Все в мире подчиняется правилам, включая дизайн и непослушных детей. Можно попытаться «покреативить» и сделать все на свой лад, но тогда композиция может развалиться, пользователь — не найти нужный ему раздел, а бизнес — не увидеть продаж. Рассказываем об основах дизайна, которых лучше придерживаться, чтобы найти идеальный баланс между креативом и продуктивностью. Для удобства разделили все принципы на 2 большие группы — которые касаются графического дизайна и веб-дизайна.
Несмотря на то, что я — коммерческий автор, а не профессиональный дизайнер, я знаю некоторые правила дизайна сайтов, которые могут пригодиться в моей работе. Мне постоянно нужно делать более-менее сносные иллюстрации для статьи, иногда — картинки для постов в соцсети. Порой даже бывает, что мне нужно продумать структуру какого-нибудь лендинга.
Тем ценнее моя статья — вы сможете взглянуть на дизайн взглядом специалиста из смежной области и поймете, какие основы дизайна нужно знать всем. Кроме принципов графического и веб-дизайна, я рассказала про такие сущности, как юзабилити, адаптивную верстку и так далее — их тоже стоит учесть, чтобы не сделать плохо.
Графический дизайн
Составление композиции
Важно научиться располагать элементы так, чтобы страница или креатив казались цельными и не распадались на отдельные части. Поэтому при создании дизайна нужно смотреть на взаиморасположение и расстояние между блоками, не забыть про контраст и навести порядок в структуре.
Композиция — очень большая тема. Если вы касаетесь дизайна только немного, то просто руководствуйтесь некоторыми основными правилами графического дизайна:
- Однородные элементы — рядом. Их стоит ставить ближе: так пользователю будет проще понять, что и к чему относится, а также ему будет проще воспринимать информацию.
- Избегайте монотонности. Важно уметь создавать контраст с помощью цветов, шрифтов и размеров элементов. Так сайт не будет выглядеть серым и однообразным, станет легче выделять основное и управлять вниманием пользователей.
- Повторять элементы. Чтобы страницы сайта были однородными, а кнопки везде оказались в одном дизайне, используют UI-киты. А если это крупная компания с несколькими сервисами, то у нее может быть сформирована целая дизайн-система. Все это делается для того, чтобы дизайн смотрелся единообразно даже на разных сайтах компании.
- Продумайте фокус. Выберите элемент, который будет главным на странице, а вокруг него создавайте композицию. Это поможет направить внимание посетителей.
Пространство
Иногда новичкам и разработчикам кажется, что если на странице осталось пустое место, то его нужно срочно заполнить элементами, текстом, изображениями — чем угодно.
Так можно только визуально перегрузить страницу. Это важное правило графического дизайна — должно оставаться пустое «свободное» место. Оно называется негативным или белым, а позитивным — сами объекты и элементы.
Свободное пространство нужно, чтобы расставить акценты и подчеркнуть визуальную привлекательность вашего материала, добавить ценности и уравновесить объекты. Также можно подойти креативно к применению свободного места, чтобы привлечь пользователя к определенным частям экрана — например, вокруг важных элементов или заголовков, чтобы выделить их.
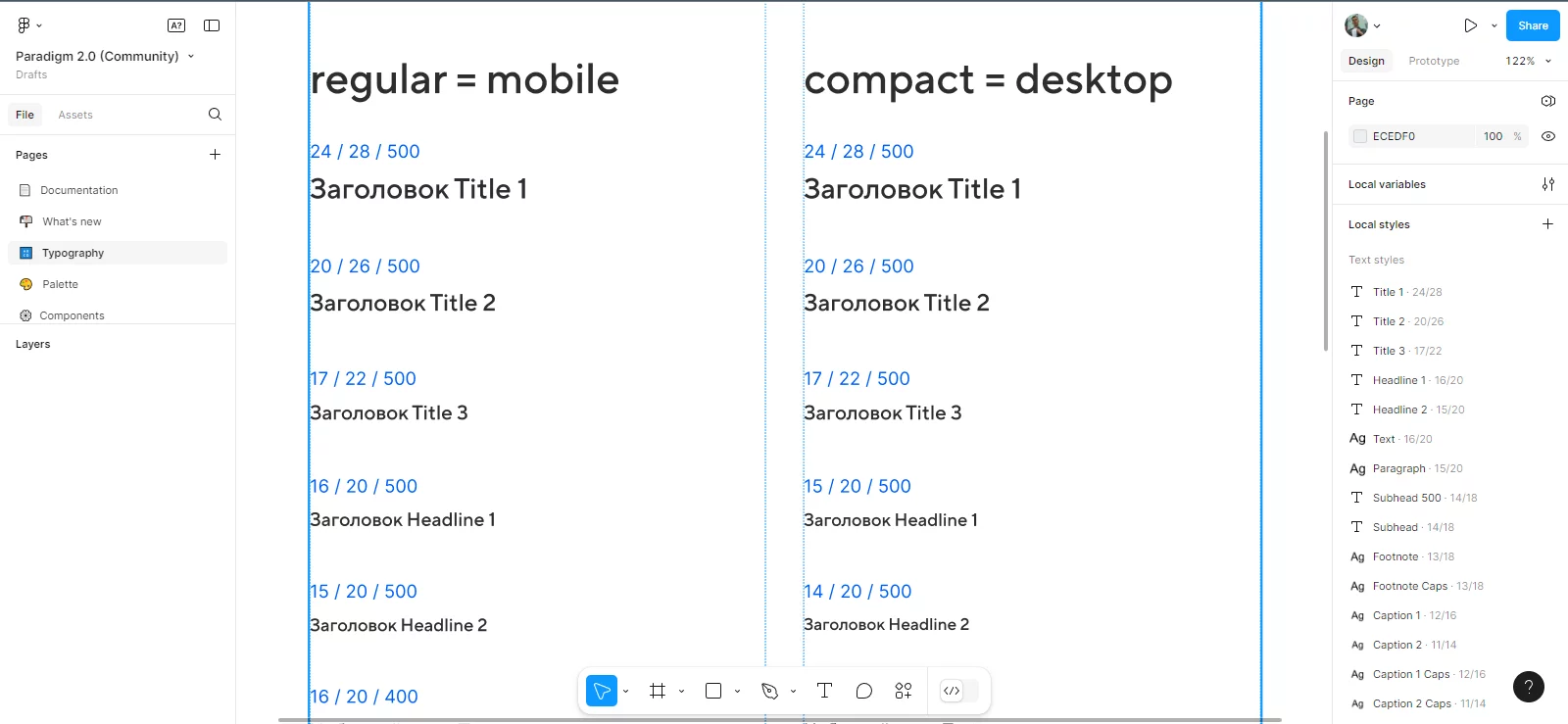
Читаемые шрифты
Любой нечитаемый шрифт — это плохо. Даже если он очень дорогой и невозможно красивый — в нем нет никакого смысла, если он труден для восприятия.
Если шрифты будут разными и их будет на странице много, то пользователи не поймут, что важнее: вам будет сложно управлять их вниманием. С помощью правильно подобранных шрифтов и их кеглей можно и нужно выстраивать иерархию текста, правильно акцентируя внимание и структурировать его, делая более удобным для восприятия.
Обычно принято использовать два шрифта. В заголовках можно использовать более декоративные шрифты: например, широкие или с засечками. Там, где идет основная текстовая часть, лучше использовать более простые шрифты, которые проще считываются.
Кроме того, шрифт может передавать настроение, стиль и специфику бренда. Например, если выбрать строгий шрифт, это создает ощущение надежности и серьезности компании. А игривые, наоборот, могут вызвать чувство веселья и визуально передать креативность бренда.
Обратите внимание. Уникальный шрифт может стать визитной карточкой компании и частью узнаваемого фирменного стиля. А удобство чтения вполне может увеличить количество времени, которое пользователи проводят на страницах сайта — это положительно скажется на ранжировании сайта в поисковой выдаче.
Читайте также: «Как запустить разработку сайта: разбираем каждый шаг»
Умеренная цветовая палитра
Еще одно очевидное правило в дизайне — не использовать на странице слишком много разных цветов. Можно использовать полутона и оттенки, но не больше того. Если раскрасить сайт во все цвета радуги, то пользователь вряд ли захочет разбираться, куда ему нужно кликать и почему все участки страницы выглядят так ярко.
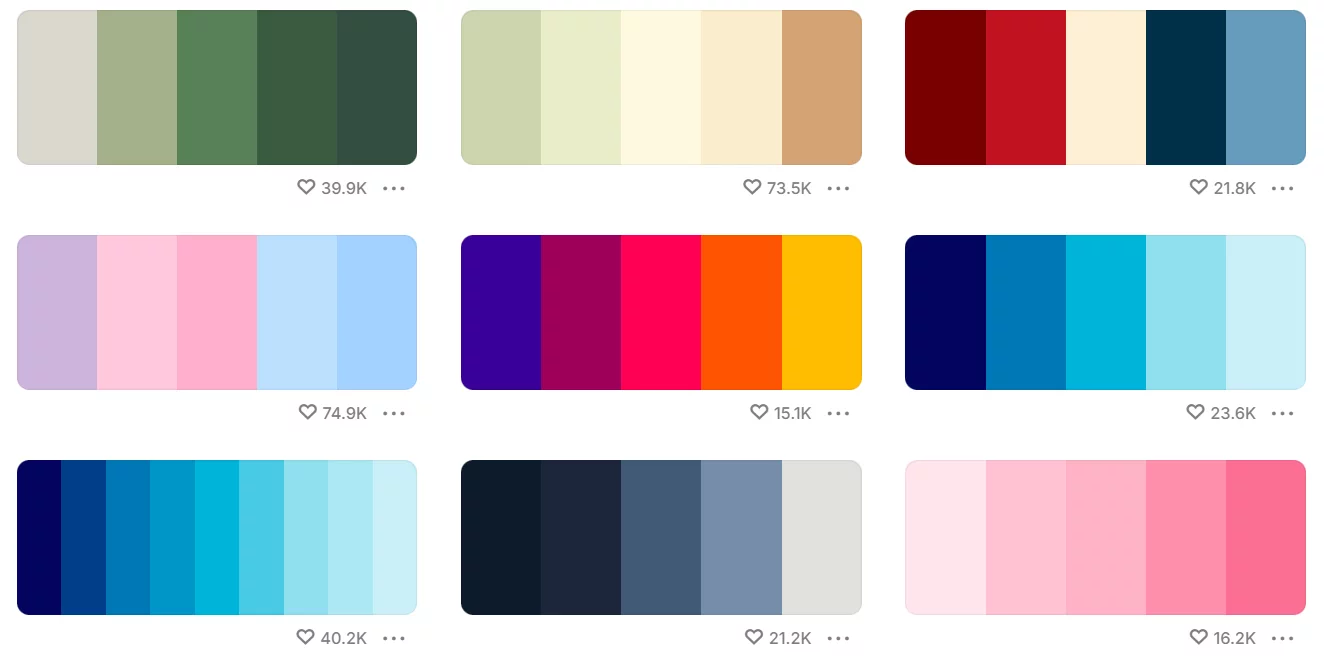
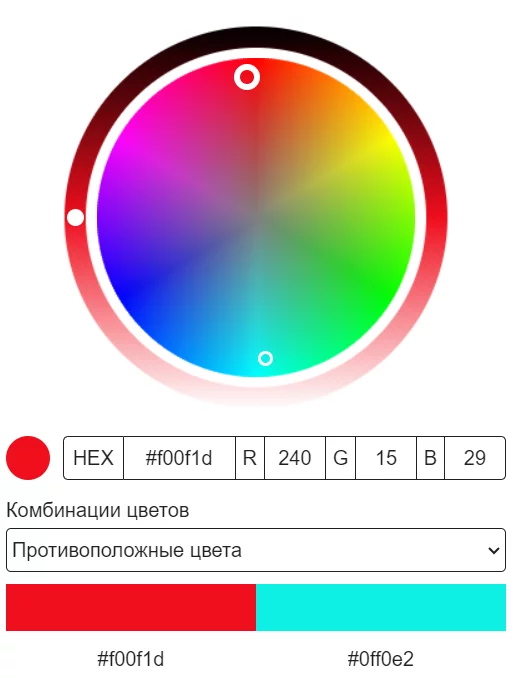
Для работы с цветом нужно знать, какие цвета между собой сочетаются, а какие — нет, а еще понимать, что такое гармония. Для поиска подходящих цветовых сочетаний дизайнеры используют цветовой круг Иттена или цветовые палитры, которые бывают:
- Монохромными. Такие палитры создаются из тонов и оттенков одного цвета. Ошибиться при работе с такой палитрой сложно: все оттенки сочетаются между собой, поэтому дизайн-макет всегда смотрится хорошо.
- Аналоговыми. В них находятся цвета, которые находятся рядом на цветовом круге. Их можно располагать на странице в тех местах, где не нужно создавать контраст.
- Комплементарными. В такой палитре цвета находятся друг напротив друга на цветовом круге. С их помощью создают контраст и выделяют нужные элементы.
Проще всего подобрать цвета и корректно оформить сайт, если заказать услугу создания полноценного фирменного стиля. Тогда у вас будут сочетающиеся между собой цвета в брендбуке, которые можно использовать для оформления страниц сайта, каналов и пабликов компании.
Читайте также: «Как парсить данные с сайтов прямо в Google Таблицы»
Единый стиль
Хуже, чем пестрый разноцветный сайт может быть только ресурс, в котором, как в солянке, собрали все подряд. Разные стили, шрифты, цвета, блоки, изображения, размеры и ориентация форм заказа — от этого посетителя может даже укачать. Не стоит пытаться воплотить на одном ресурсе одновременно все тренды — лучше выбрать единый стиль и придерживаться его в работе. Да, это снова о брендбуке и фирменном стиле, которого вы будете придерживаться везде.
Баланс
Текст, фигура, объект — любой элемент на странице всегда имеет визуальный вес. Его нужно учитывать, чтобы результат дизайна выглядел органично и привлекательно.
Представьте себе весы. Когда вы кладете груз на одну чашу, весы наклоняются в ту сторону. Чтобы они снова стали в равновесии, вам нужно добавить такой же вес на другую чашу. Из этого исходит еще требование к дизайну: чтобы достичь гармонии, элементы должны быть сбалансированы друг с другом, иначе композиция будет выглядеть неустойчиво и не гармонично.
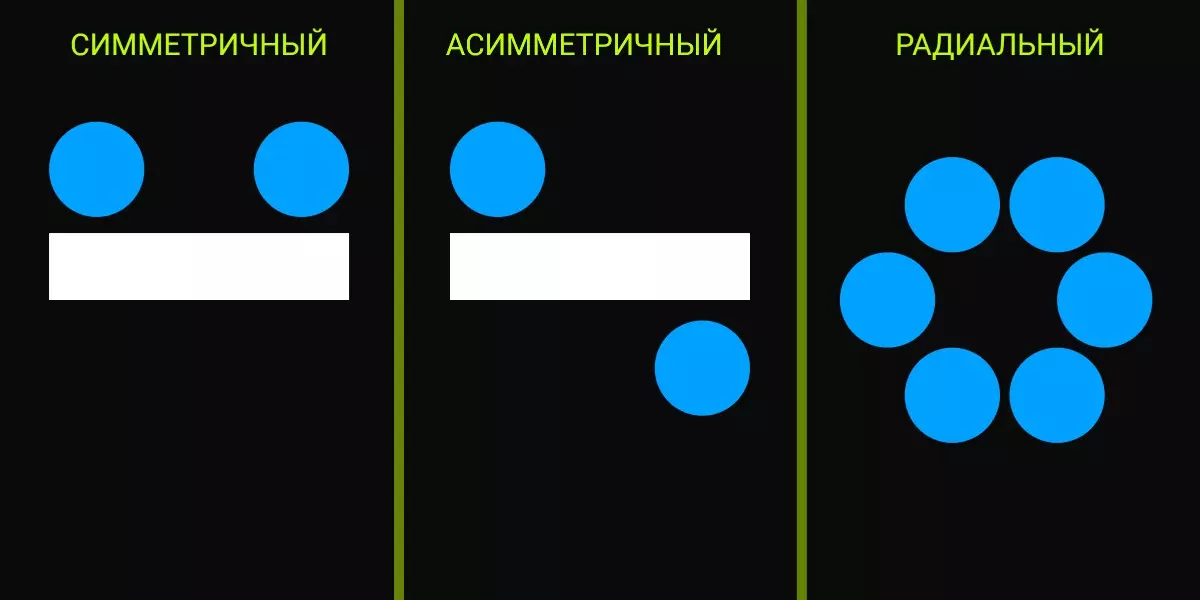
Есть три характеристики баланса:
- симметричный — когда элементы по две стороны от центральной линии имеют одинаковый вес;
- асимметричный — вес у сторон разный, но при взгляде на страницу все сбалансировано;
- радиальный — все элементы располагаются по кругу рядом с центральной точкой дизайна.
Важно грамотно сбалансировать все элементы дизайна и учесть их внешний вид. Например, если расположить большой черный квадрат в левом верхнем углу, это утопит всю композицию и нарушит баланс. Нужно разместить аналогичный комплементарный по цвету и размеру объект в левом верхнем углу, либо компенсировать его вес другим способом.
Также важен способ, которым вы раскладываете элементы по странице. Более тяжелые элементы помогают создать контраст и ритм, с помощью которых внимание вашего читателя пройдет по дизайну в нужном направлении и заметит все важные части.
Лирическое отступление. Любой дизайн должен соответствовать продукту и выглядеть на одном уровне. Не стоит тратить миллионы на дизайнерский сайт, если планируется продавать что-то стандартное. Например, если это небольшой бизнес, то в сайт и его дизайн не стоит вкладывать большую часть инвестиций.
Дорогой сайт при скромном бюджете — не только нерационально. Это даже может сработать в обратную для бизнеса сторону. В некоторых нишах клиенты «клюют» только на сайты с плохим дизайном, потому что у них сложилось представление, что подобные ресурсы не могут быть красивыми.
Читайте также: «Красные флаги – как понять, что пора валить с проекта»
Визуализация — ее много не бывает
Везде, где можно заменить текст на анимацию, изображение или инфографику — замените. Это упрощает жизнь посетителей и позволяет им быстрее обрабатывать информацию перед ними.
Например, кнопки соцсетей, корзины или запуска видео всем известны и привычны.
Если это коммерческий сайт и он нацелен на продажи, то стоит использовать как можно более понятные и привычные иконки и кнопки. Желательно, чтобы у посетителей не возникло ни одного вопроса и все было интуитивно понятно. Это сделает процесс покупки легче, а путь пользователя — короче.
Теория близости
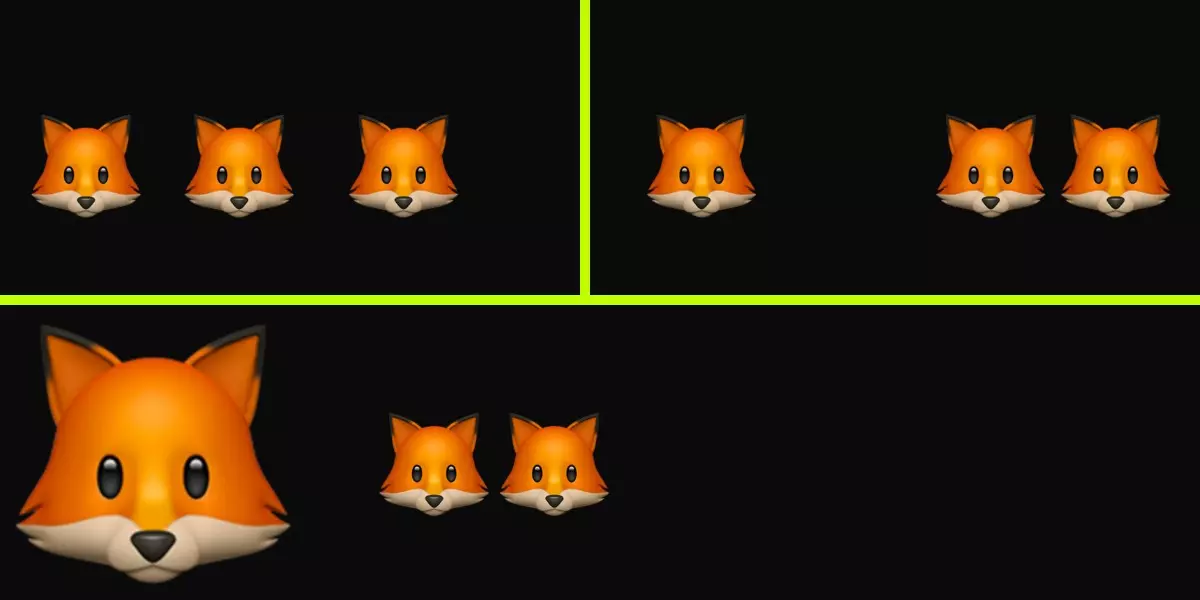
Эти правила дизайна от Артемия Лебедева записаны в его «Ководстве». Если предметы стоят на равном расстоянии друг от друга — они не выглядят связанными между собой. Если же поставить два объекта рядом, а третий — поодаль, то связь станет очевидна.
А если третий объект сделать сильно крупнее, то он будет выглядеть как более главный по отношению к оставшимся элементам.
То же касается абзацев и их заголовков. Лучше поставить заголовок ближе к первому абзацу, чем оставить по центру и заставить читателя разбираться, что к чему относится.
Правило якорных объектов
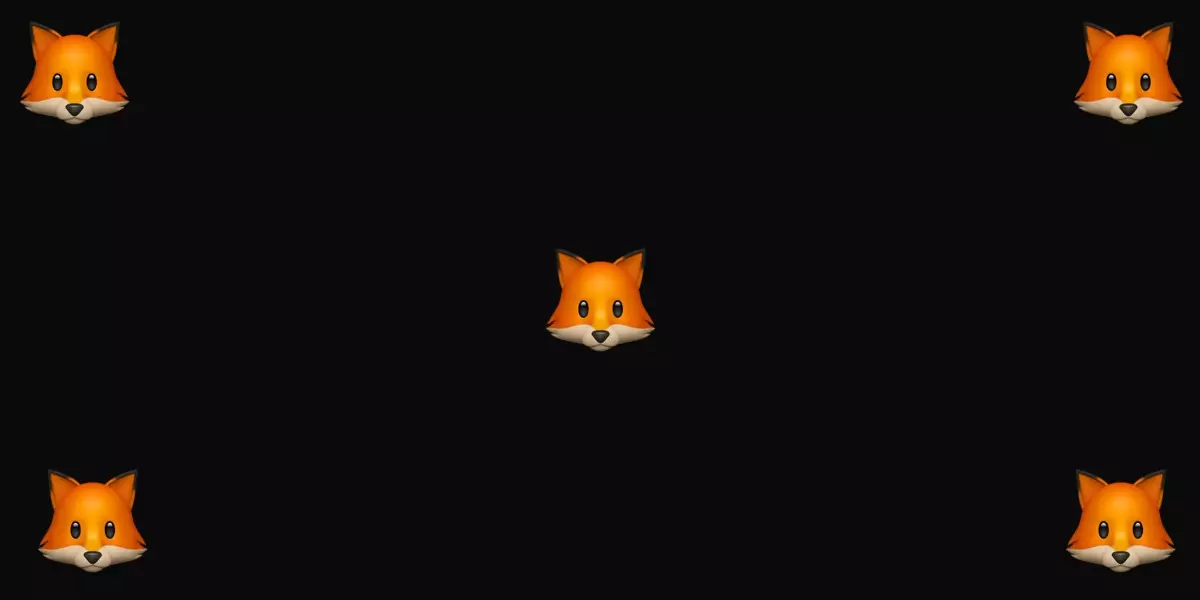
Якорные — это те объекты, которые бросаются читателю в глаза, находятся в углах экрана и в центре. Это могут быть изображения, анимации, заголовки, пиктограммы, логотипы или другие элементы. Они должны находиться в якорных точках модуля или поблизости.
Якорный объект может быть в одной точке модуля или сразу в нескольких. А стороны модулей — тоже якорные объекты.
Правило тинктур
Одно из основных правил дизайна в определении цвета пришло еще из геральдики — «Нельзя накладывать финифть на финифть и металл на металл». Это только звучит странно, потому что к финифти относятся красный, синий, зеленый, фиолетовый и черный. А металл — это золотой и белый.
Правило относится к визуалу и к текстам в равной мере. Например, если попытаться расположить желтый текст на белом фоне, то читать его будет крайне сложно и неудобно.
Правила веб-дизайна
Смотрибельная адаптивная верстка
Еще одно очень важное требование к дизайну сайта — адаптивность. Пользователи заходят на сайты с разных устройств — компьютера, мобильного или планшета. В худшем случае если не подготовить дизайн под разные устройства, на некоторых гаджетах поедет вся верстка и графика страниц. И пользователи покинут сайт, потому что он будет неудобный.
Особенно важна адаптивность для использования с мобильных устройств. Процент людей, которые заходят на сайты с телефонов, значительно больше, нежели людей, которые сидят в интернете с компьютера.
Кроме того, поисковые роботы отдают предпочтение тем ресурсам, где с адаптивностью все хорошо. Соответственно, настроенная адаптивная верстка может повлиять на ранжирование и увеличение трафика.
Читайте также: «Как оценить эффективность SMM?»
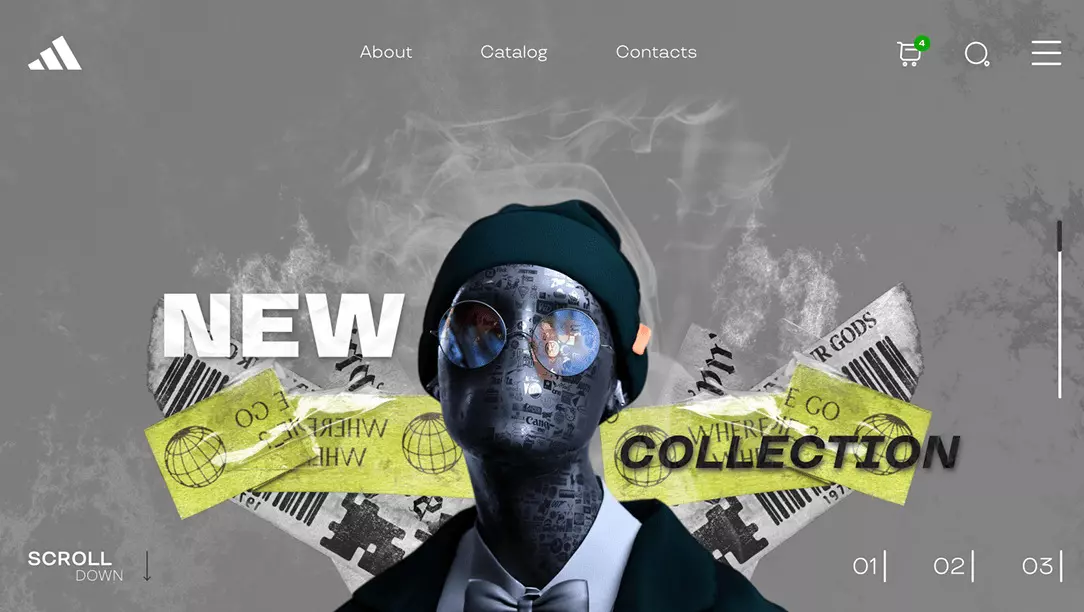
Современный фон
Сложные фоны, которые были в моде с первыми сайтами, уже ушли. Так себе идея использовать в качестве фона свои же продукты — это будет отвлекать от текста и кнопок, не поднимет конверсию и точно не привлечет больше внимания к товарам. А вот мотивировать закрыть страницу из-за ряби в глазах — вполне может.
В качестве фона лучше выбирать что-то нейтральное и нестандартное, либо наоборот, обратиться к крупным компаниям и создать что-то похожее на их фон. Например, сейчас в тренде 3d объекты и нейросети, а градиенты в моде почти всегда. Выбирайте из этого.
Больше о трендах в дизайне мы рассказывали в статье «15 трендовых решений графического и веб-дизайна в 2024-2025 году».
Закон Фиттса
Один из основных принципов дизайна интерфейсов — чем больше расстояние от одной до другой цели и чем меньше размер самой цели, тем сложнее в нее попасть. А чем цель больше — тем проще. Поэтому кнопки, ссылки, слайдеры и все остальные «мишени» лучше делать крупнее. Если визуально их нельзя сделать больше, то можно просто расширить область нажатия — на вид страницы это никак не повлияет, но пользователю будет удобнее.
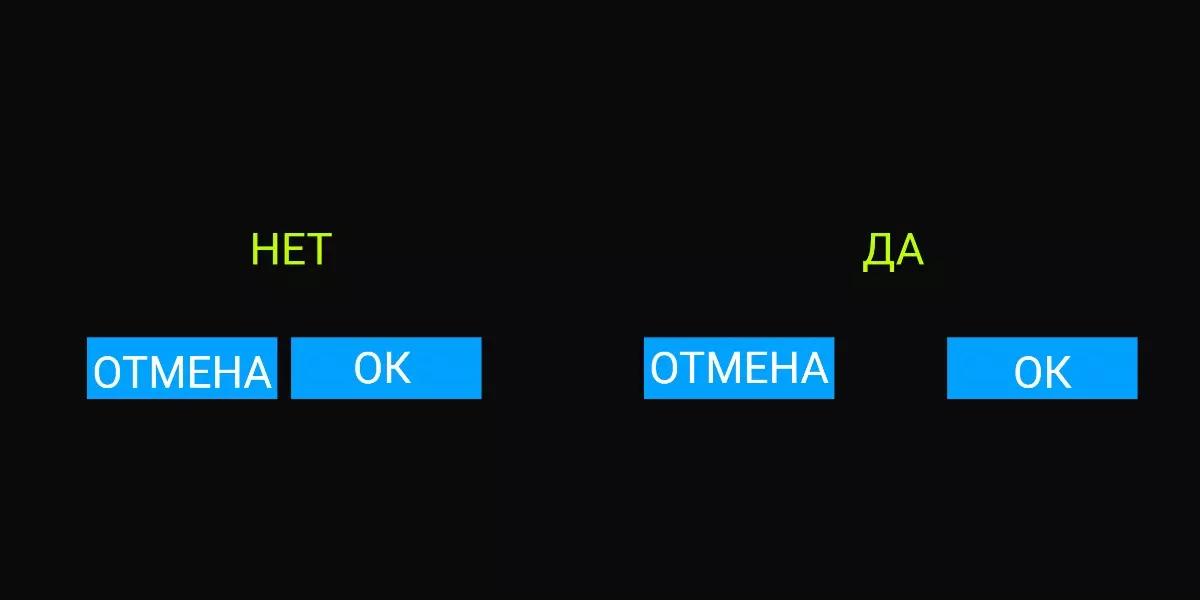
Еще один вывод из закона — кнопки нельзя ставить слишком близко, чтобы клиент случайно не кликнул не туда.
Знание эффекта «баннерной слепоты»
Интернет у людей появился не вчера. Поэтому они все меньше реагируют и кликают на рекламу. Растет процент людей, которые вообще не замечают рекламные баннеры и другие блоки — они просто изучают только нужную им информацию. Если им будет важна информация в тексте среди множества баннеров — они ее увидят, а баннеры проигнорируют. Если не убегут с сайта.
Проверить, что привлекает внимание аудитории, можно с помощью тепловой карты ресурса. Сразу станет видно, как читатели выбирают важный для них текст и пропускают рекламные блоки.
Чтобы обойти «баннерную слепоту», стоит придерживаться таких правил:
- размещать рекламу как можно выше — если на странице будет огромный баннер прямо сверху, то его невозможно не заметить;
- создавать контрастные CTA и креативы — выделять яркими цветами и необычными анимациями, чтобы взгляд за них цеплялся;
- создавать креативный материал — заголовки и сам текст должны быть интересными, но не «желтыми».
Последовательность
Важно, чтобы все элементы на странице работали предсказуемо. Например, если кнопка «домой» возвращает на главную, то будет странно, если она же будет отправлять пользователя в корзину.
Еще более важный вывод из этого правила — если кнопка отвечает за целевое действие, то она должна вести пользователя вперед. Поэтому она почти во всех системах и программах находится с правой стороны, сейчас это уже привычный путь.
Эвристика касается и цветов. Например, если основные кнопки зеленого цвета, то второстепенные могут быть чуть светлее — например, салатовые. А «опасные» кнопки — удаления, выхода из системы, (запуска системы самоликвидации) — почти всегда красные. Это нужно учитывать при разработке системы.
Все самое важное наверх
Если интерфейс сайта продуман, то вся нужная и важная информация будет собираться в одном месте и выводиться на экран. Например, в любом банковском приложении постоянно обновляется сумма остатка, а в приложении оператора сотовой связи — остаток минут и ГБ.
Элементы из реального мира
В каждом интерфейсе создают иконки и другие элементы так, чтобы они были интуитивно понятными и однозначными, а главное — соответствуют аналогичным предметам в реальном мире.
Например, иконка лупы на любом сайте прочно ассоциируется с поиском, а корзины — места для сбора. В большинстве случаев не стоит придумывать новые ассоциации, чтобы не тратить время клиентов на создание необычных и непонятных иконок. Но если придумана новая функция, для которой нет прочной ассоциации, то лучше объяснить это прямо в интерфейсе.
Хорошее юзабилити, или удобство использования сайта
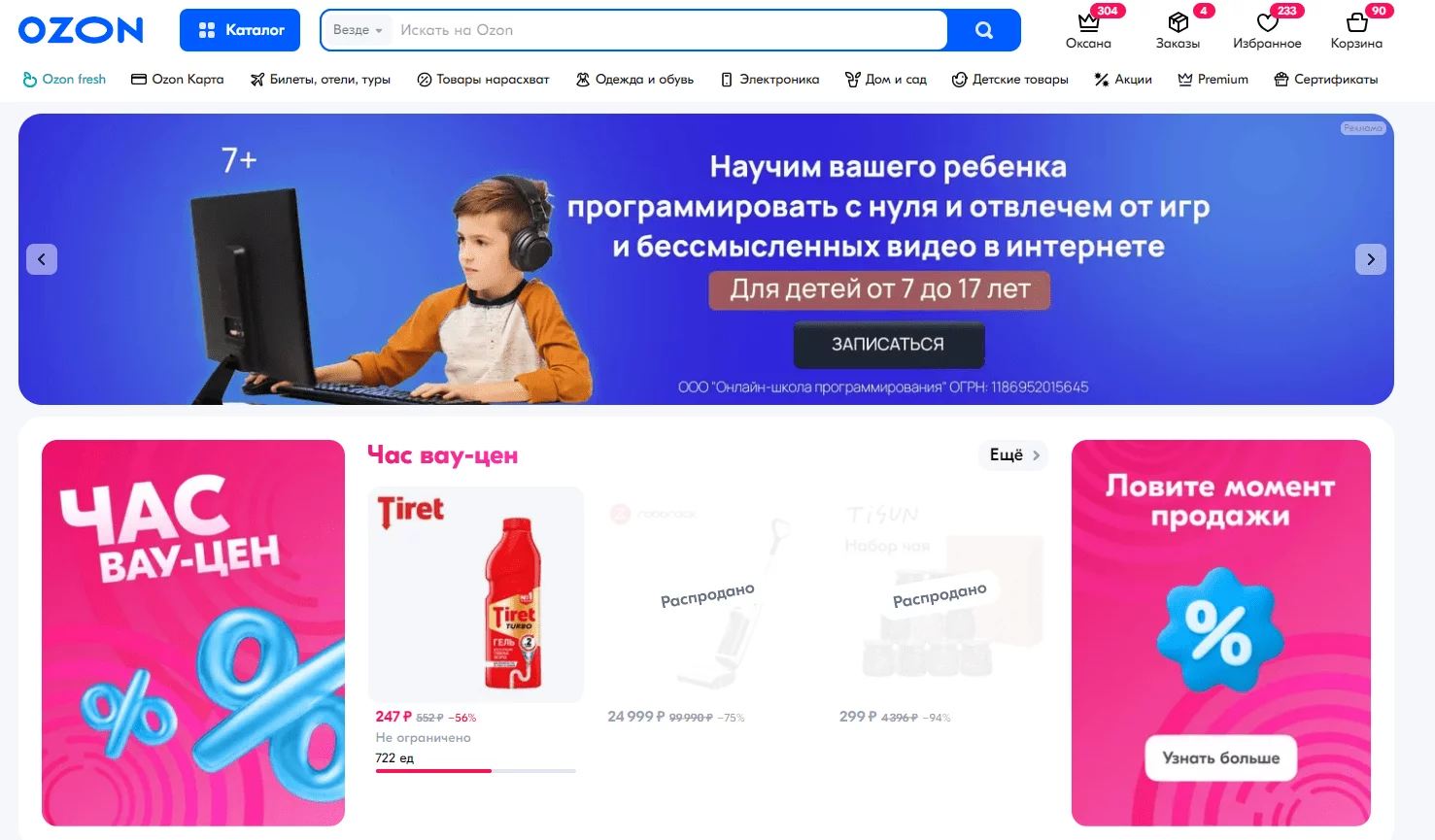
Одно из самых главных правил любого сайта — он должен быть максимально удобен и понятен пользователю. Даже самый красивый и быстрый ресурс не будет приносить деньги, если посетитель будет в нем путаться.
Скажем, хорошо, если на страницах есть поиск для упрощения пользовательского пути, а в правом верхнем углу всегда есть кнопка корзины. Если корзину не нужно искать по всем страницам — это положительно повлияет на конверсию.
Пользователь не будет часами искать, где спрятаны скидки, распродажа или наоборот, новые коллекции. Он просто закроет страницу, если не найдет то, что ему нужно.
Читайте также: «Как наладить производство контента для соцсетей»
Конечно, это не все правила и рекомендации к дизайну, которые стоит учесть в работе. Но знать то, что мы перечислили выше, крайне желательно любому диджитал-специалисту, чтобы не «утопить» и не перегрузить дизайн и визуал страниц. Эти основные принципы дизайна знать так же важно, как и подписаться на телеграм-канал Awake Journal, чтобы быть в курсе современных маркетинговых практик и инструментов 👀
на журнал