Давайте пробежимся по всем сайтовым понятиям, а вы для себя накидаете списочек нужного и отправите веб-дизайнерам. Ну или оставите до лучших времен.
Блог
Начнем с функционала блога. Сначала рассмотрим базовый функционал — он нужен, чтобы блог в принципе получился. А затем разберем дополнительный — это разные надстройки, важные для юзабилити.
Читайте также: Как измерить эффективность контент-маркетинга для блога
Базовый функционал блога
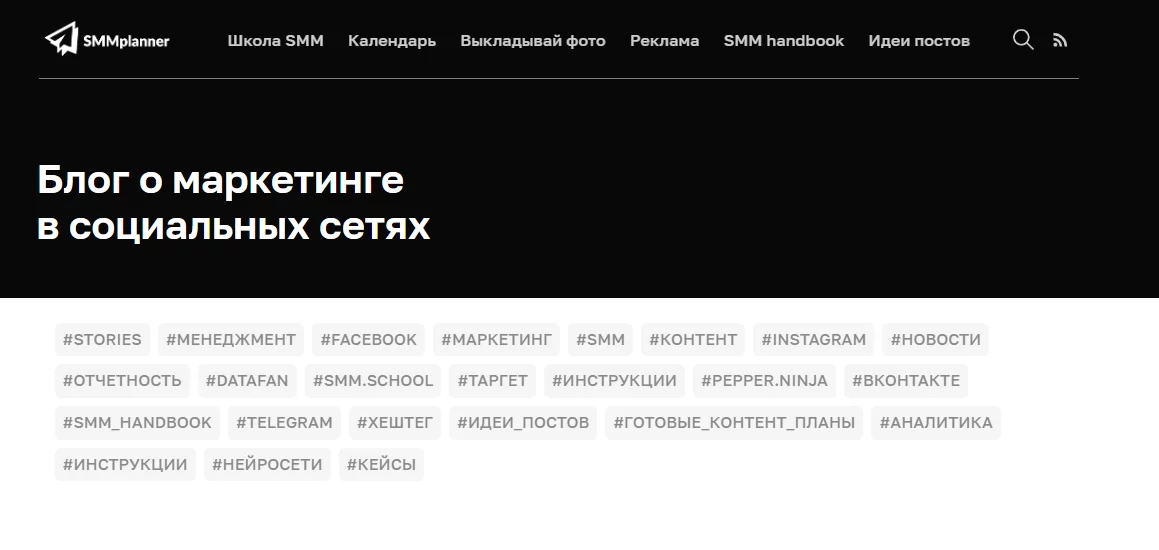
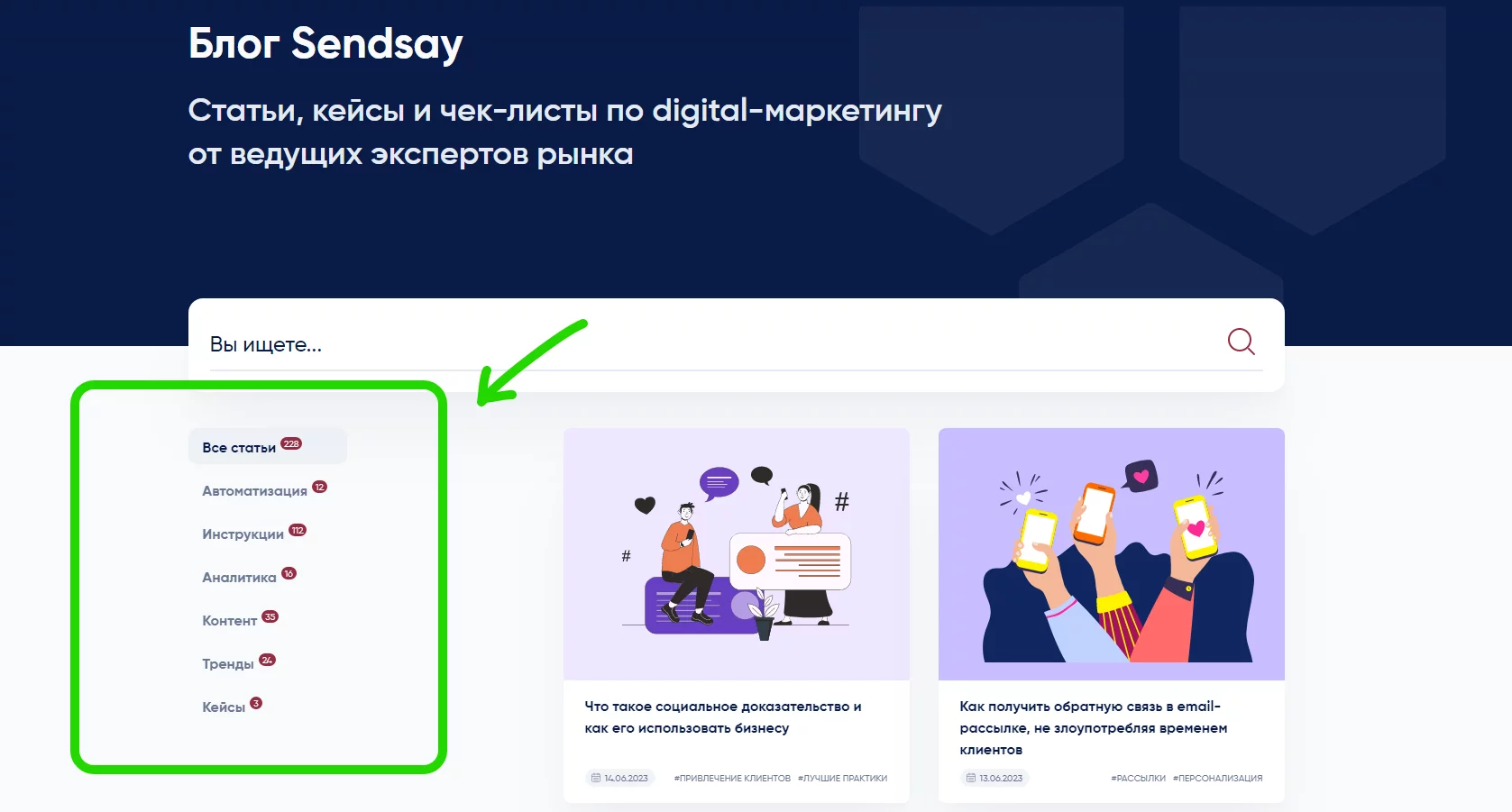
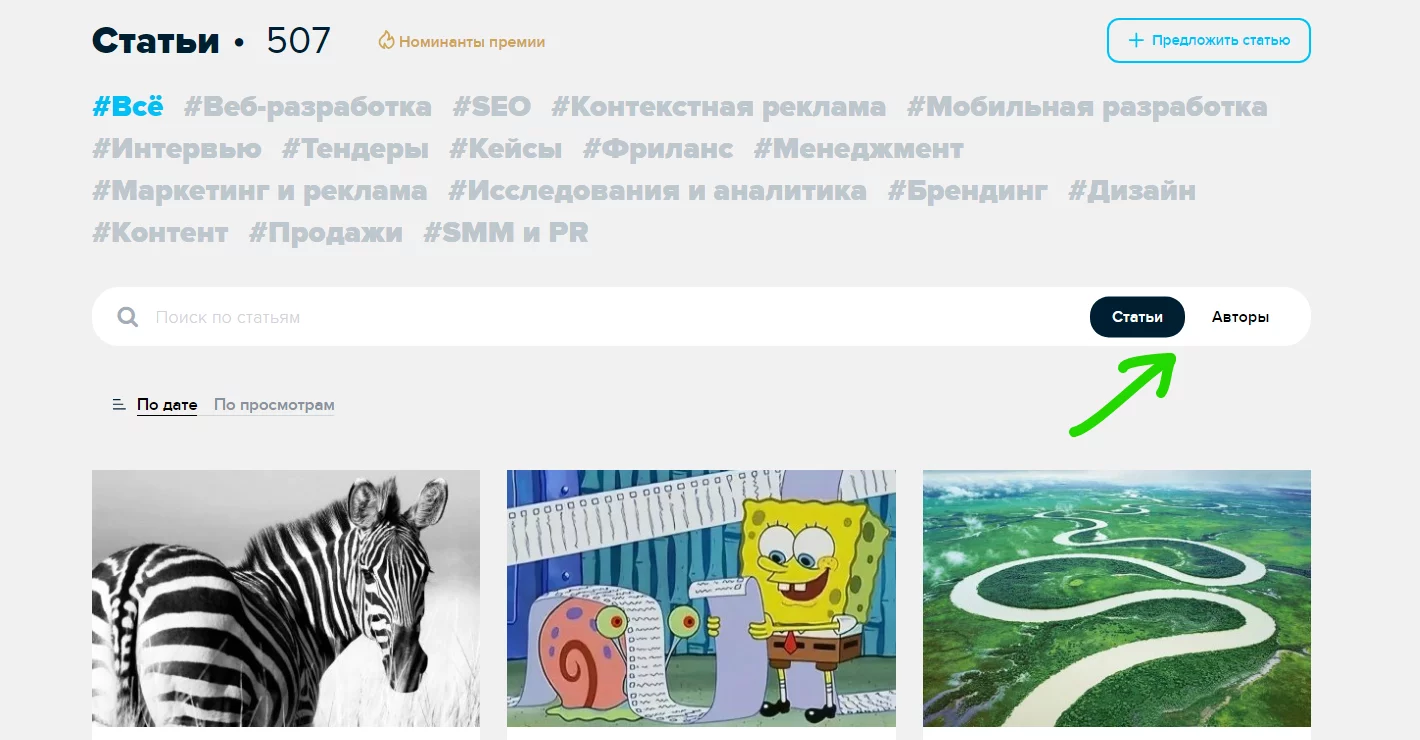
- Шапка – та самая верхняя панель, где разные вкладки и меню навигации. Удобно, когда шапка статичная, и пользователю не нужно отлистывать страницу обратно, чтобы вернуться для взаимодействия с ней.
- Заголовок – пользователь должен понимать, куда вообще попал. Для этого в шапку выносится заголовок, обычно текстом или логотипом.
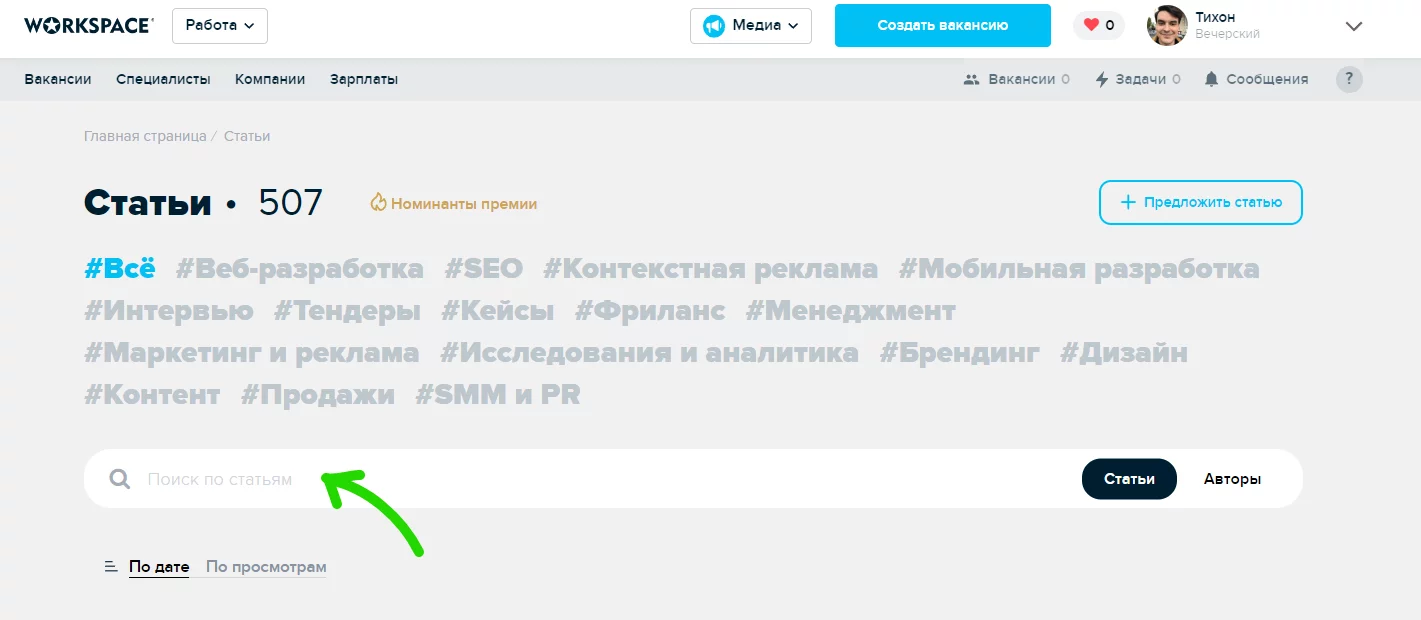
- Поиск – классика: значок лупы, при клике на который можно будет искать материалы в блоге. Важна как и интуитивно понятная поисковая строка, которую не придется долго искать, так и понятная система поиска – которая будет находить статьи.
- Рубрики – они же теги. Например, вы пишете статьи про SMM, продажи, еще и отдельно кейсы выкладываете. Нужно добавить механизм тегов-рубрик, чтобы можно было маркировать статью и потом по тегу получать весь пул тематических материалов.
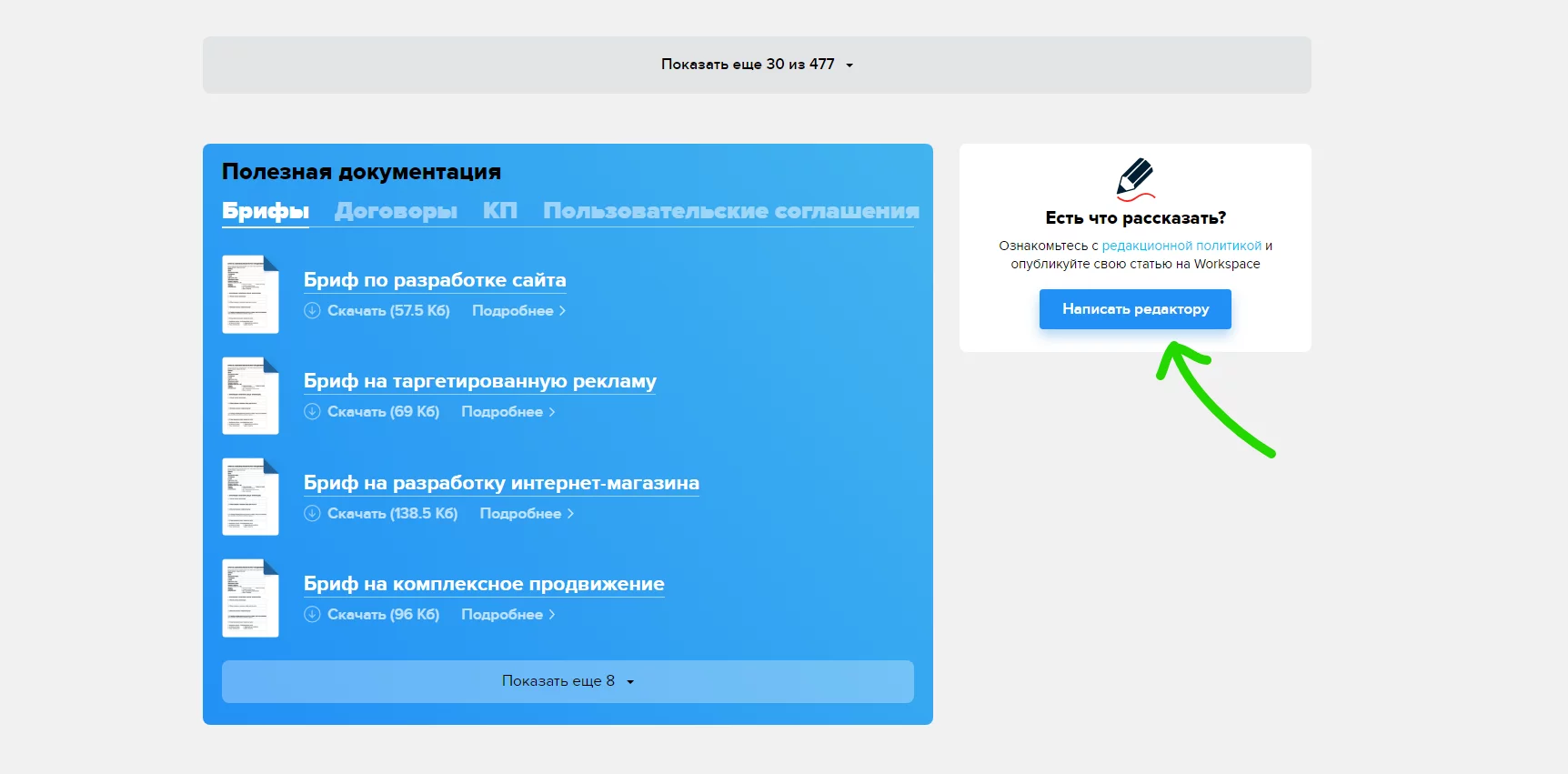
- Карточки статей – важно сразу продумать, как статьи будут отображать на главной странице блога. Статья должна иметь обложку, заголовок, дату, автора – все это «упаковывается» в карточку – эдакий сниппет – и выдается на главной странице. Человек имеет возможность видеть статьи и кликать по ним.
- Мобильная версия – делается адаптивно, однако желательно заранее определиться, собираетесь вы с каждым месяцем расти или наоборот, планируете в скором времени прогореть с блогом. Если второе, то можно смело вычеркивать и даже не уточнять по поводу мобильной версии.
Дополнительный функционал блога
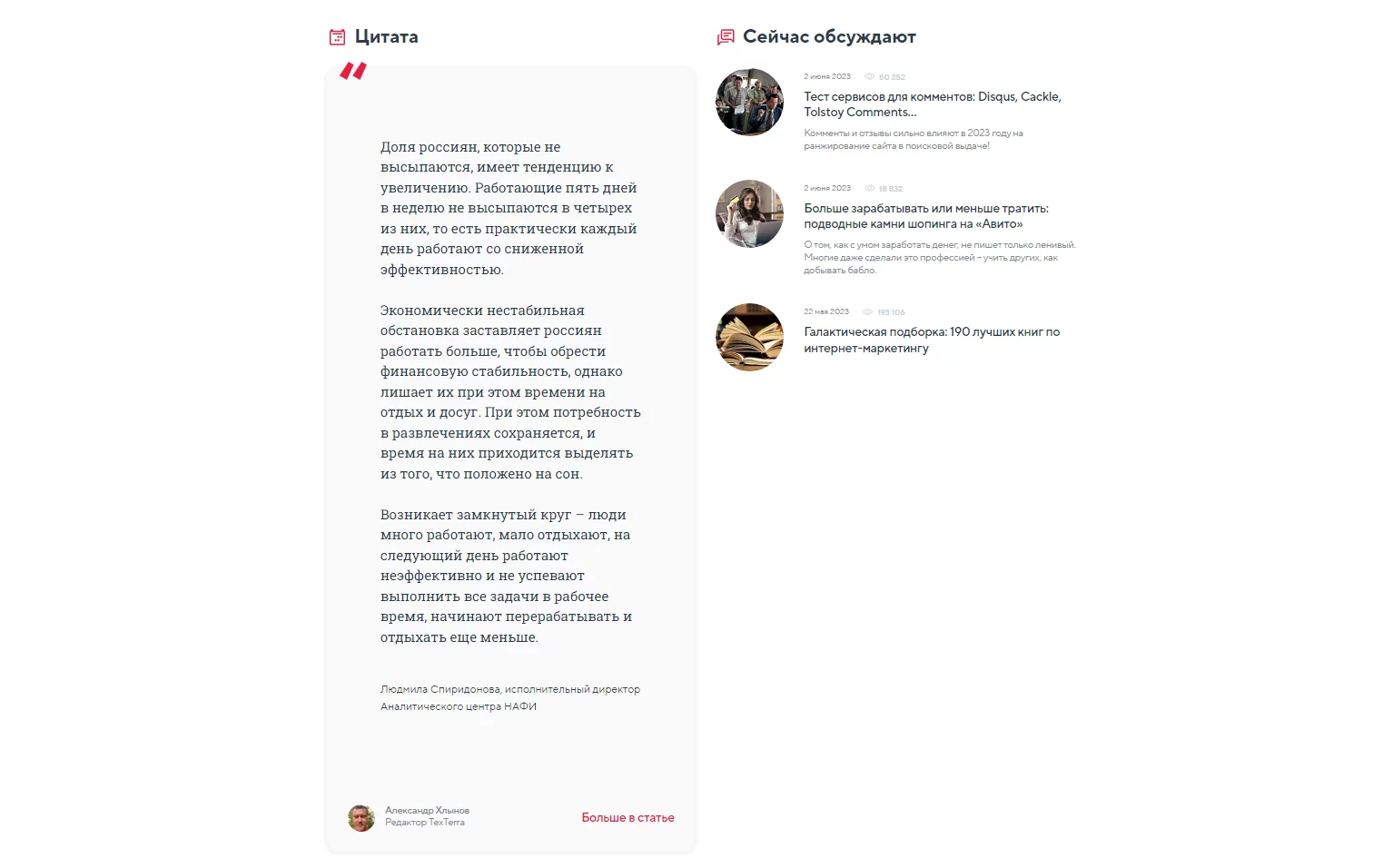
Цитата — вывод на страницу блога отрывка статьи. Человек видит цитату и переходит по ссылке, чтобы прочитать материал целиком.
- Фильтры для поиска – например, по автору или тематике, или поиск только по статьям за последний месяц. Больше фильтров – точнее и проще поиск.
- Авторские колонки – в формате отдельной ленты со статьями популярных колумнистов на главной странице блога.
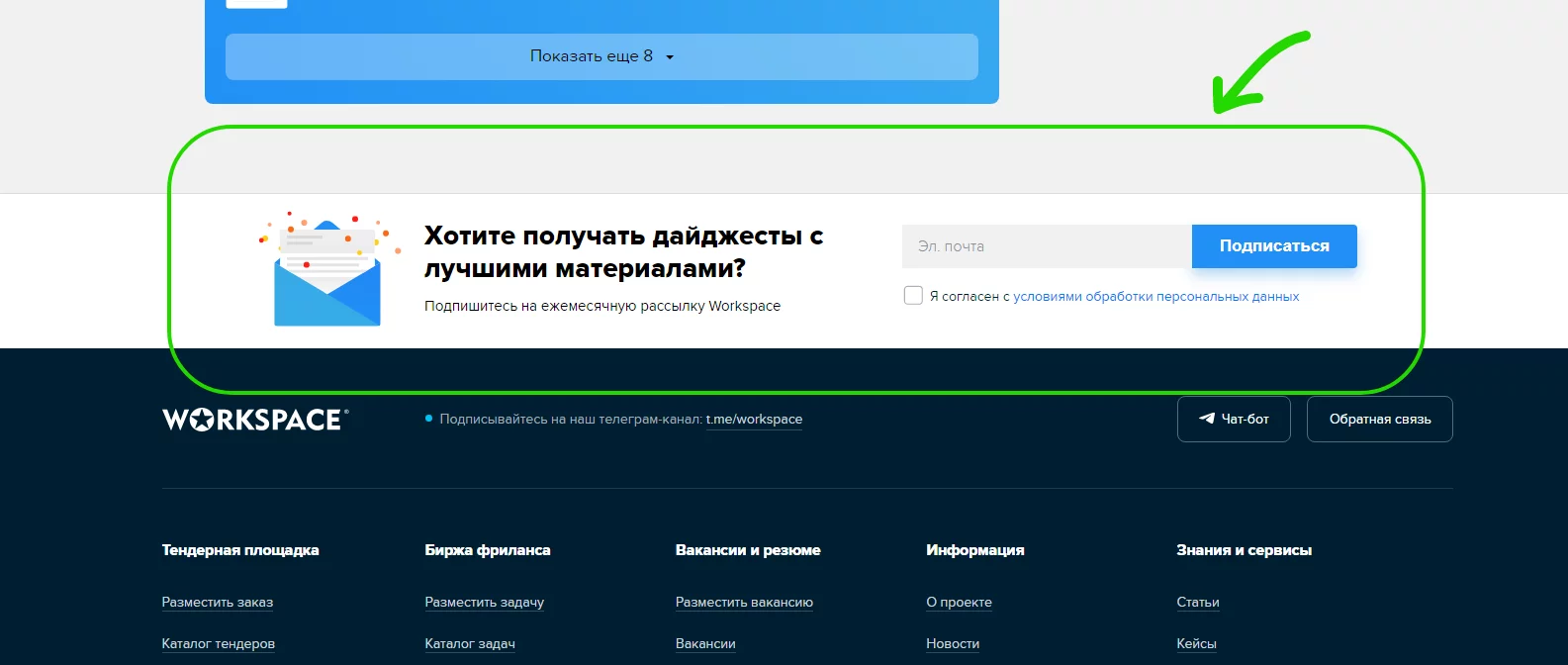
- Форма подписки на дайджест статей – обычно размещается в нижней части экрана или вылезает как поп-ап. Полезно, чтобы потихоньку конвертировать трафик в емейл-базу.
- Баннеры – когда сайт зарабатывает с баннерной рекламы, по краям экрана появляются свободные поля для размещения баннеров, а наполнение сайта смещается к центру. Этот момент следует сразу обдумать, к тому же баннеры также можно встраивать прямо в страницу: например, маскировать под карточки статей, размещать посреди них.
- Выбор редакции – Отдельная лента материалов, к которым редакция желает получить повышенное внимание и выделить их.
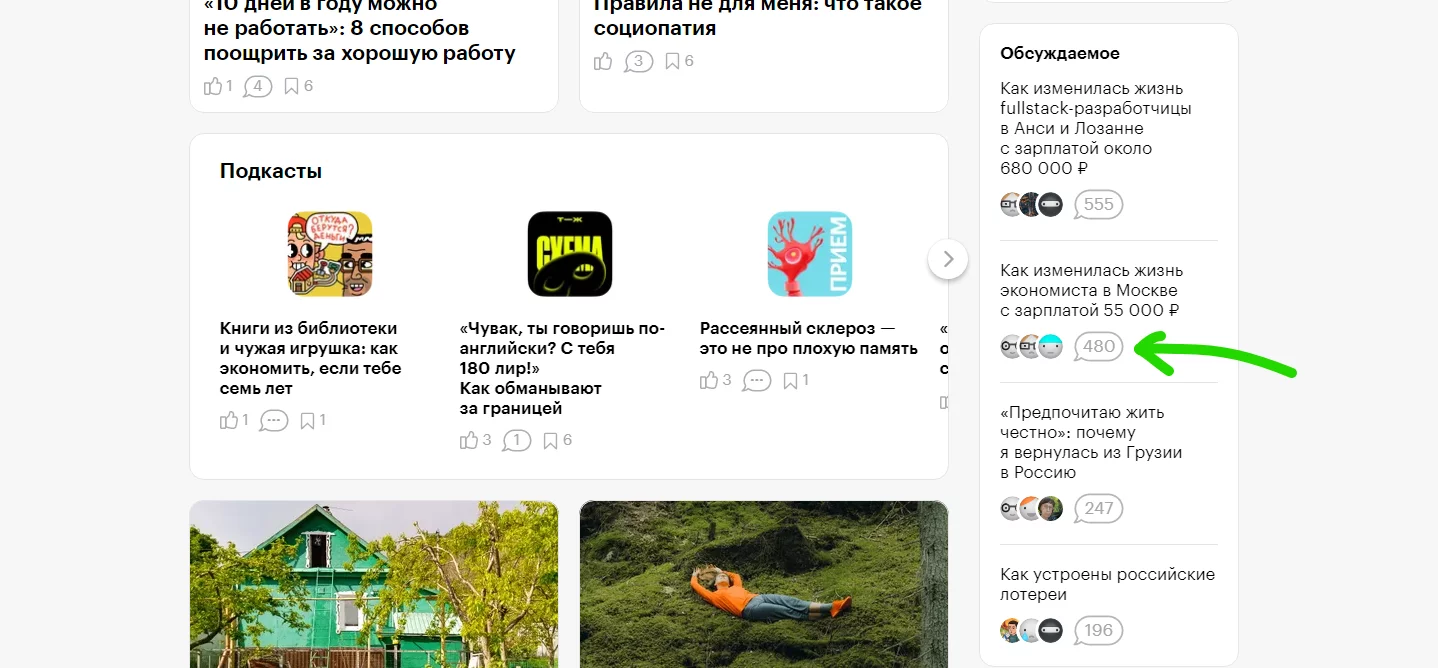
- Последние комментарии, обсуждаемое – пока человек лазает по блогу, он будет видеть, что к материалам оставляют комментарии – это хорошая возможность заинтересовать пользователя и повысить длительность сессии.
- Категории – вкладки «Статьи про N», «Статьи про X». Это особенно удобно, если тематика блога широкая и включает в себя абсолютно разные темы.
- Отправить статью в редакцию – кнопка на главной странице и отдельная страница с формой, через которую человек сможет предложить свой материал для публикации. Капитализм, счастье, юджиси.
- Мобильное приложение – просто ставим галочку, если хотим и этот пункт тоже внести в смету программистам.
- Личные страницы авторов – отдельные страницы, где есть информация об авторе и его опубликованных материалах.
- Вывод сайта как веб-приложения – если ваши задумки предполагают гибкость и настраиваемость интерфейса под пользователя, то стоит смотреть в сторону веб-приложения. Подробнее о разнице сайта и веб-приложения смотрите тут.
Статья
Основной контент в блогах — это статьи. Давайте посмотрим, какой статейный функционал нужен как база, а какой пойдет в качестве надстройки.
Читайте также: Как искать темы для статей в SEO-блоги и бренд-медиа
Базовый функционал статьи
- Форматирование текста – жирный текст, курсив и все такое. Поддержка эмодзи, подчеркивание, цвет фона, цвет текста – в общем, все то, с чем обычно работает автор в тех же гугл-доках. Это нужно, чтобы верстальщик мог перенести материал в блог и опубликовать в нужном виде.
- Дата – у каждой статьи должна быть дата публикации. Также удобно, когда помимо даты публикации указывается дата обновления статьи.
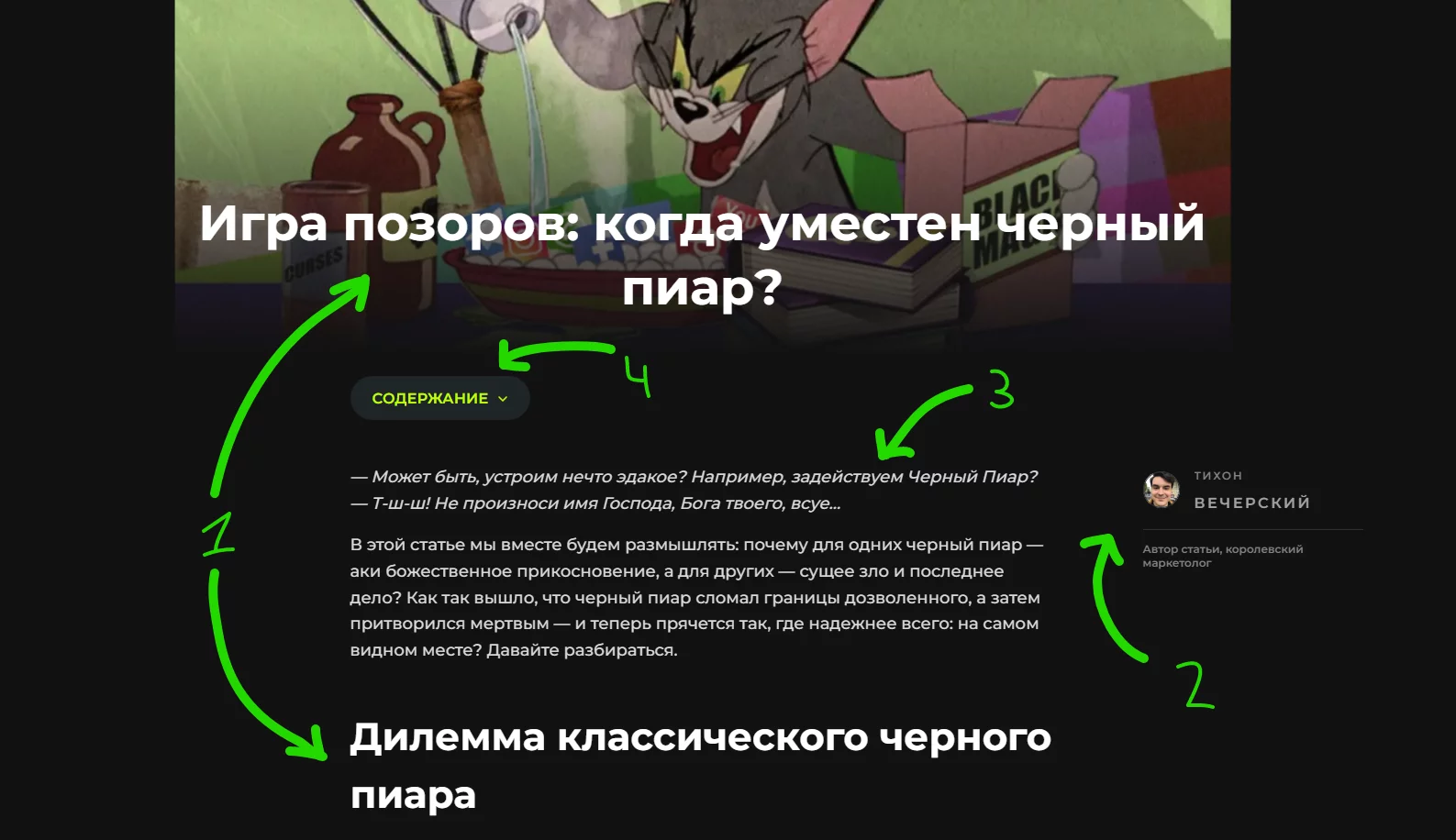
- Автор – статьи не появляются из воздуха, их пишет автор, и его нужно указывать. Хотя бы имя-фамилию, но лучше с должностью и фоткой.
- Иерархия заголовков – обычно в статьях есть название, есть основные заголовки разделов, в них заголовки подразделов, в них еще подзаголовки. Вот всю эту иерархию нужно добавить, и желательно сразу в правильном виде и с нюансами, вроде «чем старше заголовок – тем он больше».
- Подписи под картинками – во-первых, это классно, когда картинки не голые, а с подписью. Во-вторых, текст под картинками индексируется поисковиками.
- Кнопки расшаривания – пользователь должен иметь явную возможность в пару кликов расшарить статью в соцсети или куда-то еще.
- Метатеги – тайтл, дескрипшн – информация, которая будет выдаваться в поисковике по вашим статьям. В метатегах указывается, какой заголовок статьи увидит человек в ленте гугла, какая подпись будет под заголовком.
- Вставка видео, аудио и гиф – если не добавить в свою смету этот пункт, то в итоге вы получите блог, в котором будут только сухие тексты, без контентных вставок.
- Оформление списков – ух, только представьте: вы листаете статью, а там список! Прям кликаете, и он прям выпадает! Круто, да? А еще и обязательно – это база.
Дополнительный функционал статьи
- Комментарии – возможность оставлять комменты под статьей.Чем больше человек кликает на странице, тем лучше для поведенческих факторов.
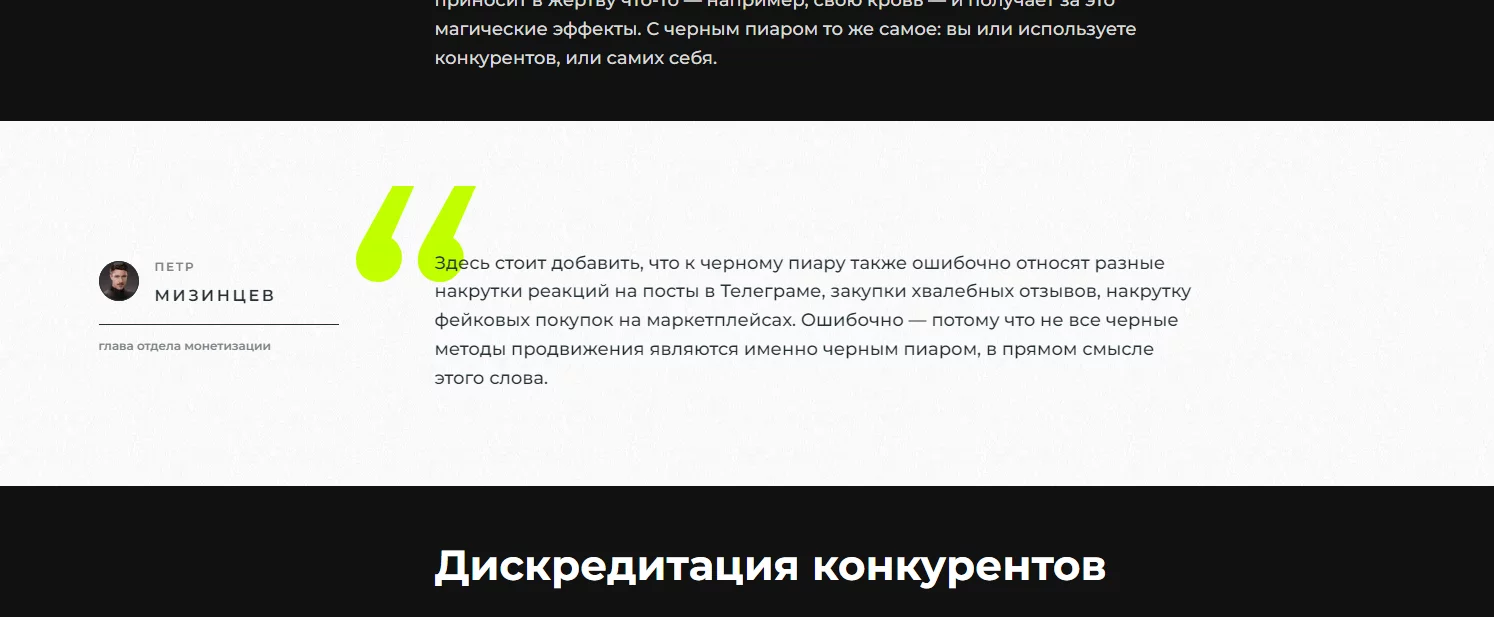
- Цитата – выделенный блок с текстом, подписью автора текста, большими кавычками. Отличается визуально от врезки.
- Врезка – выделение текста крупно или цветом, визуально. нужно предусмотреть, чтобы внутри врезки могло быть несколько абзацев, буллеты и форматирование.
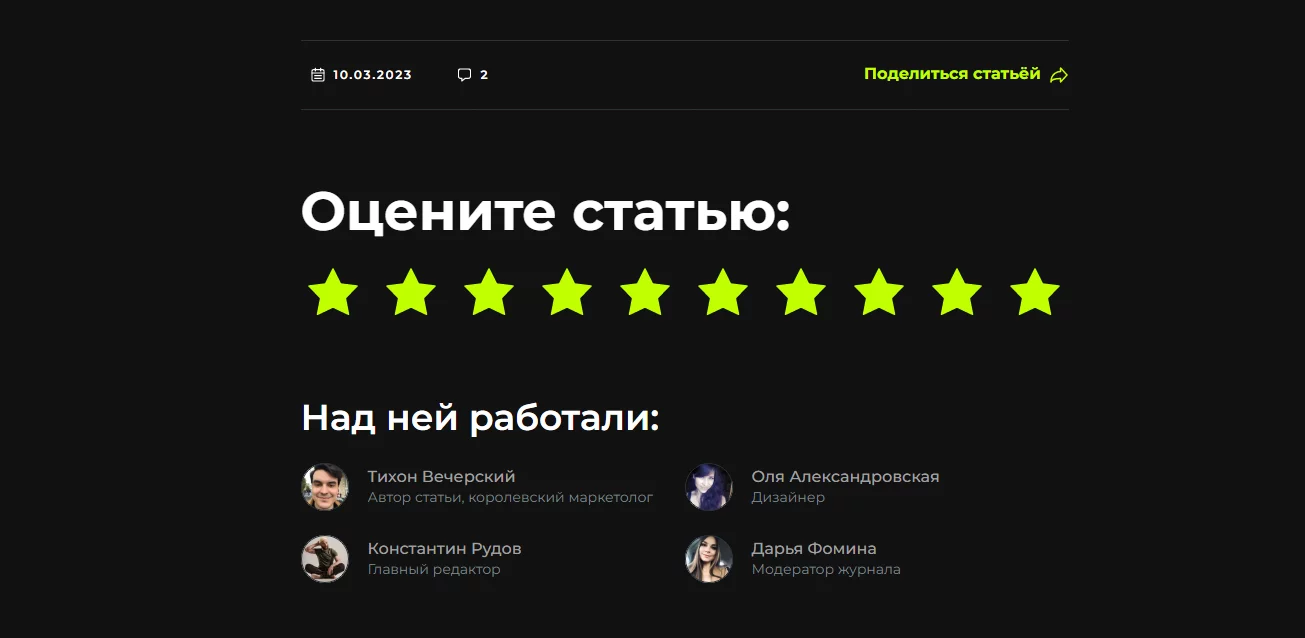
- Работали над статьей – блок с указанием людей, которые работали над статьей.
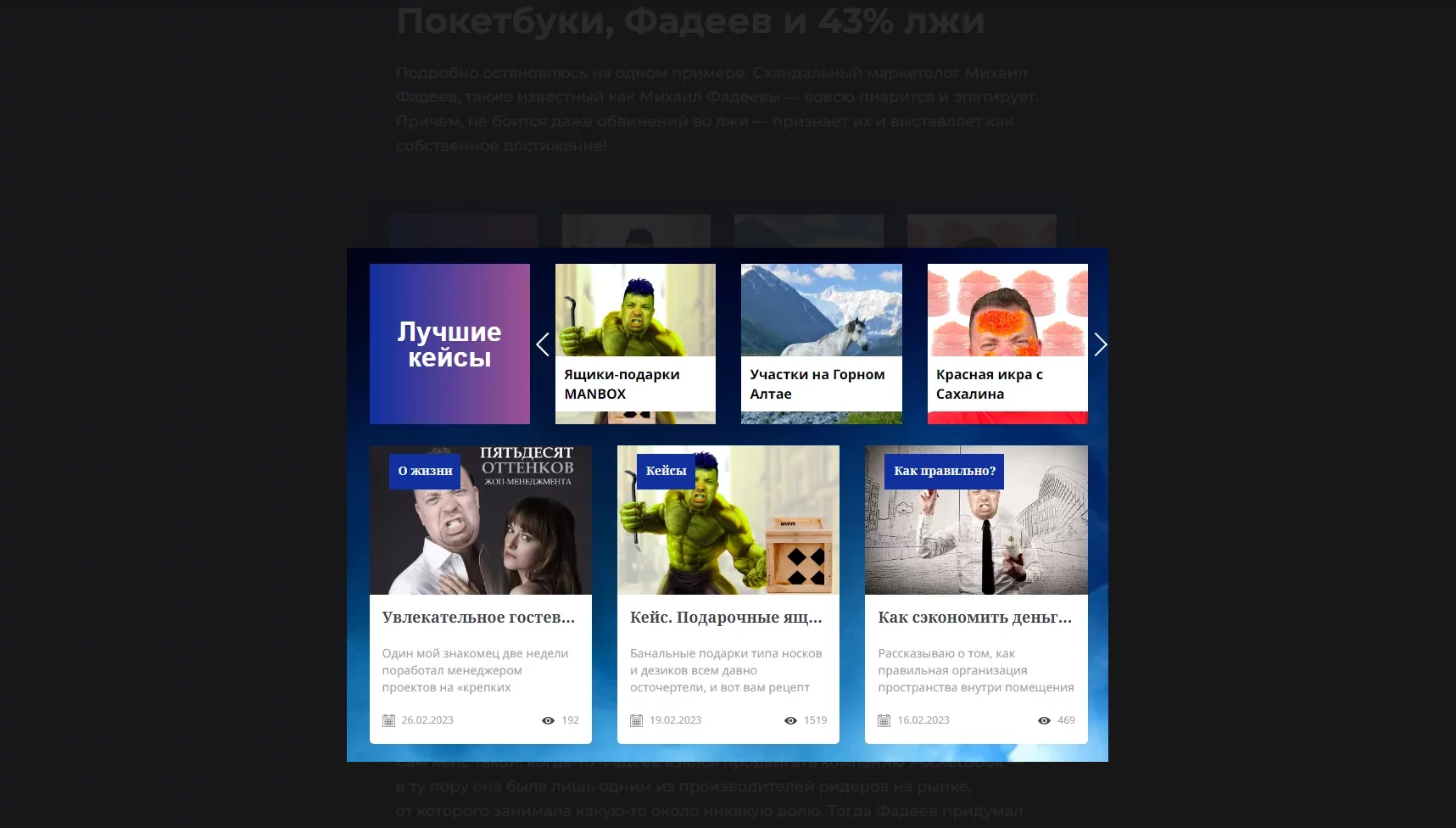
- Слайдер – возможность листать картинки, чтобы можно было делать под каждую картинку свою подпись.
- Верстка таблиц – возможность вставлять таблицы. Это важно, чтобы таблицы подстраивались под формат экрана, и чтобы СЕО работало.
- Интерактивное оглавление – визуальное и кликабельное содержание, чтобы раскрывалось по щелчку.
- Обложка – картинка в шапке, чтобы подтягивалась при расшаривании, в том числе на главную страницу блога.
- Увеличение картинок по клику – чтобы картинки открывались в свой оригинальный размер или увеличивались по клику.
- Лоадер картинок – когда картинки прогружаются по мере чтения статьи. В случае лейзи лоад SEO не видит картинок. Еще может прыгать верстка при перемещении по оглавлению, для этого через CSS задается высота картинки. Для этой штуки используется лоадер.
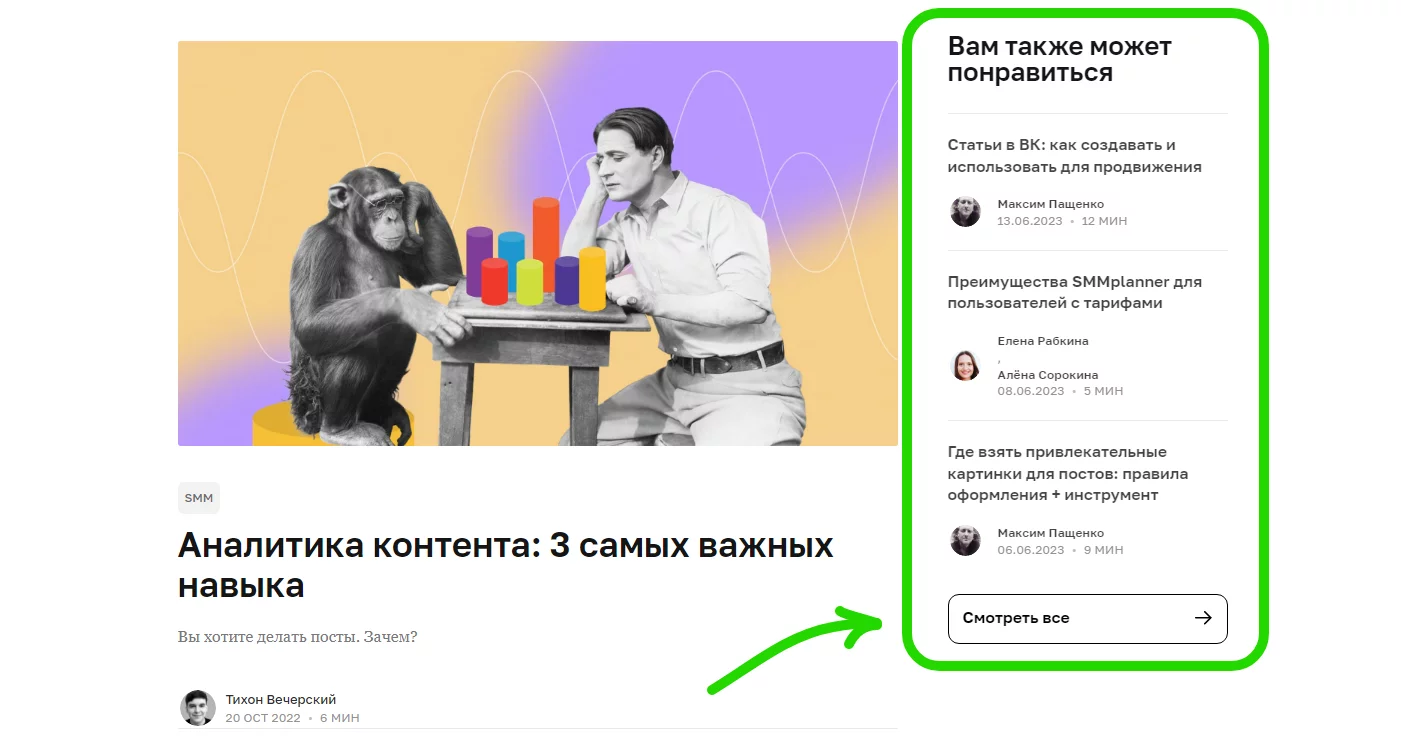
- «Читайте также» – рекомендации других материалов: отдельной врезкой, справа внизу и другими способами.
- Автоматическая оптимизация картинок – чтобы картинки оптимизировались под формат страницы автоматически.
- Рекламные баннеры – возможность втыкать рекламные баннеры, как специально сквозные места. Или возможность втыкать баннер в любое место статьи.
- Реакции на статью – возможность пользователю оценить статью.
- Голосовалка – чтобы в конце статьи можно было проголосовать или в принципе вставить опрос в статью.
- Тест на понимание статьи – чтобы можно было воткнуть тест.
- Скрытый текст – чтобы текст был замазан, дополнительная опция форматирования.
- Подсказка по наведению на текст (тултип) – когда знак вопроса или подчеркивание курсивом, и при наведении вылезает подсказка.
- Вставка с карточкой товара – возможность подтянуть карточку товара, круто для интернет-магазинов.
- Дисклеймер – текст от редакции.
- Вступление – иногда вытягивается как сниппет к этой статье на главную блога.
- Количество просмотров – счетчик просмотров, глазики. В нашем блоге визуально отображается на статьях от определенного порога просмотров.
- Количество расшариваний – счетчик репостов.
- Количество комментариев – счетчик комментариев.
- Форма подписки на рассылку с новыми статьями – возможность подписаться на рассылку.
- Форма обратной связи – возможность связаться с редакцией, оставить заявку на услугу.
- Кастомное форматирование текста – пользователь может сам менять размер шрифта и другие параметры.
- Подписка на пуш-уведомления – возможность подписаться на уведомления в браузере о выходе новых статей.
- Виджеты с соцсетями – окошки с постами из соцсетей, возможность подписаться на соцсети.
- Отправление ошибки в редакцию – возможность выделить текст и отправить уведомление об ошибке в редакцию.
- Интеграция поста из соцсети – вставить пост из твиттера или другой соцсети напрямую, чтобы в тексте статьи пост был кликабельным.
- Автопагинация и перенос текста – бесконечный скролл и подгрузка новых материалов по мере прочтения страницы.
- Поп-апы – чтоб вылезала всякая реклама.
- Время прочтения – автоматически, чтобы пользователь видел, сколько времени читать статью.
- Опенграф – разметка, с помощью которой в разные соцсети и поисковики подтягиваются нужные куски текста статьи при репосте.
Резюмируя
Теперь вы понимаете: прежде чем заказать у веб-дизайнеров блог, лучше сразу прикинуть по чек-листу фичи, которые точно будут нужны. Не стоит перекладывать свои ожидания на исполнителей — они либо сделают не спросив, как-то по-своему, либо выуживание хотелок может растянуться на долгое время, а это встанет в копеечку.
Читайте также: Как вести корпоративный блог. Опыт главреда
Пользуйтесь. До встречи в других материалах агентства Awake!
на журнал