Йоханнес Иттен — швейцарский художник, преподаватель Баухауса, основоположник колористики. С особым усердием он всю свою жизнь исследовал сочетания цветов и пытался разгадать, как меняется восприятие человека в зависимости от цветовых решений. Иттен много преподавал. Он не просто учил своих студентов художественному мастерству, но и давал им огромное количество задач, направленных на создание гармоничных цветовых созвучий. Сам мастер был в постоянном поиске идеальных сочетаний. Многие назвали бы его сейчас перфекционистом.
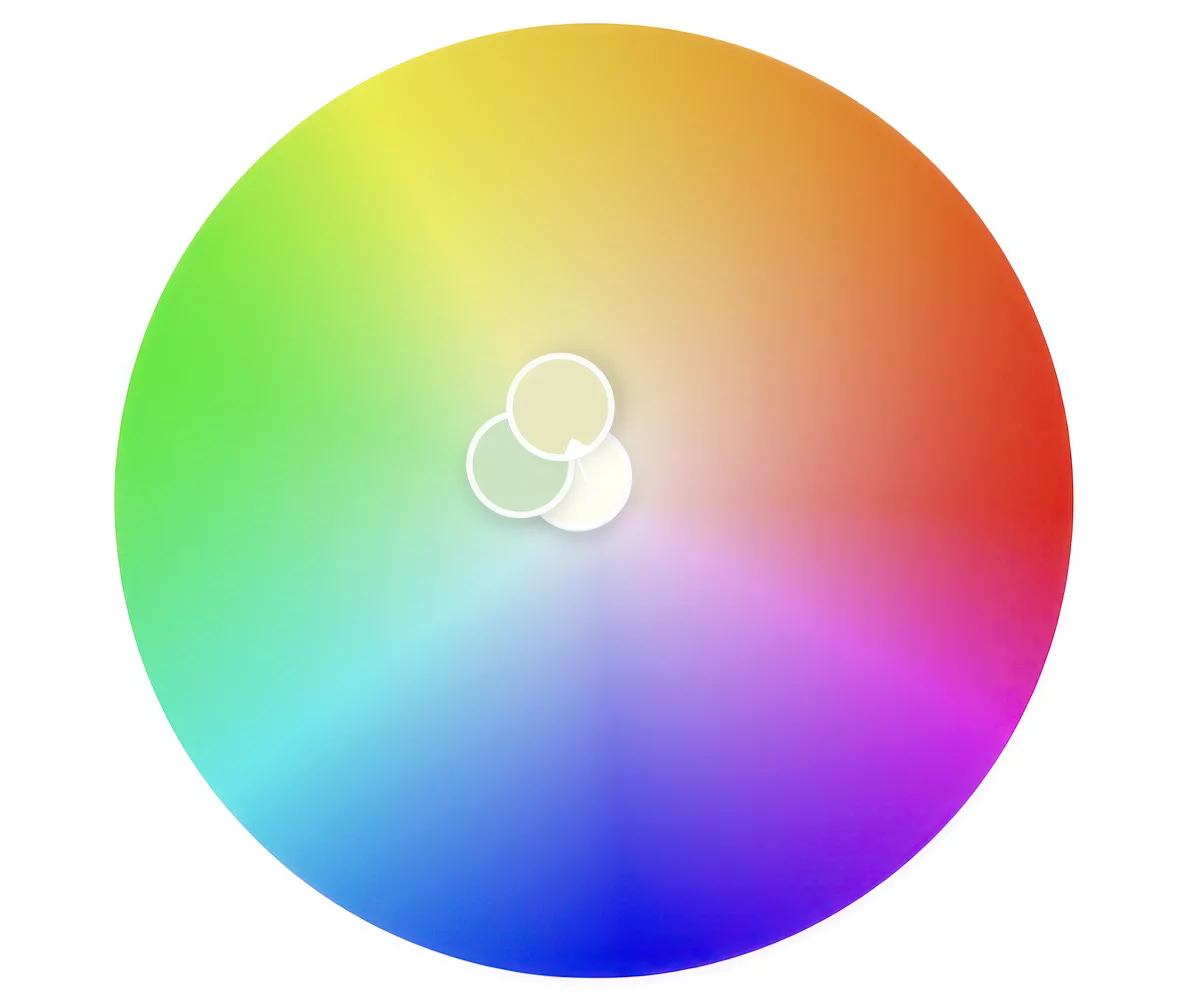
Одним из результатов работы художника стал так называемый цветовой круг Иттена. Это инструмент, который используют до сих пор. С кругом можно органично сочетать цвета, за счет чего ваши визуалы будут лучше смотреться.
Подбором цветов онлайн по кругу Иттена можно заняться на сайте adobe.color— для демонстрации примеров я как раз работала с этим сайтом. Можно настраивать большое количество цветов, менять его насыщенность.
Colour.Scheme — еще один инструмент, с которым легко создавать созвучия. Он также показывает цвета сразу по триаде, тетраде, аналогии и контрасту.
Почему в работе с визуалом так важно думать о цвете? Цвет в дизайне — это не просто эстетическая составляющая, но и способ решить практические задачи. Например, с помощью цвета можно подчеркнуть важные детали, создать ощущение, что предмет располагается дальше от зрителя или кажется больше по размеру, чем есть на самом деле.
В статье мы расскажем, как использовать цветовой круг и для чего лучше всего использовать те комбинации, которые у вас могут получиться.
Какие бывают цветовые комбинации
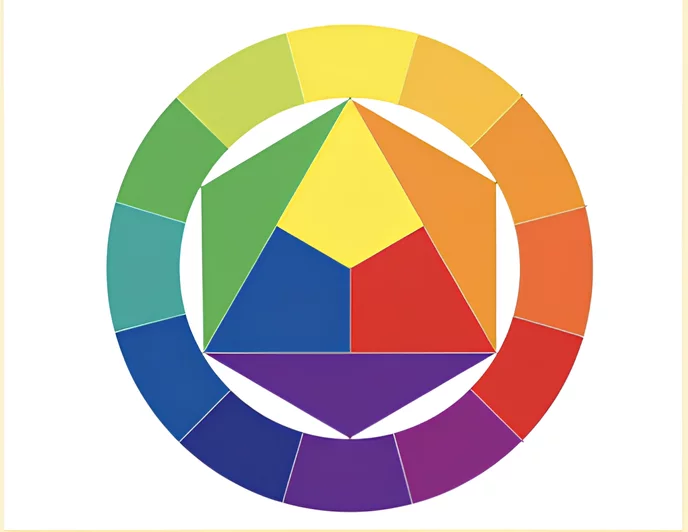
Цветовой круг Иттена состоит из трех слоев: первичного, вторичного и третичного.
Первичный слой включает три цвета: красный, синий и желтый — это базовые цвета, которые нельзя получить смешиванием других, но из них можно получить любой другой цвет.
Вторичный слой состоит из цветов, полученных смешением двух первичных: например, красного и желтого. Вторичные цвета — это оранжевый, зеленый и фиолетовый. Так, зеленый получают смешением синего и желтого, оранжевый — красного и желтого, а фиолетовый — красного и синего.
Третичный слой образован смешением основного и вторичного цвета. Например, может получиться получается красно-оранжевый или сине-зеленый.
Такое разделение круга дает представление том, как появляются разнообразные оттенки в результате комбинирования базовых цветов.
Белого и черного цвета в оригинальном круге Иттена нет. Эти цвета называются ахроматическими и сочетаются с любыми другими, поэтому отображать их не схеме мастера не было смысла.
Образовать правильные сочетания в курге позволяют фигуры — линии, треугольники и прямоугольники. Цвета, подобранные по геометрическим фигурам, позволяют правильно использовать цветовые противопоставления и добиться наиболее сильного воздействия цвета.
Что ж, мы разобрали, из чего состоит круг Иттена и как образуются те или иные цветовые оттенки. Теперь давайте посмотрим, как с помощью круга Иттена можно комбинировать цвета, чтобы делать это правильно…
Читайте также: «Руководство по Figma: как пользоваться и создавать прототипы»
Как комбинировать цвета с помощью круга
Существует несколько популярных вариантов.
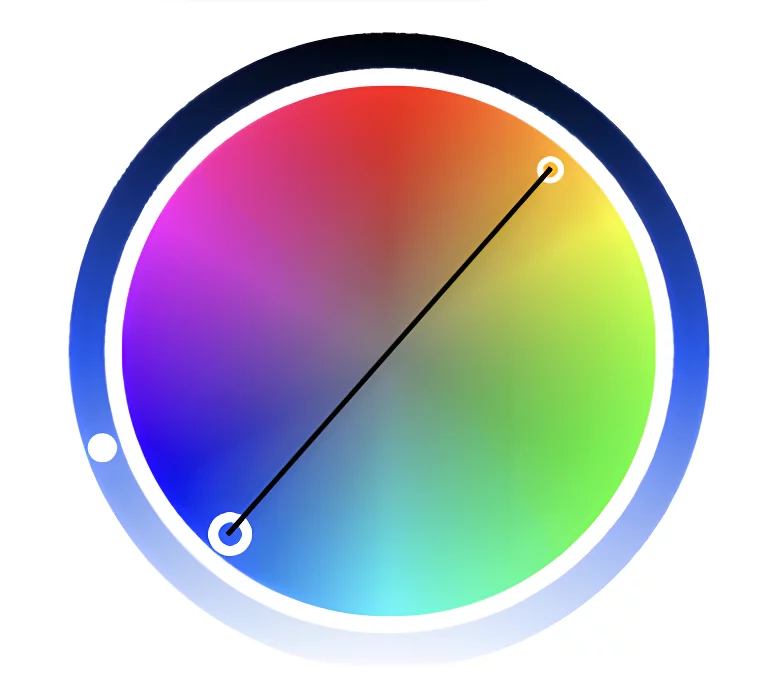
Комплементарная комбинация
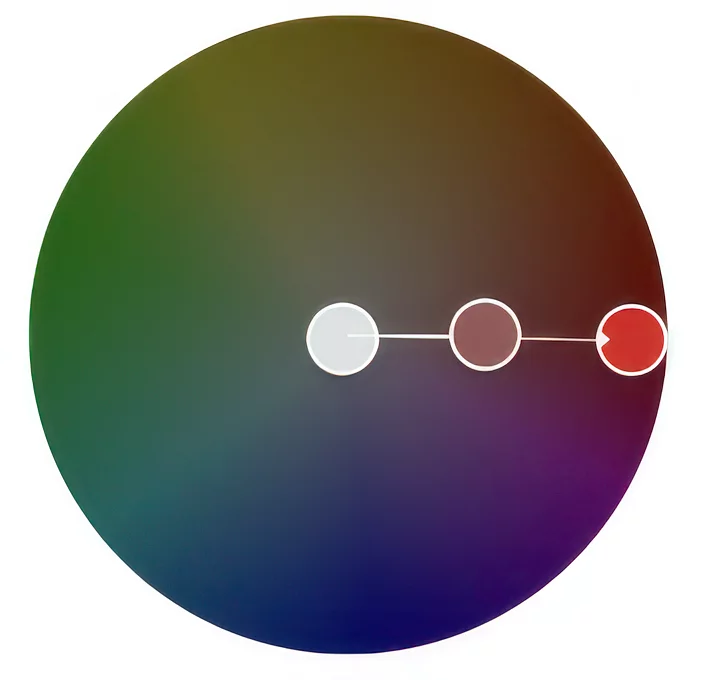
Это сочетание противоположных на круге цветов. Просто полоска, проведенная от одного цвета к другому, на противоположную сторону круга. То есть, к цвету, который находится напротив.
Все цвета, выбранные в комплементарной комбинации, будут яркими. Контраст по цвету — самый простой из всех сочетаний цветов. Чем «чище» цвет, тем больше контраст. Контраст хорошо работает на динамику и напряжение в дизайне.
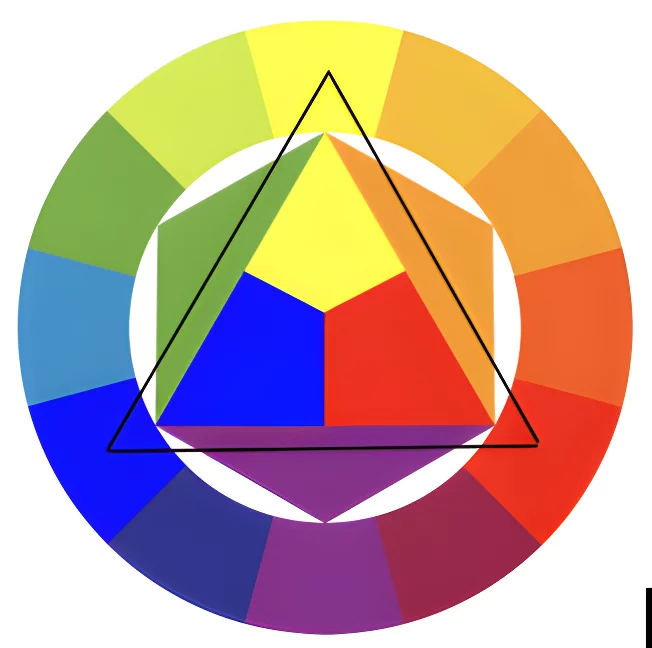
Триада
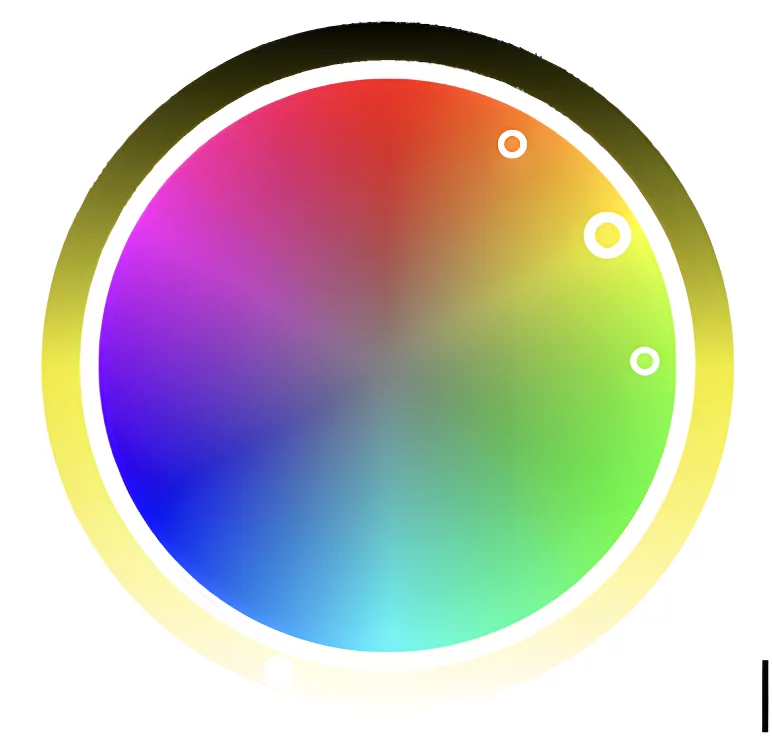
Это комбинация трёх цветов на круге через фигуру треугольника. Триады бывают трех видов: гармоничная, контрастная и аналоговая.
Гармоничная триада
В этом случае вы выбираете цвет и рисуете от него равнобедренный треугольник.
Такое трезвучие Иттен называл самым сильным и основным. Сложно представить себе более контрастные друг другу цвета. Именно такие сочетания использовались в направлении «авангард» — в искусстве революции.
Лучше всего использовать гармоничную триаду тогда, когда вы хотите показать динамику, напряжение, активность. Например, такая триада могла бы стать отличным решением для оформления спортивных мероприятий или лекций о современном искусстве.
Контрастная триада
В этом случае вы выбираете два контрастных цвета, и любой дополнительный, который располагается рядом с одним из контрастных.
Контрастная триада помогает решить, в принятии решения: какой цвет добавить третьим. Смотря на треугольник, легко выбрать оттеночную гармоничную деталь для интерьера, одежды или баннера.
Используйте контрастную триаду тогда, когда у вас возникают сомнения: какой цвет лучше добавить третьим, чтобы он не сильно выделялся, но и не был похож на уже выбранные два цвета.
Аналоговая триада
Тут вы выбираете три цвета рядом. Это единственная триада, котораяне образует фигуры, а просто представляет собой выбранные три цвета подряд в левую или правую сторону от основного.
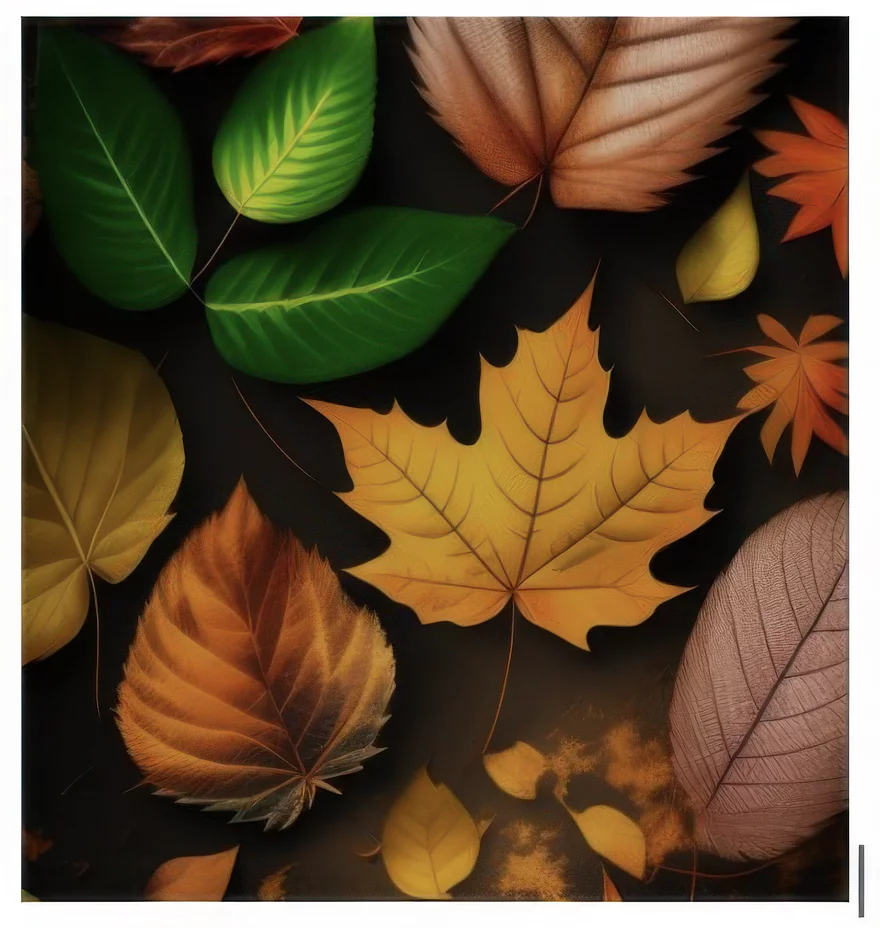
Аналоговую триаду мы часто встречаем в природе: например, осенью, когда листья, хотя и разные, но на самом деле близкие другу другу по цвету, плавно переходят из одного цвета в другой.
Используйте такие композиции, чтобы подчеркнуть минимализм, монохромность, сдержанность или естественность.
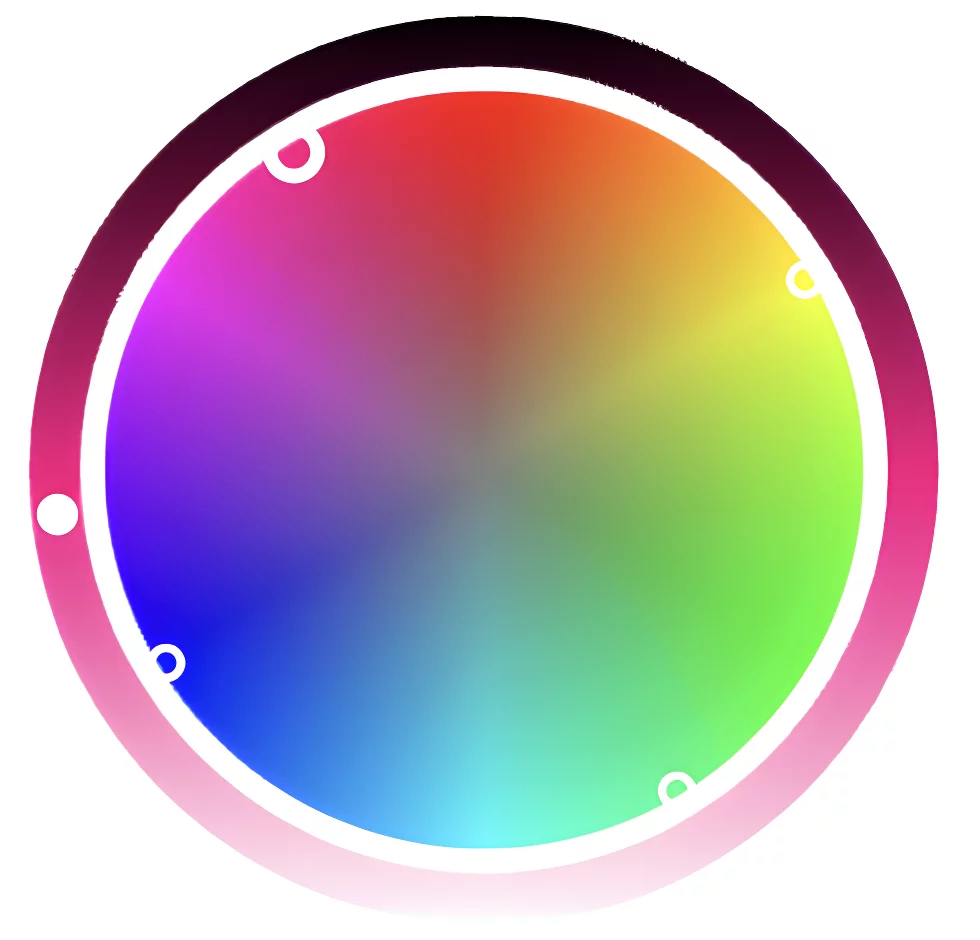
Тетрада
В целом, тетрада представляет собой связь из четырёх элементов, которые вместе формируют целостную систему. В нашем случае это будет четыре гармоничных цвета.
Прямоугольное сочетание
Это вариация тетрады, где четыре цвета формируют прямоугольник на цветовом круге. По сути — это схема, которая предполагает два основные цвета и два дополнительных.
В прямоугольной схеме два цвета всегда контрастны, а третий и четвертый выступают как дополнительные оттеночные цвета.
Тетраду можно использовать там, где вам требуется много цветов и акцентов. Например, чтобы оформить, игровую, детскую комнату. Возможно использовать такие сочетания для некоторых элементов праздничного интерьера. Например, фотобудки или фотозоны.
Как работать с оттенками цвета с помощью круга
Мы редко используем «чистый» цвет, то есть без примеси белого, серого, черного или любого другого цвета. Особенно редко используем два чистых цвета в сочетании, потому что они создают слишком сильный контраст и глаза от таких сочетаний просто устают.
Иттен отмечал, что помимо противопоставления цвета друг другу, возможно противопоставление по насыщенности цвета. То есть цвет остается тот же, но его насыщенность меняется.
Вот как можно изменить насыщенность цвета.
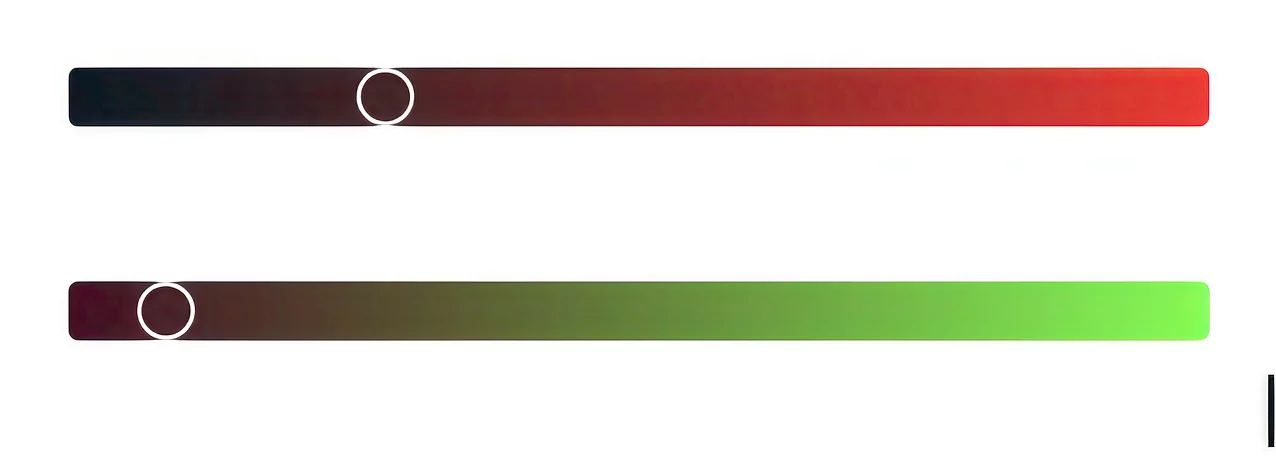
Первый способ: добавить белого. Тогда любой цвет станет более холодным. Например, красный цвет — самый теплый. Я делаю шаги навстречу к белому и вижу, что на каждом шаге цвет становится более холодным.
Второй: Смешать с черным. В этом случае цвет теряет чистоту. Иттен говорил, что такие цвета приобретают «коварную ядовитость»
Третий: смешать с другими цветами. Тогда мы получаем вообще нечто новое. Такие оттенки мы и называем «сложными», но, как правило, они особенно интересны.
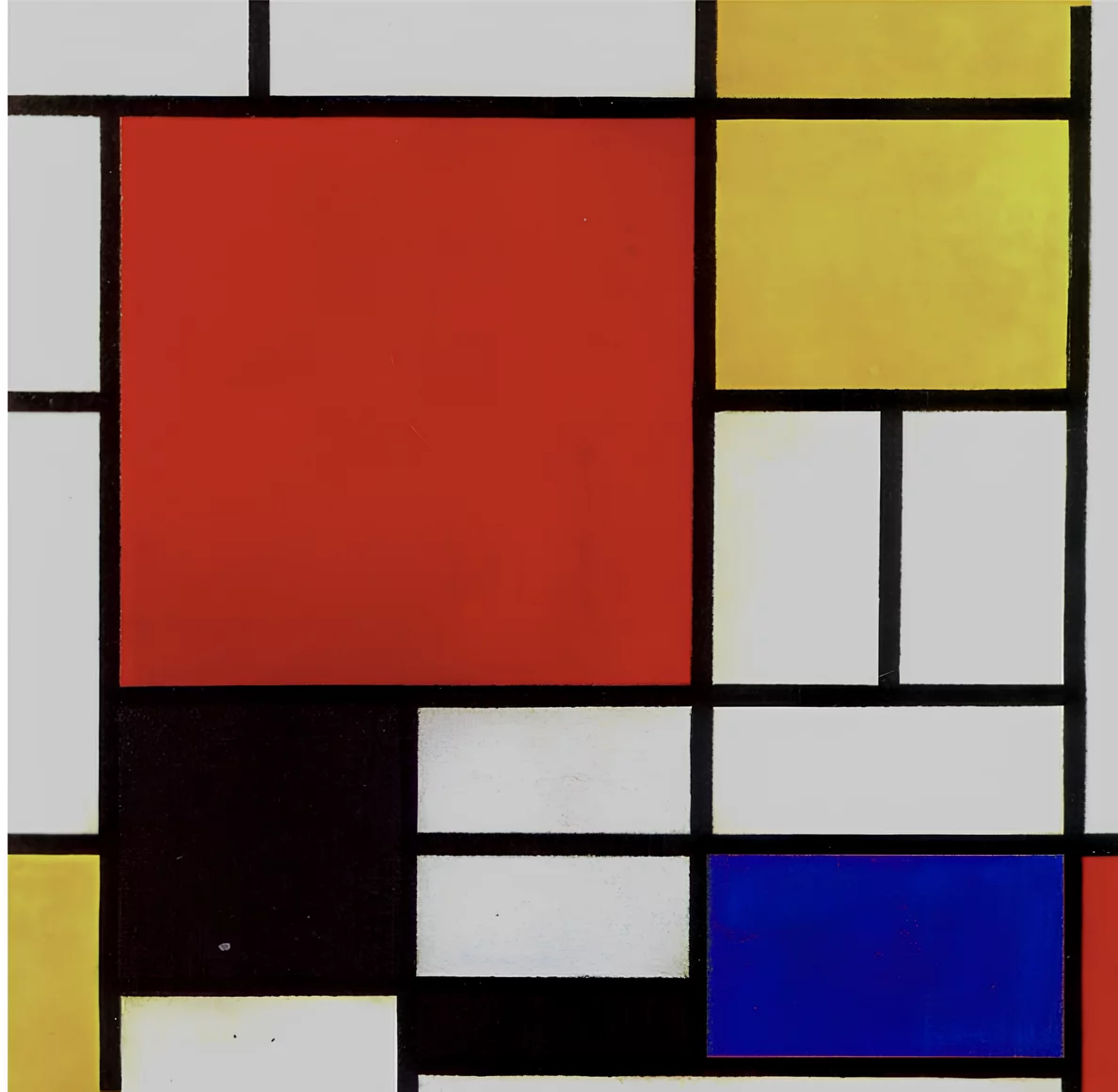
Давайте посмотрим, какие существуют художественные шедевры, построенные по принципу контраста по насыщенности. Прежде всего, это картины, которые не содержат никаких дополнительных цветов, однако в них работает контраст. Например, контраст от от ярко-красного до темного-красного, который переходит почти в черный.
Контраст по насыщенности дает нам возможность создавать дизайн, не прибегая к новым цветовым решениям. Мы можем работать с одним цветом, создавая дизайн сайта, интерьера или рекламный баннер.
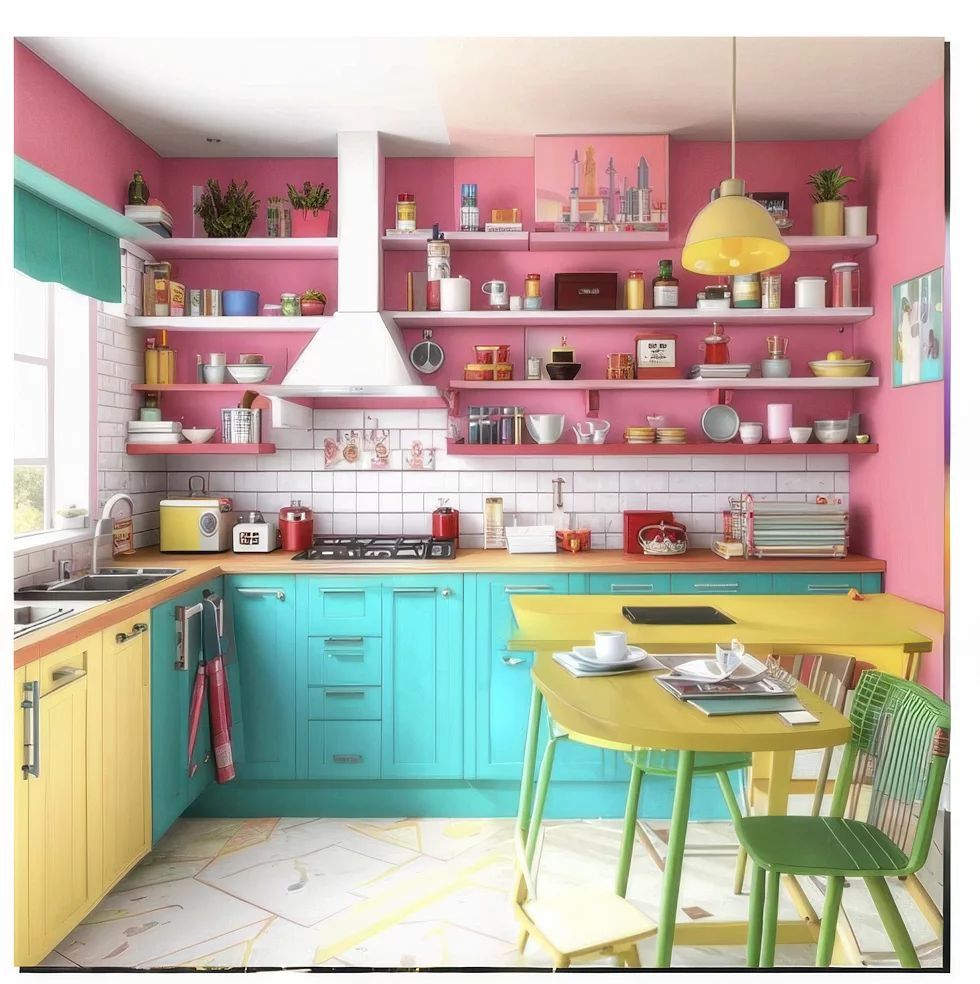
Аутентичную кофейню легко оформить в одном цветовом решении, подбирая предметы одного цвета разной насыщенности.
Оттенки могут быть не только темными, но и светлыми. Так, например, в презентациях легко использовать градиенты, добавляя каждый раз к цвету все больше и больше белого.
Оттенками можно помогать себе добавлять новые элементы дизайна и не прибегать к поиску дополнительных цветов. Это же решение позволяет не уходить от брендбука и не создавать лишних созвучий.
Как пользоваться кругом Иттена на практике
Представим, что у нас с вами есть реальные заказчики, и они дают нам задачи для своего проекта. Каждая из задач связана с выбором нового цвета.
Веб-дизайн
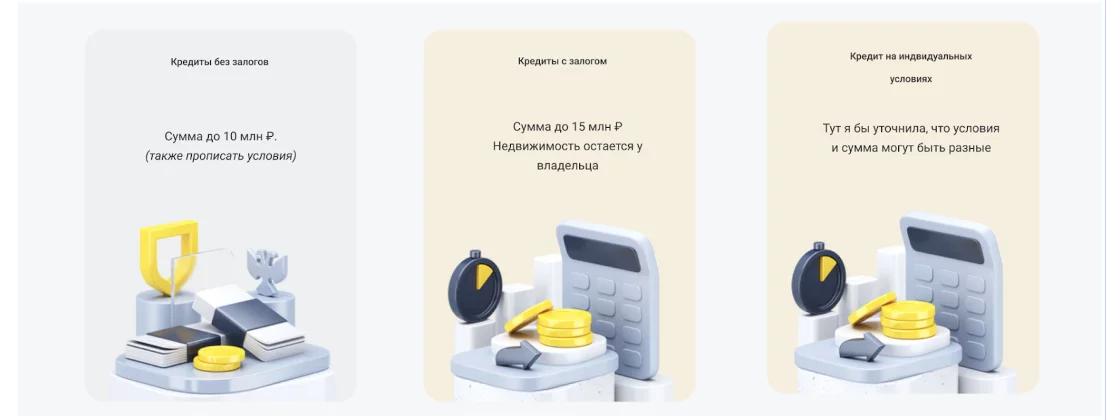
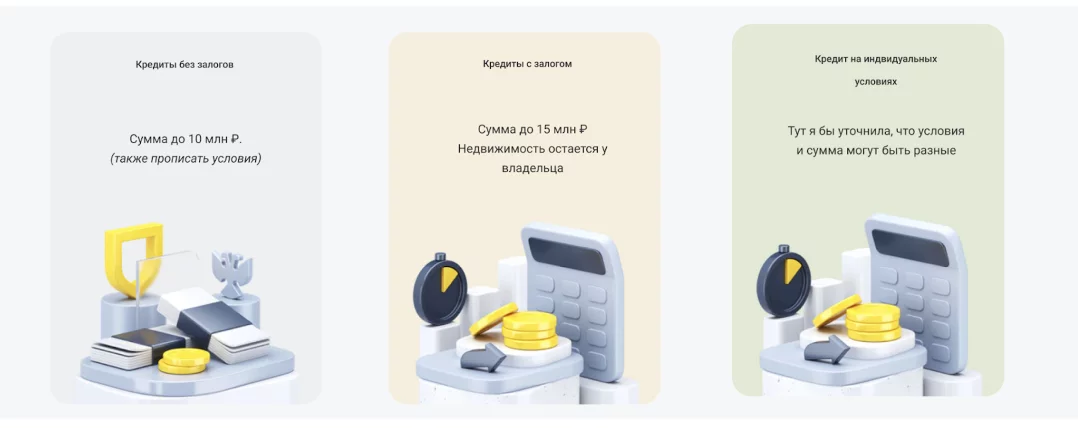
Задача заказчика: у нас есть два цвета: серый и светло-желтый. Нужно подобрать третий цвет, который будет располагаться на лендинге. Важно, чтобы цвет не был контрастным.
Тут есть оттенок желтого цвета, а также оттенок, в который добавили еще больше белого, и получили холодный серый цвет. Весь лендинг предполагает работу со спокойными ненасыщенными цветами.
Мы вспоминаем, что есть аналоговая триада, с помощью которой можно легко выбрать дополнительный неконтрастный цвет. Поскольку ни один из цветов на лендинге не является «чистым», мы добавим в него белый.
Можно взять соседний зеленый и добавить в него столько белого, сколько это было возможно, чтобы по насыщенности он был равен уже существующим двум цветам.
Таким получился результат:
Читайте также: 15 трендов графического и веб-дизайна в 2024-2025 году.
Аутфит для съемки
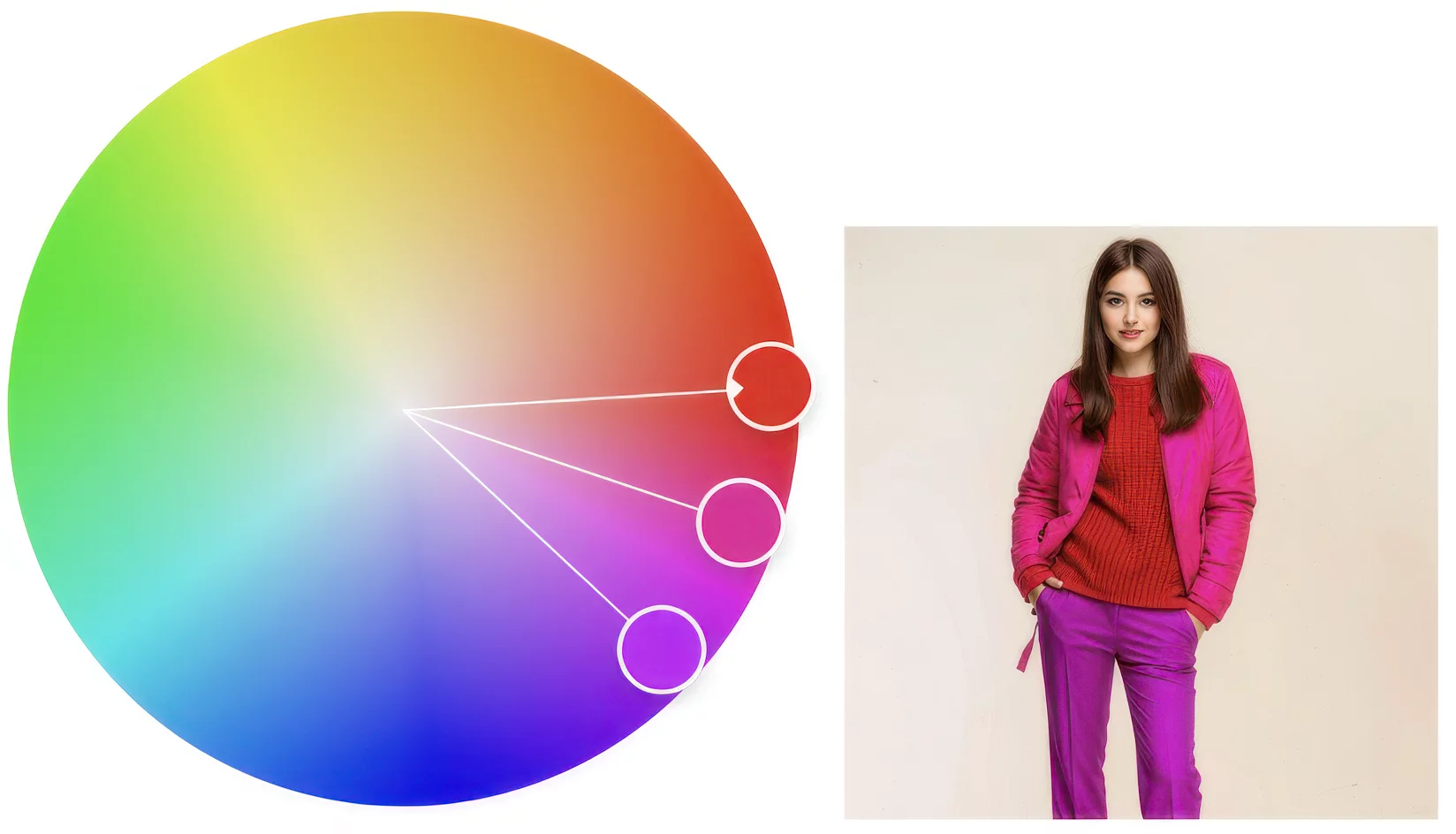
Задача заказчика: мы снимаем ярко-розовый жакет. Какие варианты сочетания цвета одежды на съемку вы можете предложить?
Решение первое: предлагаем самую простую комплементарную комбинацию. Берем розовый цвет и от него проводим прямую на другую сторону круга, где располагается зеленый цвет.
Референсом здесь может быть поле цветов, раскрывшихся на насыщенной зеленой траве.
Решение второе: предлагаем аналоговую триаду. Берем розовый цвет и от него на круге делаем шаг влево и вправо. Получаем три цвета. Комбинация ярко-розового, красного и фиолетового создает интенсивное и богатое сочетание.
Цветовой круг Иттена предлагает нам не только подобрать цвета, но и понять, какой эффект данное сочетание будет иметь. Что именно нужно передать фотографу и в какую среду поместить модель, чтобы образ смотрелся более гармонично.
Реклама
Задача заказчика: выбрать, какое из контрастных сочетаний на баннере работает лучше.
У нас есть два варианта баннера. Разберем каждый.
Первый — синий с ярким контрастным сочетанием — оранжевым и белым текстом. Цвета настолько выбивают друг друга, что белый ахроматический цвет, которым написан текст, уже попросту теряется.
Другой баннер — синий с ярким красным цветом. На круге мы видим, что красный расположен к синему по принципу гармоничной триады. За счет более спокойного сочетания, белый текст выглядит читабельнее.
В данном случае, если мы хотим, чтобы белый текст считывался лучше, есть смысл остановиться на сине-красно-белом баннере. Иначе слишком яркий контраст рыжего ухудшит читаемость.
Если у вас есть инструменты для подбора цвета, вы с их помощью можете удачно подбирать оттенки — это хорошо, но этого мало. Нужно еще знать, как цвет воспринимают другие люди и какой эмоциональный отклик он вызывает. То, как человек воспринимает цвет, называют цветовым впечатлением.
Читайте также: Как создать вирусную рекламу, которая влюбит аудиторию в бренд.
Бонус: немного о теории цветовых впечатлений Иттена
Иттен считал, что исходной точкой теории цветовых впечатлений является исследование цветовых проявлений в природе.
Прежде всего, на восприятие цвета влияет освещение. Например, самыми яркими и насыщенными, всегда будут глянцевые поверхности, поскольку они больше всего и ощутимее всего дают отражение. Если вы будете работать с глянцем, не стоит выбирать слишком ярких цветов и сильных контрастов, иначе глазу будет очень сложно воспринимать содержание. Если же вы хотите, чтобы ваш материал выделялся издалека и у вас минимум текста, можно экспериментировать с яркими сочетаниями на глянце.
Совет: прежде, чем начать работать с цветом, стоит продумать, на каком материале и в каком освещении будут располагаться ваши объекты.
На восприятие цвета влияет форма и величина цветовых пятен. Например, если жёлтое пятно должно выделяться среди светлых тонов, оно должно занимать значительно большую площадь, чем в том случае, когда это же пятно находится в окружении тёмных тонов. Темные оттенки сами по себе усиливают контраст.
Совет: сочетайте не просто цвета. Всегда думайте о том, какую площадь будет занимать один цвет по отношению к другому, какую форму этот цвет будет принимать. Много мелких по площади орнаментов даже в аналоговой триаде могут создать эффект сильного контраста.
Традиции и стереотипы влияют на восприятие цвета. Самый простой пример: традиционные пёстрые вышивки, костюмы и керамика дают нам ощущение радости, поскольку символизируют обычно праздничные мероприятия. Сейчас маркетологи используют традиционный красный цвет, чтобы сигнализировать о скидках или обозначить срочность событий. Желтый используют для того, чтобы подчеркнуть спокойствие, просветление, добро. Сказать в просторечии «увидеть свет», означало понять скрытую прежде правду. Например, этот цвет часто встречается у благотворительных организаций или в рекламе сервисов психологической помощи.
Совет: изучайте культуру событий прежде, чем оформить их в какой-то цвет. Старайтесь оценивать цветовосприятие той группы, на которую направлено ваше визуальное сообщение. При этом важно помнить, что у большинства людей сформировалась «баннерная слепота», и сегодня эксперимент и новизна цветовых концепций может оказать на зрителя больший эффект, чем следование устоявшимся принципам.
Подпишитесь на телеграм-канал Awake Journal — там мы пишем классные посты про маркетинг, управление, разработку и дизайн, а еще порой анонсируем выход новых статей 🤩.
на журнал