Когда компания заказывает в агентстве сайт или интернет-магазин, у ее руководства есть в голове ответ на вопрос: «Зачем? Что сайт должен дать моему бизнесу?» Но если этот ответ так и останется где-то внутри, то даже самый технически грамотно сделанный ресурс разочарует. Как в анекдоте про человека, которые пришел возвращать елочную гирлянду:
— Что, лампочки не того цвета?
— Того.
— Не горят, не мигают?
— Горят и мигают.
— А что же с ними не так?
— Не радуют!
Поговорим о том, что может сделать заказчик, чтобы сайт в результате его и радовал, и приносил прибыль.
Три кита, на которых стоит эффективный сайт
В разработке корпоративных сайтов и интернет-магазинов 3 основных этапа:
- сбор информации;
- разработка дизайна;
- прописывание кода.
По объемам работы в среднем они соотносятся так: этап сбора информации – 20 %, этап разработки дизайна – 40 %, работа с кодом – 40 %.
По важности все обстоит иначе – 50 % составляет доля сбора информации, 40 % приходится на дизайн, и лишь оставшиеся 10 % – на код.
Конечно, сомнительный разработчик может и одним только кривым кодом погубить сайт — но намного чаще все проблемы закладываются на этапе сбора информации. С него и начнем.
Маленькое лирическое отступление: сначала вы должны определить для себя, какой именно тип сайта вам нужен и какие задачи бизнеса он должен решать.
Читайте также: Как запустить разработку сайта: разбираем каждый шаг
Сбор информации для разработки сайта
Важнейший вопрос — вопрос делегирования. Кто в вашей компании будет взаимодействовать с разработчиком и проверять качество работ? В идеале это — руководитель отдела маркетинга в крупном и среднем бизнесе или специалист, отвечающий за маркетинг, — в малом бизнесе. Никто не запретит заниматься этим и руководителю компании, и менеджеру по продажам, и бухгалтеру — но лучше всего соответствуют этой задаче все-таки компетенции специалиста в области маркетинга. Потому что сайт — инструмент маркетинга, который должен приносить прибыль.
Что должен знать представитель бизнеса:
- Целевую аудиторию. Кто те люди, которые будут приходить на сайт, в чем их задачи, как сайт эти задачи поможет решить? Что важно для целевой аудитории, как она мыслит и принимает решения?
- Методы продвижения сайта. Разработчикам важно понимать, как будет продвигаться сайт, чтобы сделать его страницы максимально ориентированными на такое продвижение. Какой канал вы рассматриваете как первостепенный – SEO, контекстную рекламу, таргетированную рекламу в социальных сетях, что-то еще? От того, насколько в теме представитель бизнеса, зависит, будет ли сайт в итоге приводить качественных лидов.
- Особенности продукта. Сайты, если не брать историю с сервисами, личными кабинетами и т. д., – всегда история про продажи. Для успешных продаж необходим SWOT-анализ продукта, например, для оформления товарных карточек на сайте интернет-магазина, если работа с контентом тоже поручена агентству. Задача разработчиков в этом случае – сделать акцент на максимально сильные, конкурентные свойства товара.
Чем больше информации от бизнеса получит агентство – тем более работоспособным, актуальным и эффективным в итоге будет сайт.
Результат этого этапа — полноценная база знаний о компании, целевой аудитории и продукте. Первичная разработка пути пользователя. Семантика для продвижения, «дерево сайта», в том числе на основе разделения ключевых слов на группы.
Что делать заказчику на этапе приема работ:
- Посмотреть базу знаний, скорректировать и дополнить, если это необходимо.
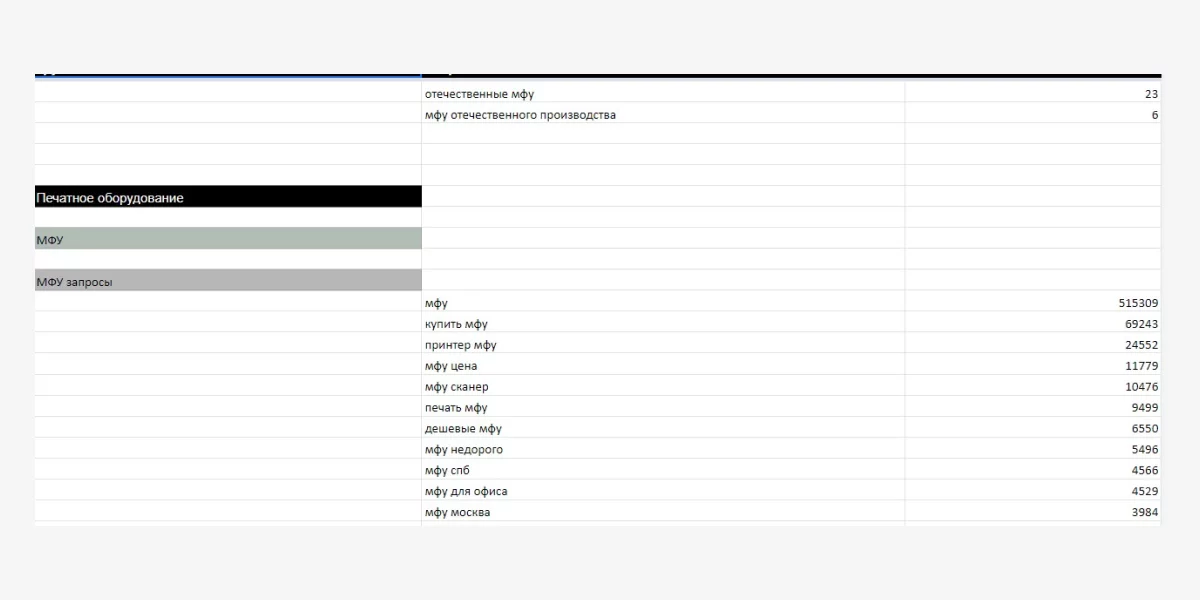
- Оценить широту семантики, посмотреть, насколько корректно ключевые слова разбиты по группам.
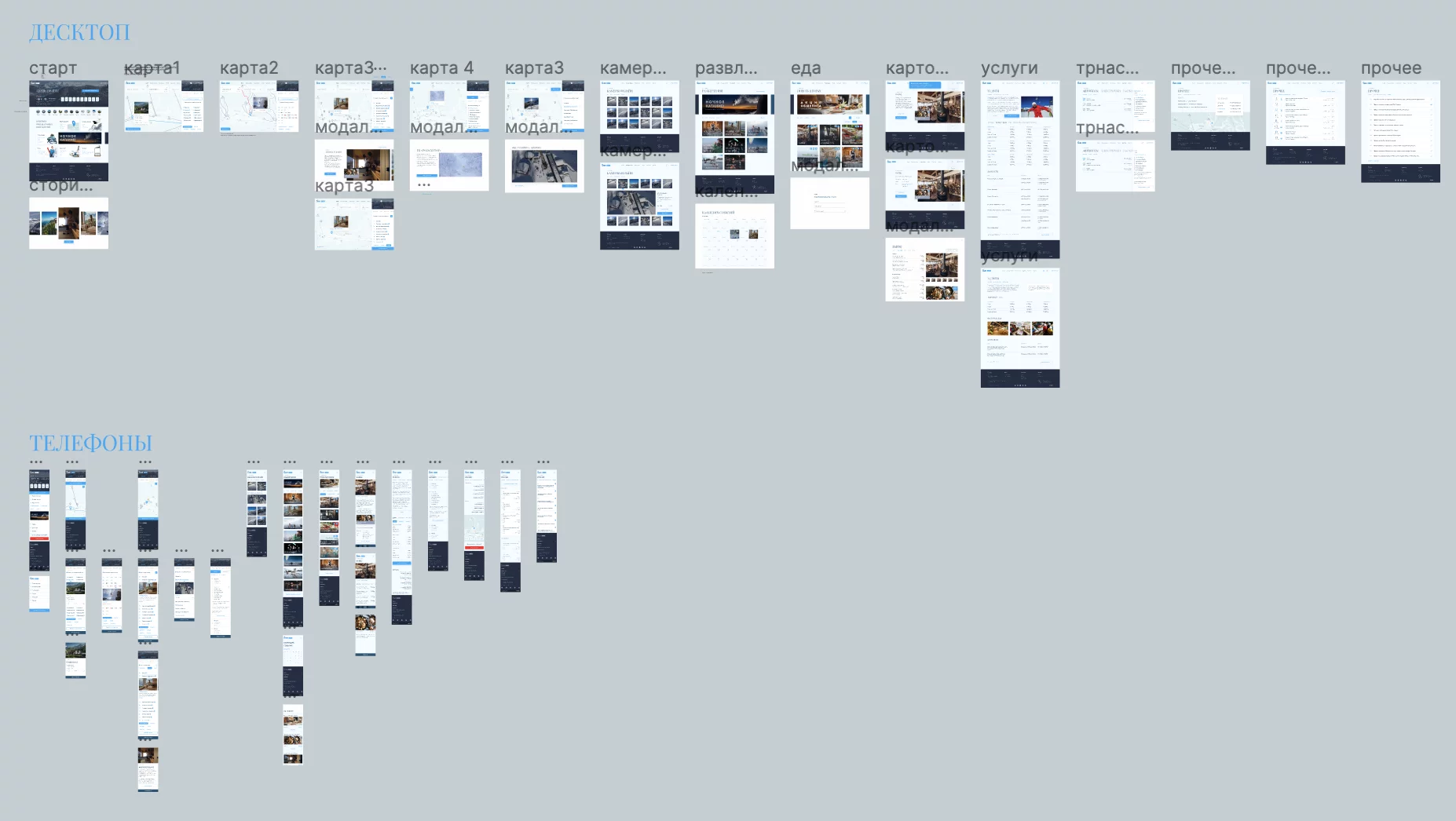
Посмотреть больше карт релевантности
Разработка дизайна сайта
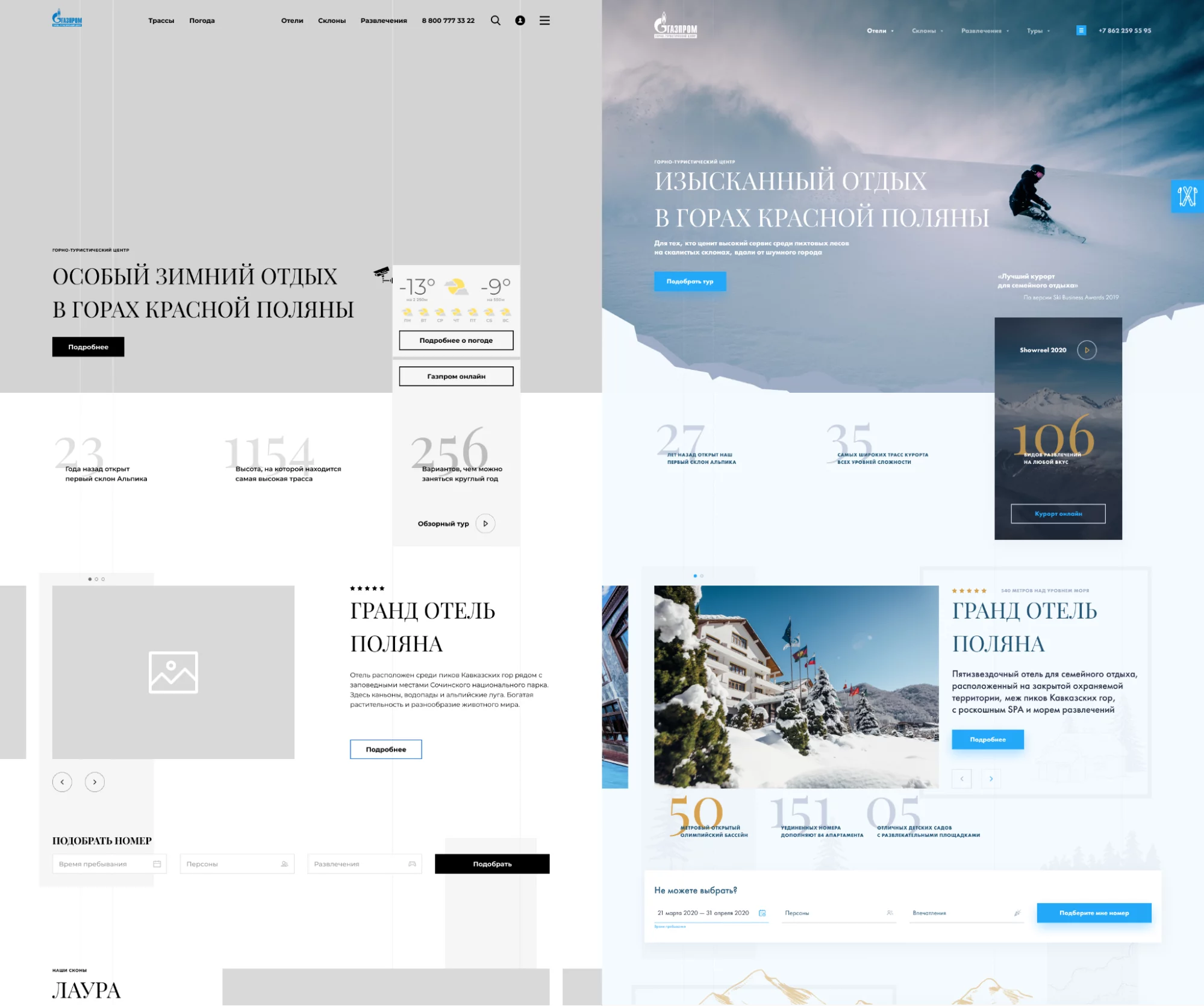
Первично разработка дизайна предполагает создание черно-белого прототипа с проработанным путем пользователя и всеми возможными сценариями действий. Например, если пользователь сайта может заказать билет на концерт, то открывающаяся по клику форма должна представлять собой развертку зрительного зала с указанием свободных и занятых мест — и это тоже закладывается на этапе прототипа.
Если провести параллель между разработкой сайта и строительством, то прототип — это макет сайта, в котором можно рассмотреть все детали. Часто разработчики делают прототип интерактивным — представитель бизнеса может походить по макету сайта, покликать на кнопки, на формы захвата, посмотреть, что при этом происходит.
После этого создается полноценный дизайн сайта в соответствии с брендбуком компании. Происходит отрисовка элементов. На этом же этапе наполняют сайт текстами.
Результатом работ на этом этапе будут также:
- дизайн-макеты сайта
- путь пользователя (user flow) – визуальное представление последовательности действий, которые совершает пользователь;
- техническое задание на видимую пользователям часть (frontend);
- ТЗ на программную и административную часть (backend);
- UI-кит – набор графических элементов интерфейса и их состояний.
Что делать заказчику на этапе приема работ:
- Оценить сайт в целом – понять, решает ли он задачи, важные для бизнеса.
- Посмотреть и оценить, насколько предложенный путь пользователя эффективен для решения его задач.
- Оценить, насколько дружелюбен интерфейс и не прерывается ли где-то маршрут пользователя. Если при клике на корзину она не открывается, или при переходе в категорию открывается карточка конкретного товара – обо всем этом нужно сообщить разработчику.
- Оценить структуру сайта – насколько она соотносится с семантическим ядром.
- Оценить, попадает ли дизайн сайта в визуальный образ бренда.
- Оценить контент – решают ли тексты, инфографика, картинки свою задачу. Например, насколько полно, точно и привлекательно описывают товары товарные карточки интернет-магазина. Хорошо ли подобран визуальный ряд, соответствует ли он визуальному образу бренда.
- Постараться выявить интерфейсные недоработки – например, отсутствие возможности поиска конкретного товара на главной странице сайта или в категории товара, если это предусматривают пользовательские сценарии.
Работа с кодом сайта
Это самый технологичный этап. Суть- превращение макета сайта в полноценный продукт, где все заложенные на этапе дизайна функции работают четко, без проблем и багов. Грамотная работа с кодом обеспечивает и работоспособность сайта, и его максимальную скорость загрузки. Также, если требуется, на этом этапе реализуются интеграции со складскими программами, CRM, бухгалтерским ПО, платежными системами, маркетплейсами
Что делать заказчику на этапе приема работ:
Ответственный разработчик на этом этапе всегда вдумчиво тестирует сайт, выявляя и устраняя недочеты. Тем не менее заказчик тоже должен подойти к процессу приемки серьезно — и если что-то не так, поручить разработчику повторно протестировать сайт. Итак, важно:
Проверить SEO-составляющую. Запросить у разработчиков таблицу метатегов — title, description и opengraph для каждой страницы должны быть уникальными в пределах сайта. Можно привлечь внешнюю экспертизу — например, провести аудит SEO-составляющей от независимого агентства.
Пройти по пути клиента, попробовать оформить заказ и убедиться, что все кнопки и формы работают, а интеграции с важными для бизнеса программами и площадками происходят корректно.
Оценить скорость загрузки страницы. В идеале отклик интерфейса должен быть мгновенным. При этом пользователь не должен видеть техническую «изнанку» процесса загрузки.
- Проверить кроссбраузерность и кроссдевайсность – открыть сайт в разных браузерах на смартфоне, планшете и компьютере. Сайт должен везде отображаться без видимых ошибок, «съезжающей» верстки, не полностью прогруженных страниц, пропадающих шрифтов.
- Проверить, насколько корректно работает админка сайта.
- Оценить, насколько корректна анимация, если она предусмотрена – она должна гладко отыгрывать свои сценарии, не мигать и не зависать.
Мнение профи

руководитель агентства Awake
Самые частые и самые опасные ошибки — не технические. Главная ошибка, которая может быть допущена при разработке сайта, — это отсутствие полноценной коммуникации и обмена данными между заказчиком и исполнителем. Если на этапе сбора информации ее собрано недостаточно, то эффективность всей дальнейшей длительной и дорогостоящей работы под большим вопросом.
Еще одна распространенная ошибка — недооценка разработчиком этапов сбора информации и отрисовки дизайна. Разработка кода — задача очень важная, но сугубо техническая, хотя нередко именно ей уделяют львиную долю внимания. Стратегически же эффективность сайта закладывается как раз на этапах работы с информацией и дизайном. И если на них выделяется минимум сил, времени и ресурса, то результат может быть неудовлетворительным.
Чек-лист: все ли сделано, чтобы сайт вашей компании был эффективным
- Вы делегировали общение с разработчиками маркетологу компании.
- Маркетолог вник в базу знаний, собранную разработчиком/агентством, устранил все неточности и недочеты в информации, восполнил пробелы.
- Собрана широкая семантика, запросы разбиты по группам, предложенная структура сайта соответствует разбивке ключей.
- Интерфейс сайта дружелюбен и интуитивно понятен, а маршрут клиента нигде не прерывается.
- Дизайн сайта точно попадает в визуальный образ бренда.
- Путь клиента на сайте корректен. Предусмотрены прогрев, снятие возражений, выбор товара, оформление заказа.
- Сайт наполнен качественным, разумно оптимизированным под поисковых роботов контентом, соответствующим задаче каждой страницы.
- Страницы сайта максимально подготовлены к тем видам продвижения, которые были предусмотрена на этапе сбора информации.
- Маркетолог активно включался в работу на этапе приема дизайна, он выявил недочеты, указал на них разработчику, убедился в их устранении.
- Проведена проверка SEO-составляющей, возможно, с привлечением внешней экспертизы.
- Проверена проработка метатегов – они прописаны и уникальны для каждой страницы.
- Все функции сайта, формы захвата, кнопки переходов и т. д., работают корректно.
- Настроены интеграции сайта с важными для компании программами.
- Сайт загружается быстро.
- Сайт корректно отображается в любых браузерах и на любых устройствах.
- Админка сайта работает корректно.
- Сайт не перегружен анимацией, а та, что есть, выполняет свои сценарии корректно.
Короткое послесловие
Лучшие сайты получаются тогда, когда есть взаимопонимание и взаимодействие между бизнесом и разработчиками. Если вы заказываете сайт, не жалейте на это времени и сил — ведь кроме вас никто не знает всех нюансов вашего бизнеса и тем более особенностей целевой аудитории. Доносите информацию максимально полно, контролируйте работу на каждом этапе — и вы получите сайт, который поможет вам продавать.
на журнал