Мы проанализировали, что уже было популярно в 2024 году и постарались предугадать, что может оказаться на пике популярности в 2025 году. В отличие от трендов в дизайне квартир или одежды, которые известны заранее, медленно растут и исчезают, в графическом и веб-дизайне все меняется молниеносно. Мы изучали стили на новых и раскрученных сайтах, смотрели портфолио дизайнеров и изучали работы на Behance.
Давайте вместе предсказывать, какие решения могут оставаться популярными еще год.
Простые и сложные градиенты
Градиенты добавляют любому дизайну глубину и привлекательность, он становится более интересным для пользователей, но при этом остается простым и не перегружает его. Фирменный градиент может стать уникальным и повышать узнаваемость для компании, помогает ему выделиться среди конкурентов. Это особенно важно для брендов, которые хотят дифференцировать свой продукт или услугу.
С помощью градиентов можно создавать плавные бесшовные переходы между разными элементами на страницах, сфокусировать внимание посетителя, улучшать пользовательский опыт.
Еще один серьезный плюс такого выбора дизайна — градиентная заливка подходит для любых экранов, поэтому элементы будут выглядеть хорошо в любом случае, с какого бы устройства не открывали страницу.
дизайнер презентаций
Чтобы быть на гребне волны и создавать стильные презентации, стоит сфокусироваться на:
- Пространственном дизайне. Нужно стремиться добавлять в материалы трехмерные эффекты, тени и градиенты, чтобы придать вашим слайдам объем.
- Интерактивных элементах. Вопросы, опросы, любое взаимодействие с содержимым привлекает внимание пользователей и создают запоминающийся опыт.
Градиенте и переходах. Плавные изменения цветов добавляют элегантности и гармонии.
3D-элементы и реальность
Реалистичный 3D начал набирать популярность еще в прошлом году. Часто они дополняют или используются для украшения «реальных» предметов — продуктов компаний, для которых создается реклама.
Если использовать трехмерные элементы в дизайне, то это добавляет глубины и объема в визуал, а также помогает создавать интерактивную атмосферу будущего.
С помощью 3D можно создавать более реалистичные картинки и анимации, а также отвечать на растущий интерес пользователей к дополненной реальности.
веб-дизайнер
Мне кажется, что сейчас самыми трендовыми решениями стали Бенто, искусственный интеллект и 3D. Вокруг этих направлений строилось большинство дизайнов разных форматов, с которыми я работала.
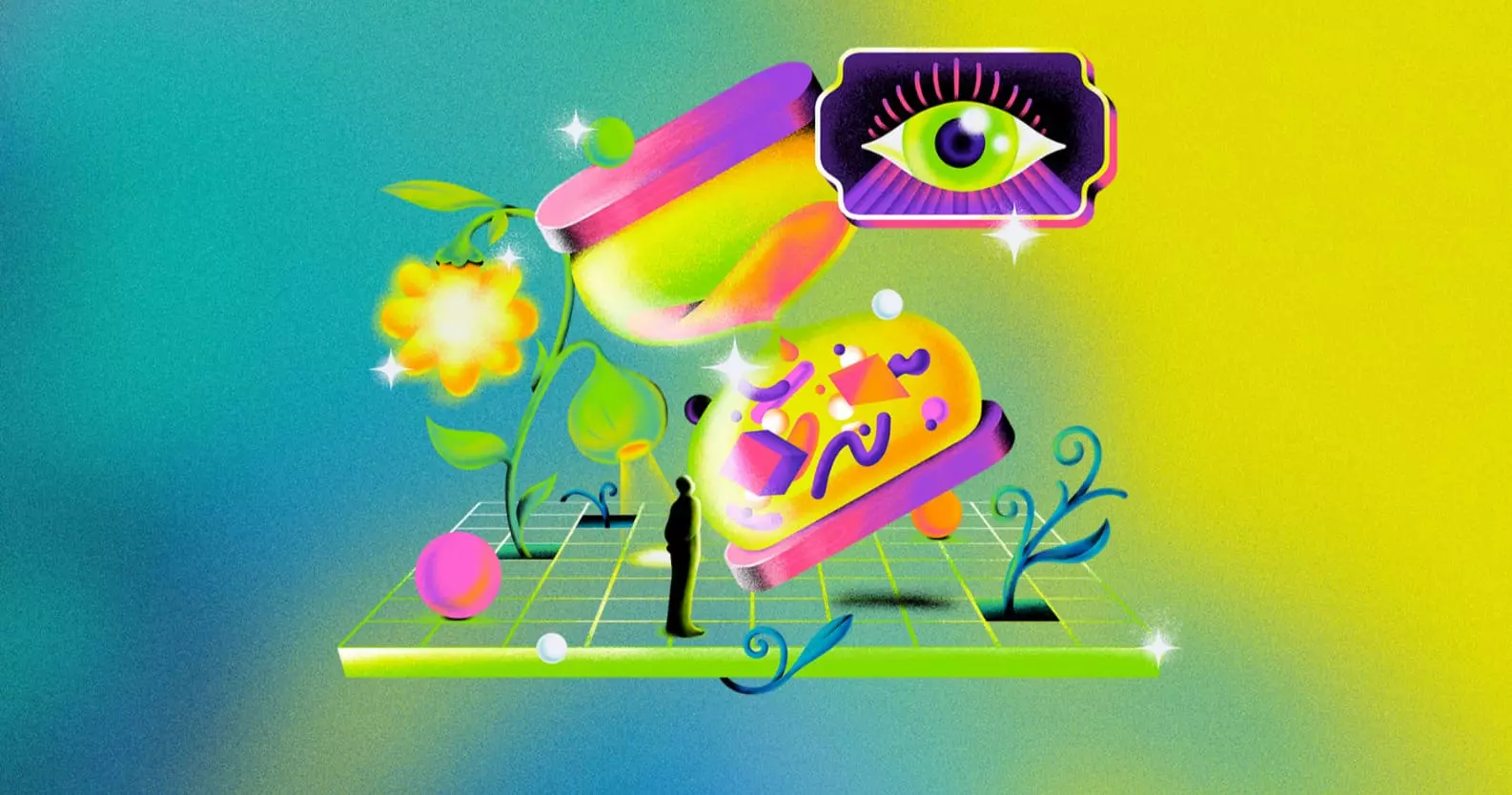
Футуризм и будущее
Футуризм относится к тенденциям, в которых дизайнеры стремятся показать уникальный фирменный стиль бренда или продукта.
Изначально футуризм был показателем новой эстетики и символом технического движения. Сейчас это — своеобразная отсылка к современным технологиям и прогрессу. Часто используются необычные формы и цвета, поэтому с футуризмом легко экспериментировать и создавать необычный дизайн, подчеркивать научные и технологические тенденции.
Острые формы
Долгое время в тренде были закругленные углы — они выглядят мягче и вызывают спокойствие. Но сейчас такие изображения вообще не вызывают эмоций. Поэтому некоторые сайты возрождают старый тренд в дизайне и в 2024 году возвращаются к острым углам и формам, а это помогает им выделять нужные элементы.
Кроме того, острые формы могут создавать контраст с более мягкими элементами и формами на странице, создавая дополнительную глубину и сложность мотивов.
Читайте также: «Кради как художник» или Испытание совестью, деньгами, репутацией»
Античность
В условиях однообразия массового производства античные мотивы добавляют индивидуальности любой работе — от страниц сайта до упаковки продукции. Такие элементы отличаются сложными узорами и текстурами, это делая дизайн более глубоким.
Кроме того, античные и средневековые орнаменты могут стать основой для креативных экспериментов с типографикой. А в результате вполне может родиться уникальное визуальное решение.
Нейросети и ИИ
Это общий тренд всего интернета, интерес к которому снизится еще не скоро. Кроме того, все больше становится сайтов и работ, связанных с ИИ — поэтому ажиотаж продолжается.
В тренде графического дизайна 2024 и 2025 годов будет все, что помогает визуализировать нейросеть — роботы, металл, футуристичные линии и механические детали.
Отдельным направлением стоит назвать дизайн и графику, которые были созданы с помощью нейросетей. Это еще один безусловный тренд дизайна в 2024 году, который затронул почти все сферы бизнеса. Такой дизайн может быть в любом стиле, а то, что он создан искусственным интеллектом, а не человеком, иногда заметно только по надписи «сгенерировано с помощью нейросети».
Читайте также: «Топ 54 нейросети для генерации контента в 2023 году»
Ретро в стиле 70−80-х
Есть свое очарование в таком шрифте и оформлении страниц. Также популярны шрифты с засечками и необычными вставками. В условиях быстрого технологического прогресса люди ищут связь с прошлым, а ретро помогает вызвать ностальгические чувства и ассоциировать себя с более простыми временами. Поэтому шрифты и оформление в стиле ретро, 70−80-х годов находят отклик у широкой аудитории.
В дизайне в последние годы растет интерес к ретро-стилям, одним из мотиваторов к этому стал релиз игры Atomic Heart.
Огромные кнопки
Конечно, их создают не для версии пользователей с ограниченными возможностями. Но все равно так их легче увидеть и нажать, они действительно привлекают внимание. Это настолько заметный CTA, который нужно просто органично встроить, чтобы стимулировать пользователя к покупке.
Если на странице помимо кнопки много текста или мелких элементов, то крупная яркая кнопка будет создавать контраст и улучшать пользовательский опыт.
Читайте также: «Игра позоров: когда уместен черный пиар?»
Цифровые эффекты
Они тоже остаются в тренде веб-дизайна — шумы, глитч, стерео и помехи. Это выглядит ново и интересно, создает уникальный визуальный эффект, добавляет глубину к дизайну. Такие эффекты придают ощущение ретро-атмосферы и своей реальности, помогают создать определенное настроение на страницах.
Также динамичные шумы или помехи можно использовать в интерактивных элементах, чтобы подчеркнуть отдельные элементы или привлечь внимание пользователя для взаимодействия.
Еще больше трендов можно увидеть в работах студии и школы Uprock. Они не боятся представлять необычный визуал в веб-дизайне, не стесняются экспериментировать и поражать воображение зрителей.
Пиксель
Этот стиль тоже оказался в моде — он напоминает ретро-мотивы и перемешивает их с современными трендами в веб-дизайне. Если во время появления пиксель был необходимостью, то сейчас это часто персонажи, фоны или изображения в нестандартном виде.
Такое сочетание помогает выделиться простой графикой и лаконичным дизайном, вызывает ассоциации с видеоиграми 80-х и 90-х, отлично смотрятся на любых экранах.
Минимализм
Задача минимализма, как и в любые другие годы — акцентировать внимание читателя на смысле, убрать все лишние шумы и элементы. Такой подход делает информацию более понятной и доступной аудитории, не дает ей отвлекаться от понимания сути.
Минималистический дизайн проще адаптировать под форматы и устройства, а его разработка требует меньше времени и усилий на разработку. Чистый простой дизайн часто вызывает ощущение спокойствия и умиротворения, он не нервирует и не раздражает.
Читайте также: «Как ухаживать за опубликованным контентом, чтобы на него рос трафик»
Цветной наборной текст
Такой подход акцентирует все внимание на текстовом контенте и некоторых элементах, если они выделены тем же цветом. Так можно подчеркнуть название или отдельные слова на сайте.
Главное для такого подхода — выбрать такие цвета, которые будут видны и читаемы на сайте, но при этом останутся сочетаемыми и достаточно контрастными, чтобы привлекать внимание.
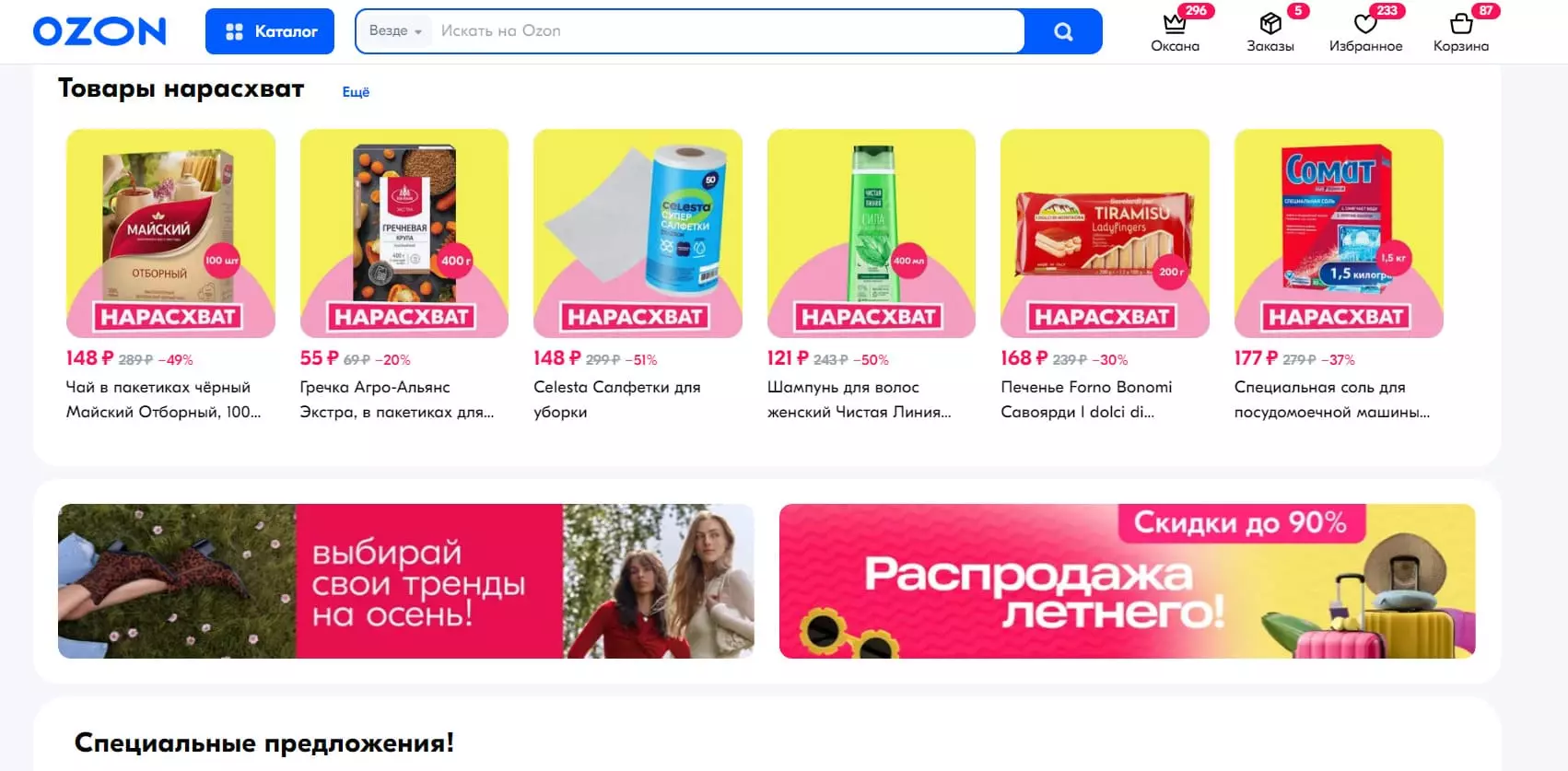
Бенто
Этот стиль помогает управлять вниманием пользователей — интерфейс настроен так, чтобы посетителю было легко выполнить целевое действие и найти нужные разделы.
Кроме того, при использовании стиля Бенто становится проще упаковывать смыслы и готовить адаптивные макеты для разных устройств и экранов.
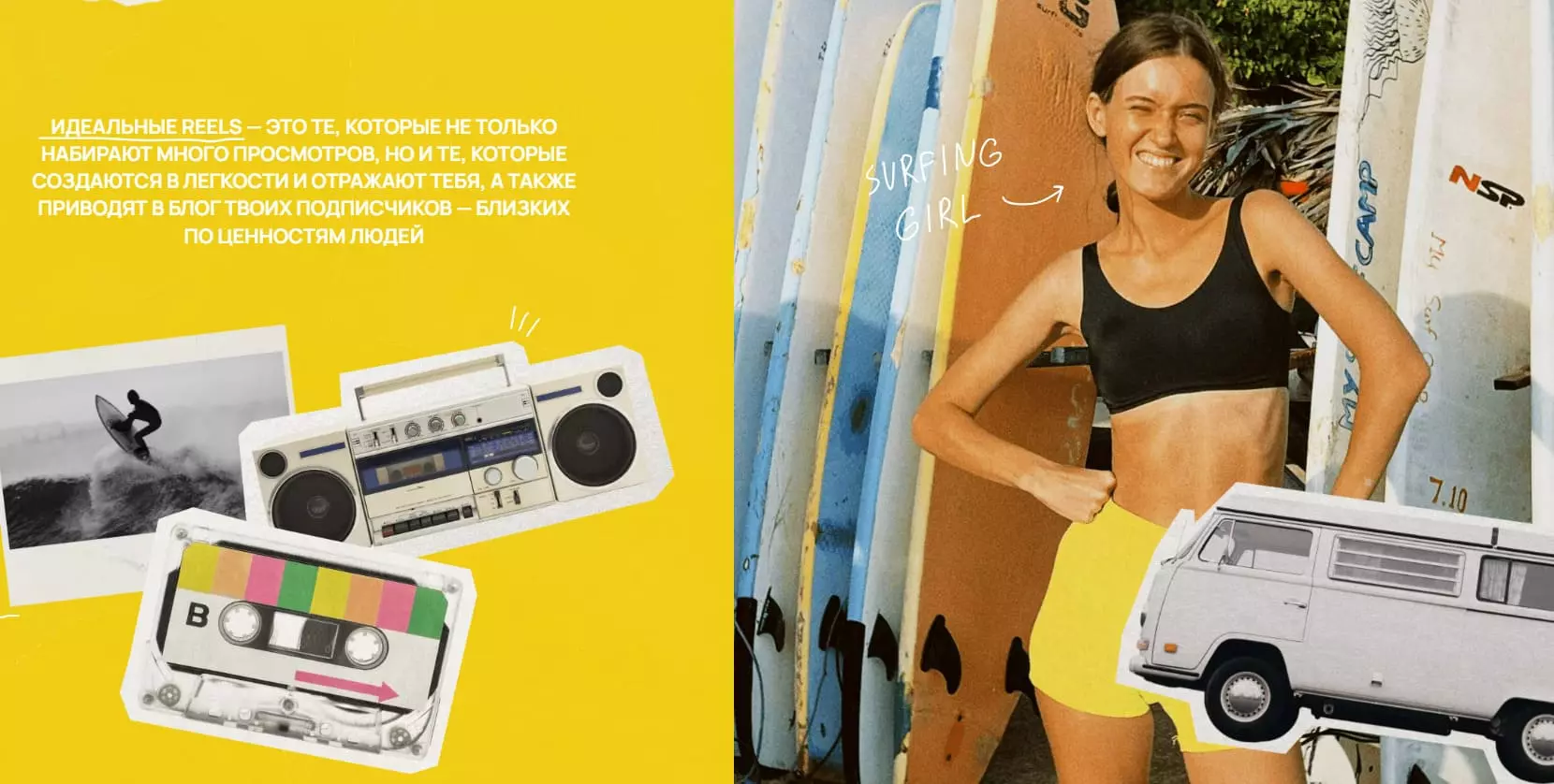
Коллажи и простые вырезки
В первую очередь этот тренд веб-дизайна 2024 и 2025 годов позволяет выразить индивидуальность и стиль личного бренда или компании, создать что-то свое и неповторимое.
Коллажи и простые вырезки часто ассоциируются с ручной работой и творческим процессом, поэтому их можно встретить на сайтах экспертов и при продвижении авторских курсов.
Коллаж и простые вырезки — это смешение различных элементов и материалов, что создает интересный эффект многослойности и контраста. Это может быть привлекательным для тех, кто любит экспериментировать со стилями и материалами.
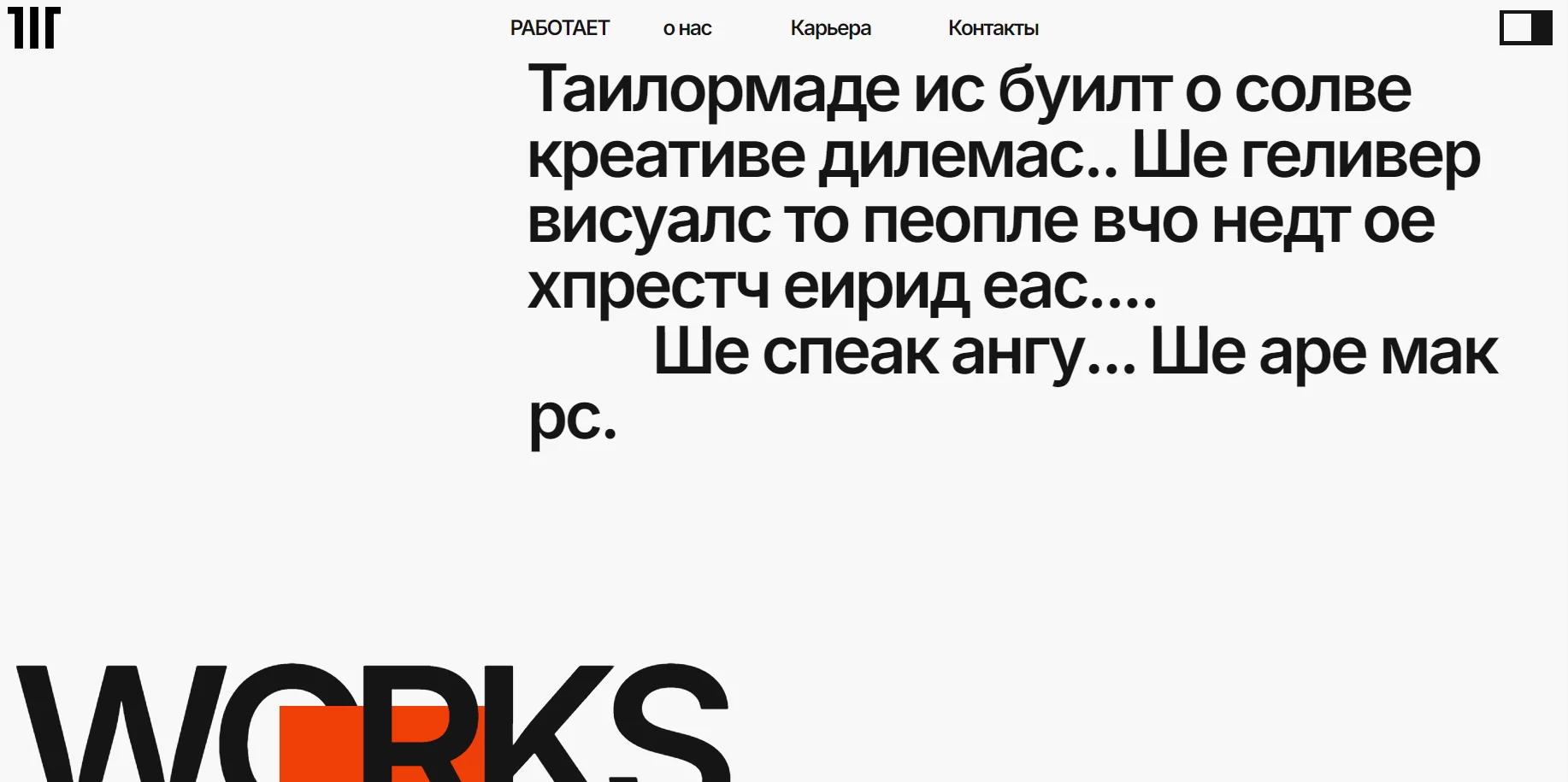
Типографика телесуфлера
Это — не просто анимация и визуал на сайте, это попытка привлечь внимание аудитории к длинным текстам, которые обычно мало кто хочет читать.
Такие блоки текста выглядят динамичными и имитируют реальный процесс чтения. Создавать такой визуал просто, в нем нет ничего лишнего, но лаконичность не отталкивает.
При правильном использовании телесуфлера можно управлять вниманием и настроением посетителя страницы, передавать определенные эмоции. Например, если текст будет меняться и сдвигаться слишком быстро для чтения, это может вызвать лишнюю напряженность и раздражительность у аудитории.
Заключение
Помните о том, что не стоит слепо следовать трендам и пытаться создавать дизайны исключительно в «модных» стилях. Важно уметь ловить баланс между тем, что популярно в моменте и тем, что уже зарекомендовало себя. Трендами и дизайнами крупных компаний можно вдохновляться, но только для того, чтобы создать что-то свое, уникальное и отражающее именно ваш бренд.
А чтобы быть в курсе выхода новых статей про маркетинг и управление — подписывайтесь на телеграм-канал Awake Journal 🔥
на журнал