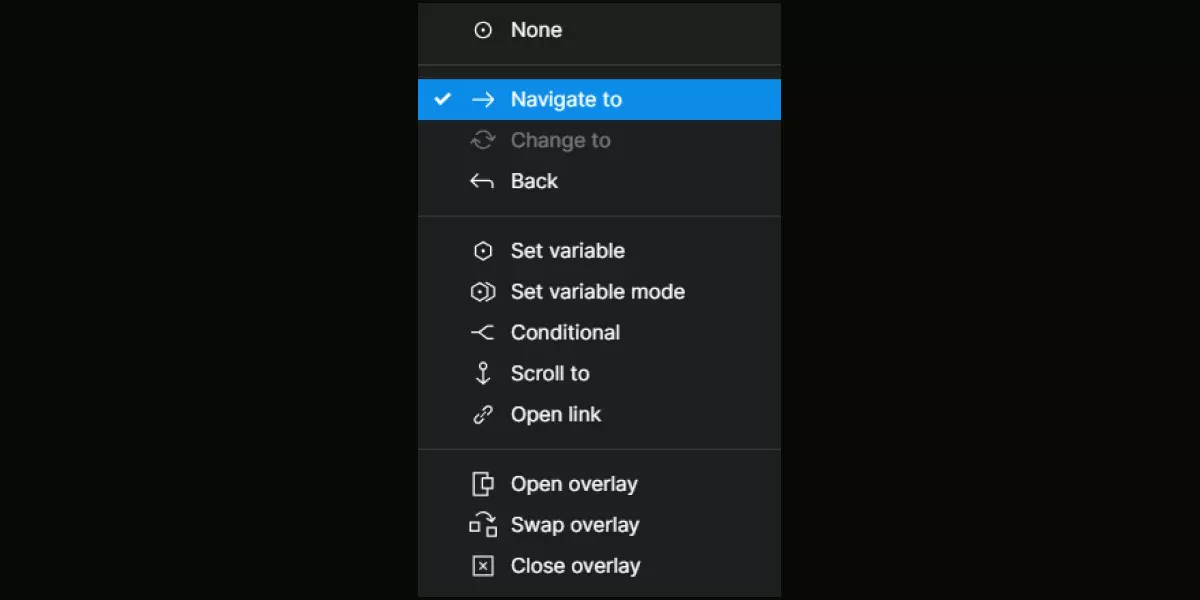
Далее нужно задать действие, чтобы указать что произойдёт дальше. Существует несколько типов действий:
- Navigate to — переход к другому элементу или фрейму;
- Change to — переключение между вариантами в наборе компонентов;
- Back — возвращение к предыдущему экрану;
- Set variable — установка или изменение значения переменной в результате срабатывания триггера прототипа;
- Conditional — добавление условия, которые меняют внешний вид элементов дизайна в зависимости от определенных критериев;
- Scroll to — прокрутка страницы до выбранного фрейма или объекта;
- Open link — открытие ссылки;
- Open overlay — открытие фрейма поверх текущего (всплывающие окна);
- Swap overlay — замена одного фрейма другим;
- Close overlay — закрытие открытого фрейма, поверх текущего.
В бесплатной версии Figma нет доступа к Set variable и Conditional в прототипировании, только в платной версии.
Мы используем действие «Navigate to», чтобы сделать переход к Экрану 2.
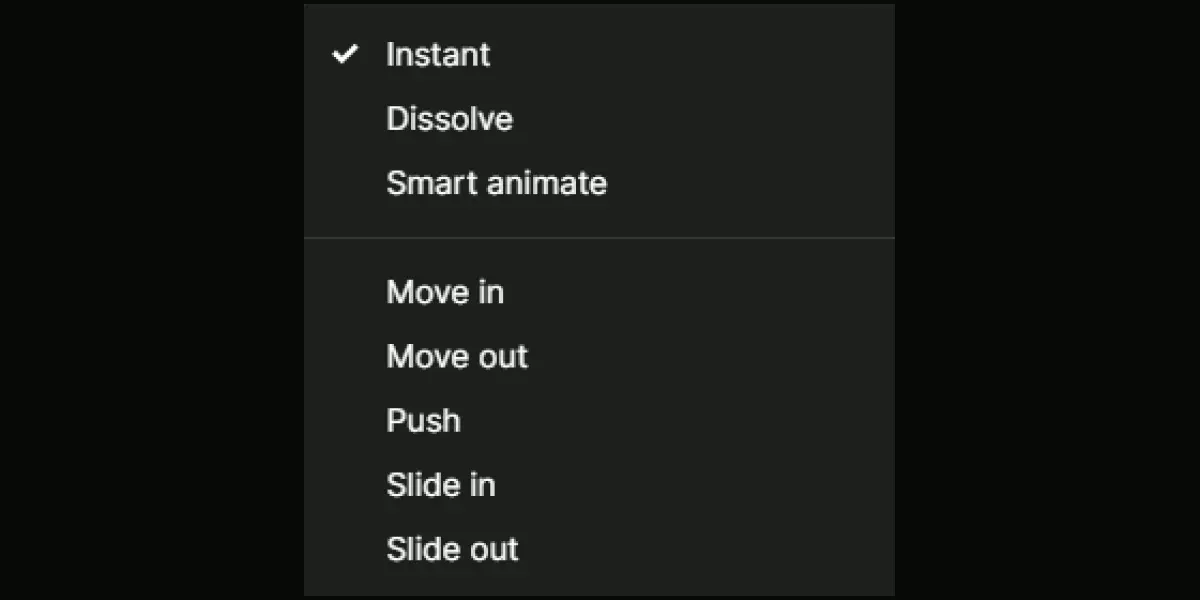
Далее нужно настроить режим анимации. В Фигме есть несколько типов анимации:
- Instant — мгновенно;
- Dissolve — растворение;
- Smart animate — умная анимация, Figma автоматически настраивает промежуточные кадры между фреймами;
- Move in — перемещение внутрь;
- Move out — перемещение наружу;
- Push — смахивание;
- Slide in/Slide out — перемещение с растворением.
Помимо выбора типа анимации, Figma позволяет тонко настроить ее параметры (кроме Instant). Вы можете регулировать плавность перехода, делая его более резким или, наоборот, плавным и незаметным. Также вы можете управлять скоростью анимации, увеличивая или уменьшая ее длительность.
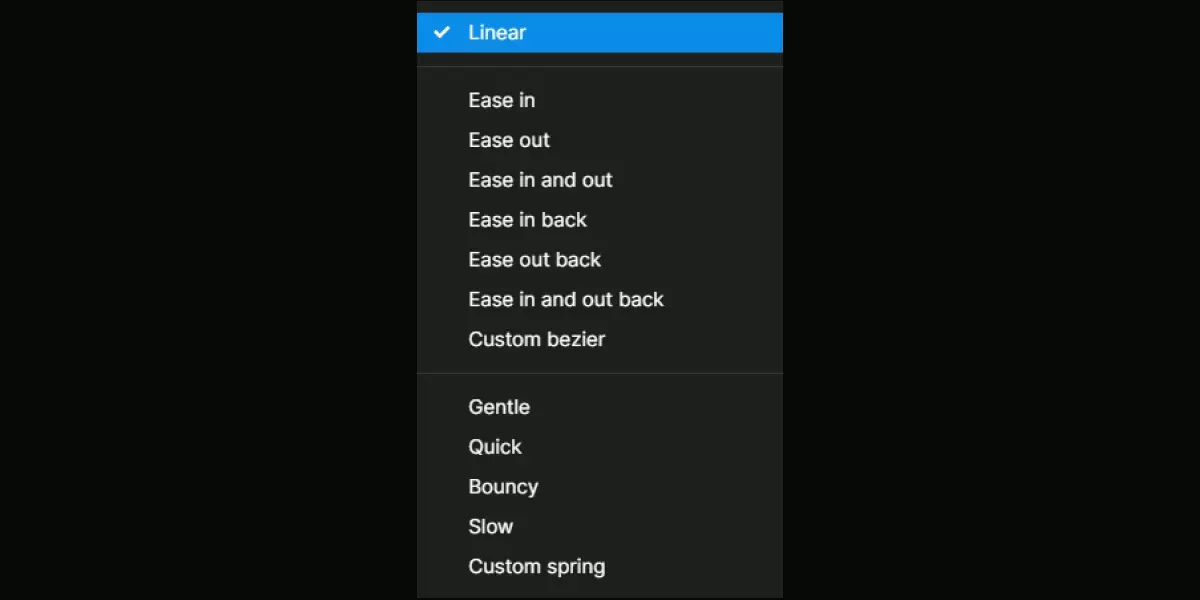
Параметры анимации:
- Linear — плавно;
- Ease in — начинается медленно и ускоряется к концу;
- Ease out — начинается быстро и замедляется к концу;
- Ease in and out — начинается медленно, ускоряется и затем снова замедляется;
- Ease in back — отскакивает назад от исходной точки, а затем ускоряется;
- Ease out back — начинается быстро, потом замедляется и проскакивает вперед от конечной заданной точки;
- Ease in and out back — медленно отскакивает назад от исходной точки, ускоряется и снова замедляется, проскакивая вперед от конечной точки;
- Custom bezier — ручная настройка плавности.
- Gentle — мягкая и плавная с небольшим отскоком;
- Quick — быстрая с более заметным отскоком;
- Bouncy — с ярко выраженным эффектом пружины и множеством отскоков;
- Slow — медленная с плавным эффектом пружины;
- Custom spring — ручная настройка эффекта пружины.
Мы выбрали тип анимации «Move in», задали ей параметр «Ease out» с направлением вправо и временем задержки 1000 ms.
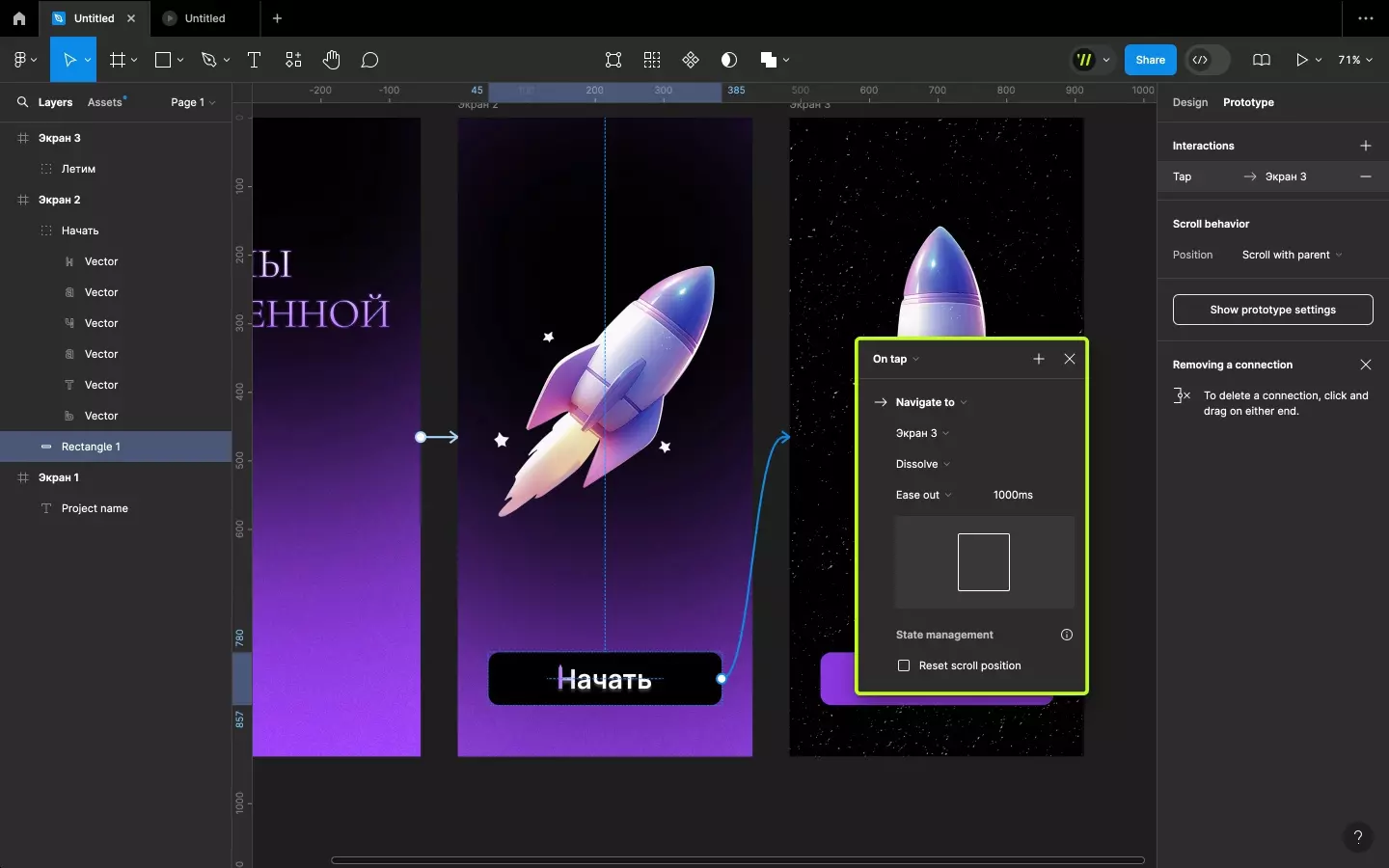
Теперь нам нужно задействовать кнопку. Кликаем на кнопку и задаем параметры:
- триггер — On tap, чтобы запустить действие после нажатия на элемент в прототипе;
- действие — Navigate to для перехода на Экран 3;
- режим анимации — Dissolve;
- параметр анимации — Ease in, чтобы переход начинался медленно и ускорялся к концу;
- задержка анимации — 1000 ms.
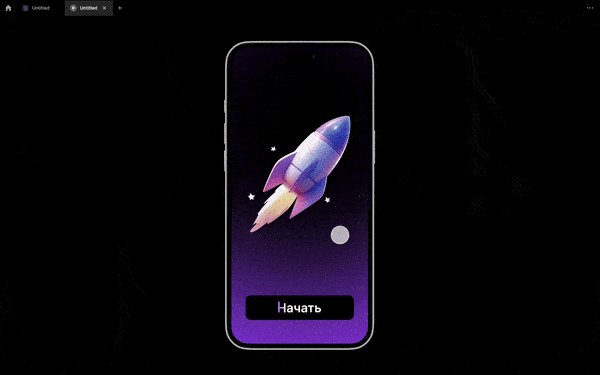
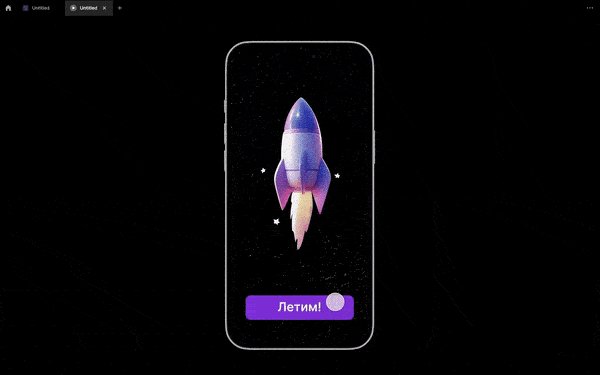
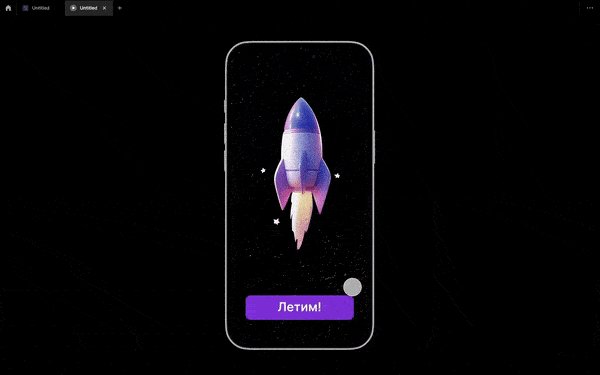
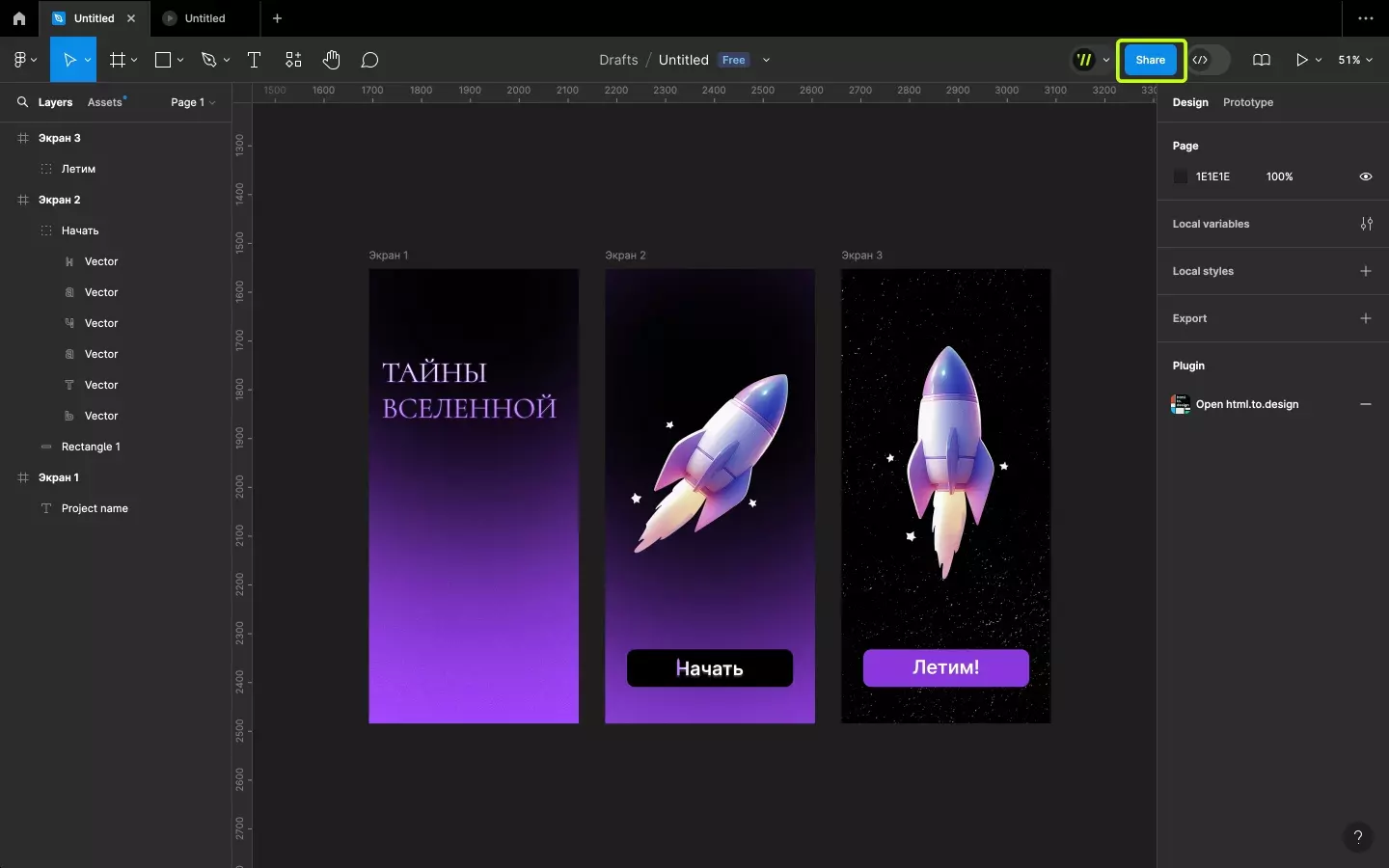
Все экраны настроены и связаны между собой. Чтобы посмотреть что у нас получилось, нужно на панели инструментов выбрать «Present». В новой вкладке откроется предварительный просмотр проекта на выбранном устройстве.
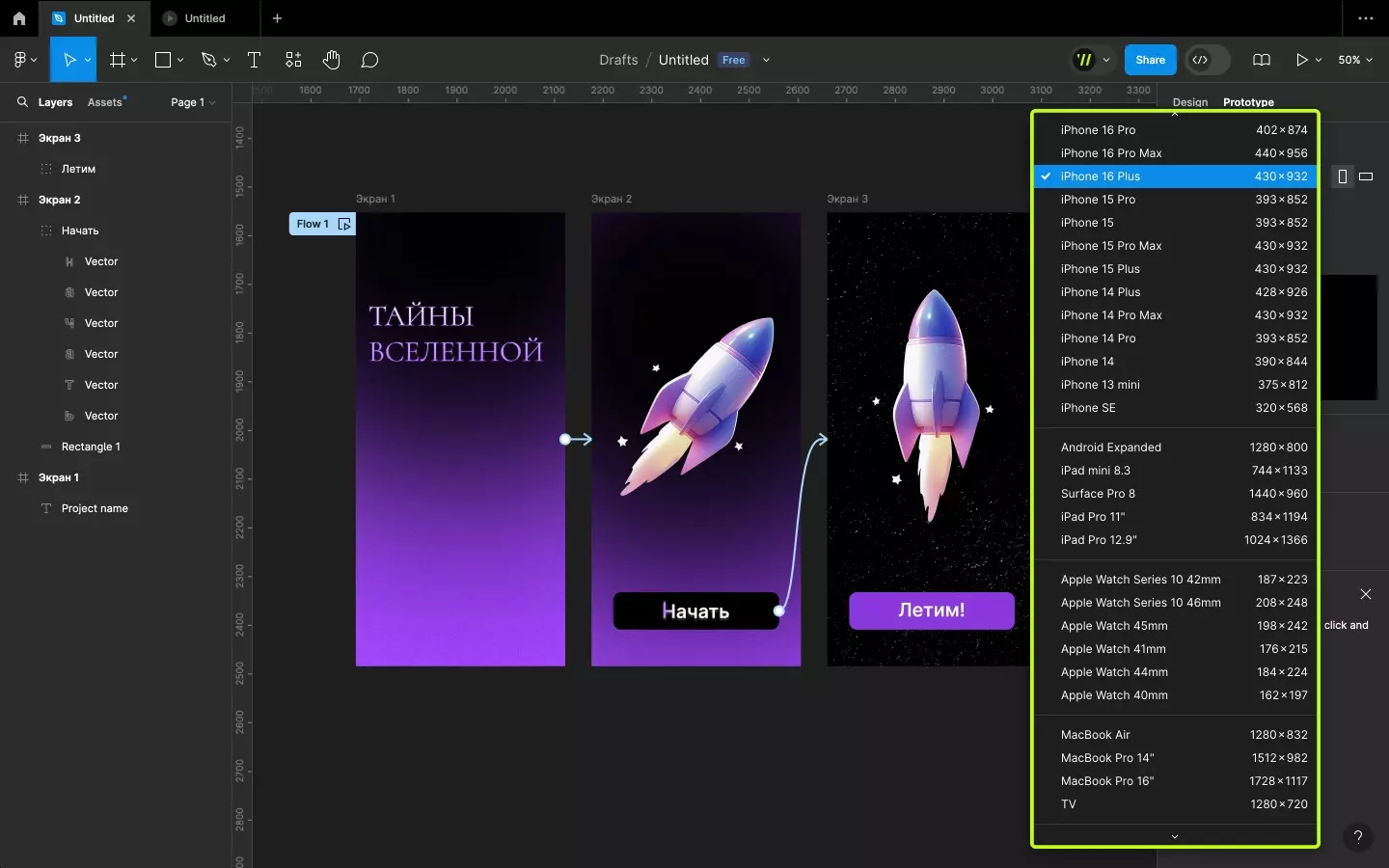
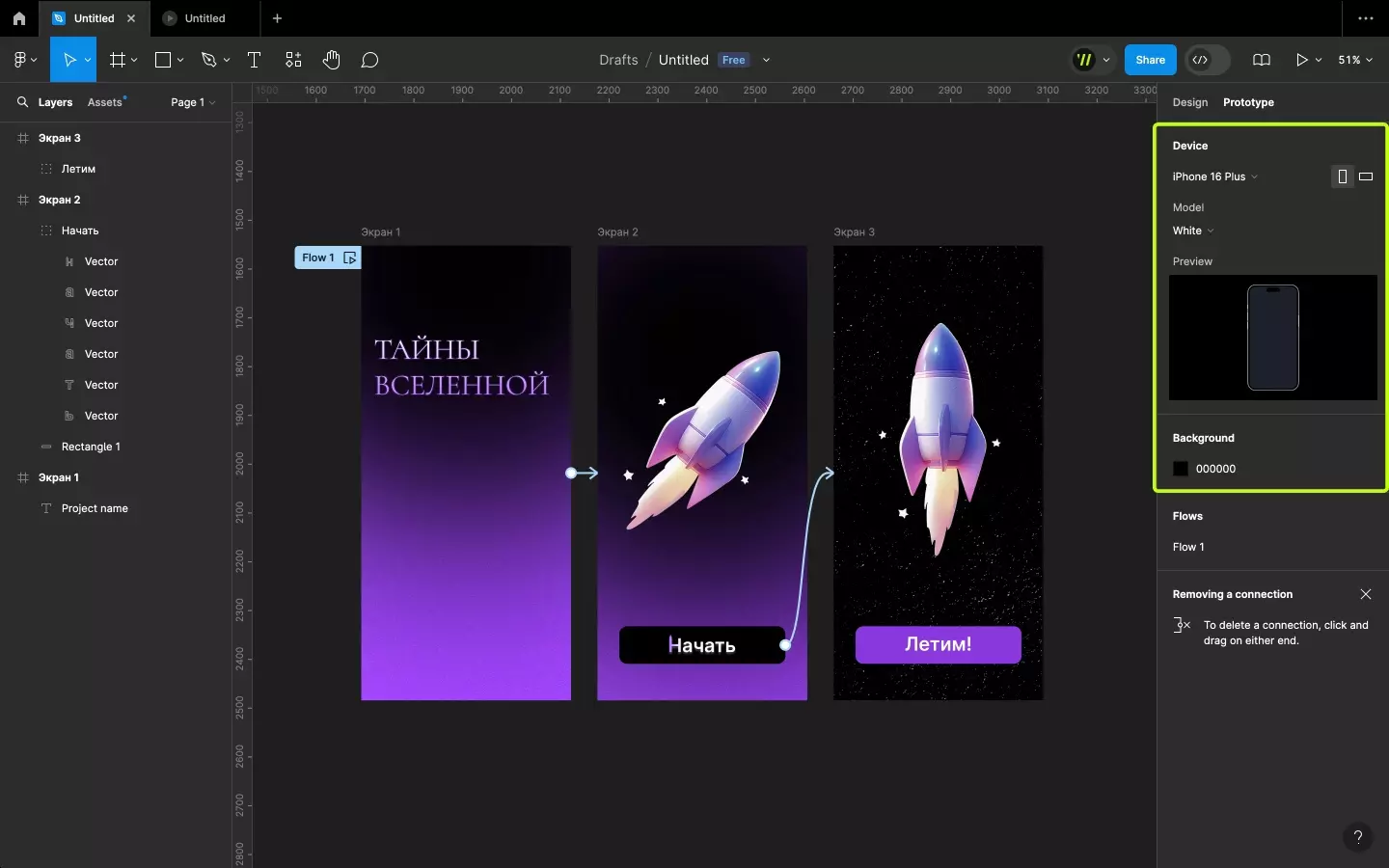
Чтобы посмотреть как будет выглядеть ваш проект на другом устройстве, нужно на панели свойств во вкладке «Prototype» выбрать «Device» и в выпадающем списке выбрать нужное устройство.
Также на этой панели можно настроить модель устройства, ориентацию и фон.
Как поделиться дизайн-проектом
Закончив работу над дизайном в Figma, вы легко можете поделиться им с заказчиком. Просто нажмите кнопку «Share» на панели инструментов.
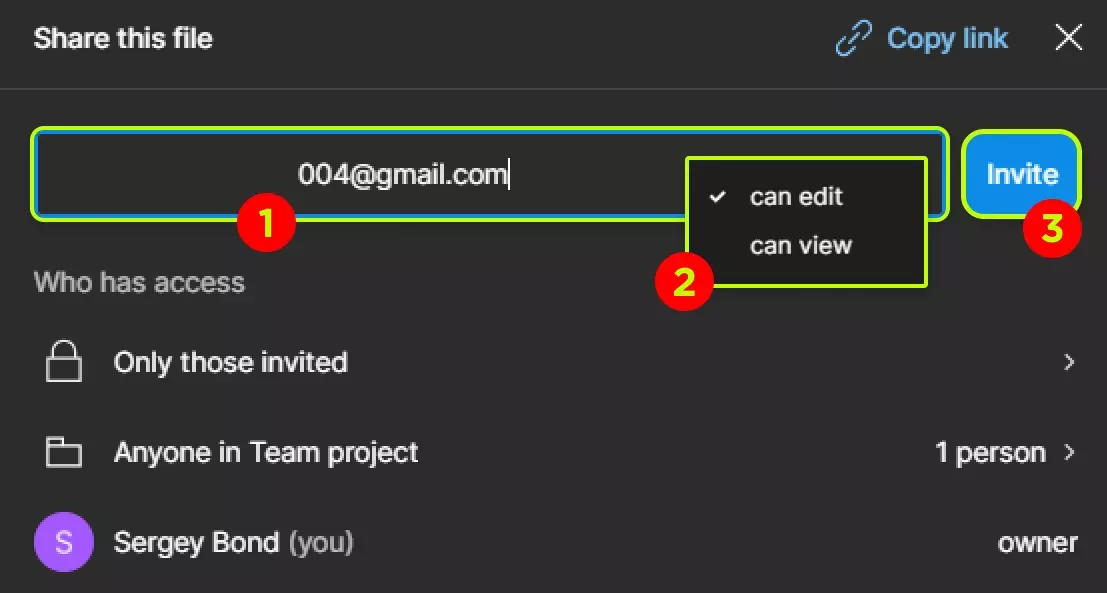
Чтобы заказчик мог посмотреть вашу работу, скопируйте ссылку на проект, нажав «Copy Link», и отправьте ее заказчику. Если у него есть профиль в Figma, можно вставить ссылку на профиль прямо в строку ввода и выбрать уровень доступа: «View» для просмотра или «Edit» для редактирования, а затем нажать «Invite».
Читайте также: «3 уловки, которые заставляют совершать импульсивные покупки»
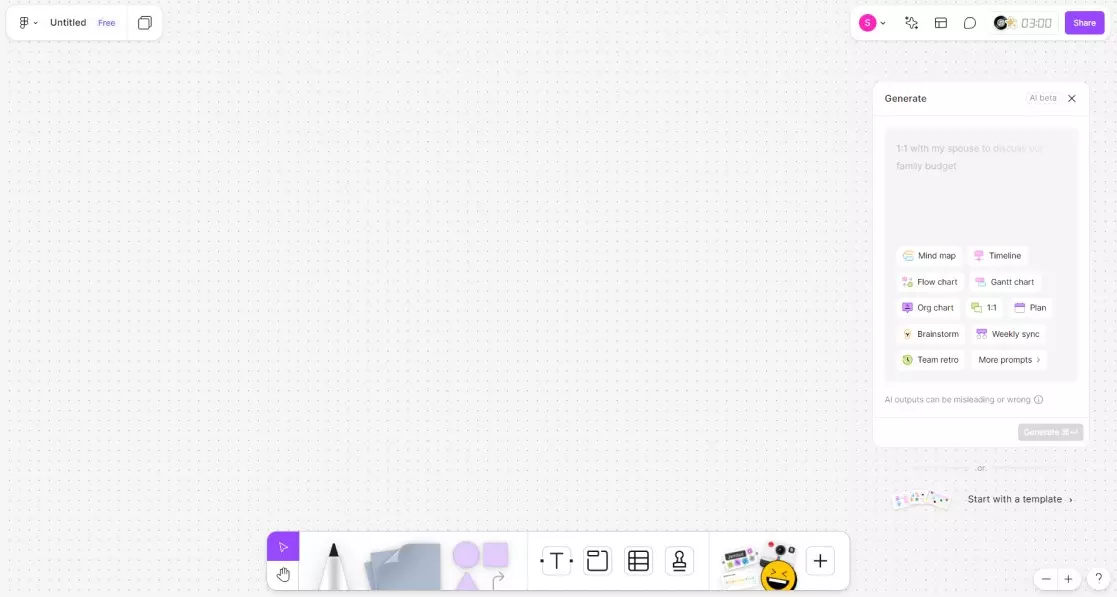
FigJam
В Фигме есть инструмент для командной работы — FigJam. Это интерактивная онлайн-доска, предназначенная для совместной работы в реальном времени. Она идеально подходит для мозгового штурма, визуализации идей, быстрого прототипирования, построения диаграмм и схем, а также принятия решений в команде.
Вот некоторые возможности FigJam:
- Совместная работа в реальном времени. Несколько пользователей могут одновременно работать на одной доске, видеть изменения друг друга и взаимодействовать в режиме реального времени.
- Инструменты. В сервисе большой набор инструментов для визуализации идей, включая стикеры, фигуры, соединительные линии, инструменты для рисования от руки и многое другое.
- Голосование и реакции. Участники могут голосовать за идеи, используя стикеры с точками, или выражать свои реакции с помощью эмодзи.
- Шаблоны. В сервисе множество готовых шаблонов для различных задач, например, мозговой штурм (виджет Jambot), построение карты пользовательского пути, ретроспектива спринта и другие.
- Интеграция с Figma. FigJam легко интегрируется с Figma, что позволяет без проблем переносить идеи и наработки из одной среды в другую. Например, можно быстро превратить набросок интерфейса из FigJam в полноценный прототип в Figma.
- Компоненты и виджеты. Доска поддерживает использование компонентов и виджетов, которые добавляют интерактивности и функциональности например, таймеры, голосования и генераторы случайных чисел.
- Экспорт и презентации. Рабочие доски можно экспортировать в различные форматы, включая PDF и изображения, а также использовать для проведения презентаций.
А еще в FigJam интегрирован искусственный интеллект, позволяющий создавать доски и диаграммы автоматически. Эта функция доступна на любом тарифном плане Figma и для всех пользователей с правами редактирования файла.
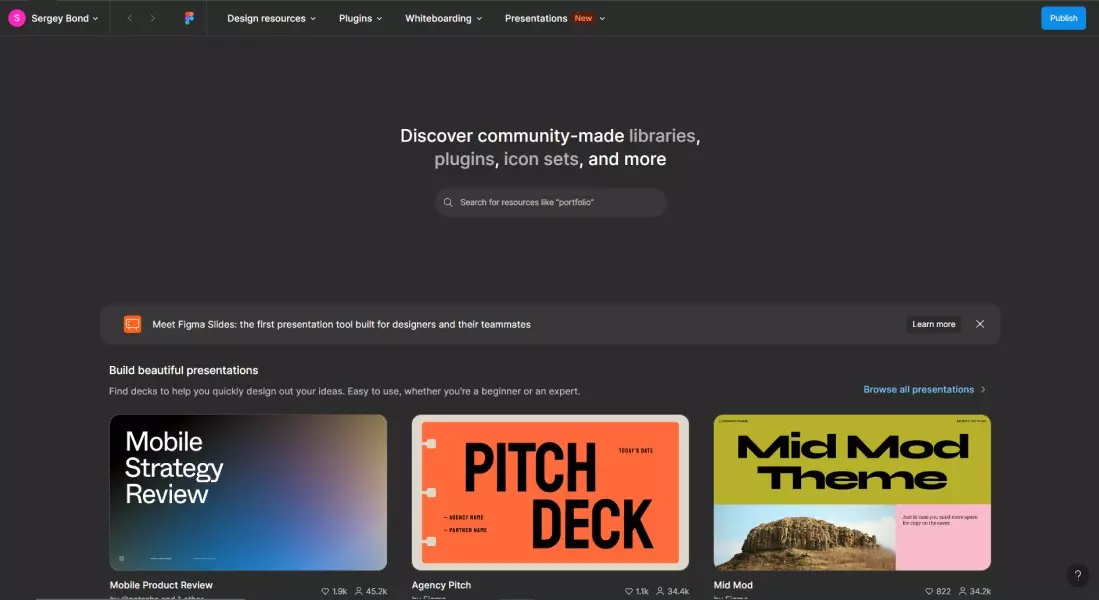
Explore Community
Community — отдельный раздел Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе. По сути, это огромная библиотека, наполненная полезными материалами, созданными сообществом.
Что можно найти в Figma Community:
- Шаблоны. Готовые макеты для различных проектов, например, презентаций, мобильных приложений, сайтов и социальных сетей.
- UI-киты (UI kits). Наборы элементов интерфейса, стилей и компонентов, которые помогают поддерживать единый дизайн в проекте.
- Иконки. Большой выбор бесплатных и платных иконок на любой вкус.
- Иллюстрации. Разнообразные иллюстрации, которые можно использовать для оформления проектов.
- Виджеты. Интерактивные элементы для FigJam для расширения функциональности досок.
- Плагины. Расширения, которые добавляют новые возможности в Figma. Например, плагины для генерации цветовых палитр, экспорта кода или создания мокапов.
Чтобы попасть в раздел, нужно зайти в свой аккаунт Figma и на странице Менеджера файлов внизу на sidebar найти вкладку «Explore Community».
Заключение
Figma — отличный инструмент для онлайн и офлайн работы с проектами, дизайна интерфейсов и прототипирования. С его помощью можно работать в команде в режиме онлайн или наоборот, заниматься созданием макетов индивидуально — кому как удобно. Это гибкое приложение, внутри которого можно создать какой угодно креатив: от незатейливого баннера до дизайна мобильного приложения.
И да. Подпишитесь на телеграм-канал Awake Journal, чтобы не проглядеть новые статьи про маркетинг, управление, разработку и дизайн🤩.
на журнал