Как маркетолог маркетологу, про команду разработки. Когда разработчик пропал с радаров на третий день после начала проекта, дизайнер не понимает требования к баннерам, а аналитик присылает непонятные таблички — на помощь приходит это выручай-пособие.
На связи Тихон Вечерский, маркетолог журнала Awake. И сегодня разберем, кто есть кто в команде разработки и как с этим жить маркетологу. Без лишней воды и заумных терминов — только полезный опыт и рабочие лайфхаки.
Почему продуктовая команда важна для бизнеса
Давайте начистоту: большинство проблем в разработке возникает не из-за технических сложностей, а из-за человеческого фактора. Я это понял, когда работал в трех разных компаниях и увидел одни и те же грабли посреди коридора, на которые наступают все по пути к кулеру.
Классика ван. Маркетинг хочет запустить новую фичу через неделю, разработка говорит, что это займет месяц, а стейкхолдеры не понимают, почему нельзя сделать «хотя бы базовую версию» завтра. В итоге фича делается наспех, после релиза вылезает куча багов, а команда разработки пашет на выходных.
Классика ту. Дизайнер нарисовал прекрасный интерфейс, который технически невозможно реализовать. Но об этом все узнают только после двух недель работы, когда разработчики пытаются это собрать. Приходится переделывать, сроки горят, бюджеты растут.
Классика фри. Никто не понимает, чем на самом деле занимается системный аналитик, зачем он пишет огромные документы и почему без них нельзя просто «взять и сделать».
Я специально начал с болей, потому что они отлично показывают главное преимущество продуктовой команды. Смотрите: обычно над продуктом работают специалисты из разных департаментов — дизайнеры из отдела дизайна, разработчики из IT-отдела, аналитики из своего подразделения. И у каждого свои приоритеты, процессы, бюрократия. Пока все согласуют и утвердят — уже и квартал прошел.
Продуктовая команда решает эту проблему. Это кросс-функциональное пати, где специалисты разных направлений постоянно работают вместе над одним продуктом или его частью. Условно, вместо того чтобы бегать между этажами и департаментами, дизайнер, разработчик и аналитик сидят рядом и делают общее дело.
И так получается гораздо эффективнее! Во-первых, никакой бюрократии между отделами — люди решают вопросы на месте. Во-вторых, команда быстро накапливает общий контекст работы над продуктом. В-третьих, когда специалисты разных профилей постоянно работают вместе, они лучше понимают возможности и ограничения друг друга. Например, дизайнер уже знает, какие решения технически реализуемы, а разработчик лучше понимает, почему важны определенные элементы интерфейса.
Вот что происходит, когда команда собрана правильно:
1. Скорость запуска новых фич
- Было: 2–3 месяца на простую функциональность
- Стало: 2–3 недели на то же самое
Почему: каждый знает свою часть работы и процессы отлажены.
2. Качество продукта
- Было: 40–50 % релизов с критическими багами
- Стало: меньше 10 % проблемных релизов
Почему: появляется системный подход к тестированию и проверке качества.
3. Предсказуемость разработки
- Было: вечное «почти готово» и срыв дедлайнов
- Стало: четкое понимание, что и когда будет сделано
Почему: налажены процессы оценки и планирования.
Два года назад запускался новый сервис. Неопытный на тот момент продакт думал, что главное – найти крутых разработчиков и дать им классные макеты. Причем, в команду разработчиков вошли реально сильные специалисты: два сеньора на бэкенд, три мидла на фронтенд и тимлид с опытом в корпе.
И что бы вы думали?
Первый месяц все было отлично – команда бодро писала код, дизайнер рисовал красивые макеты. А потом начались проблемы:
- Баги в каждом релизе, потому что не было нормального тестирования
- Дизайн в реальности не соответствовал макетам
- Разработчики постоянно переделывали уже готовый код
- Сроки срывались, бюджет рос
Ключик к загадке дыры был такой: мало того, что забыли привлечь спецов на еще несколько ключевых позиций, так еще и процессы нормально не выстроили:
- Забыли аналитика, который бы грамотно описывал требования
- Забыли QA-инженера, который бы держал качество в узде
- Забыли прописать процесс приоритезации задач
- Забыли наладить коммуникацию между разработкой и маркетингом
В итоге проект запустили, но потратили в два раза больше времени и денег, чем планировали. А еще три месяца после релиза занимались доработками и исправлением багов – которых, повторюсь, можно было избежать.
Вот чтобы не допустить такого, сэкономить деньги бизнесу, а себе нервы и время — давайте разберемся, кто вообще должен входить в продуктовую команду, для чего, и как со всеми этими персонажами ужиться.
Ключевые роли в команде разработки: кто реально делает продукт
Для начала давайте разберем базовую структуру продуктовой команды. В команду разработчиков обычно входит минимум 6−7 человек, и у каждого своя четкая роль. Некоторые компании совмещают роли или добавляют новые — все зависит от проекта и его масштабов.
Product Manager — главный по продукту
Product-менеджер (или продакт, PM) играет ключевую роль в разработке. Это не просто менеджер, а человек, который отвечает за успех продукта в целом. Он принимает решения о развитии продукта, основываясь на данных аналитики, обратной связи от пользователей и бизнес-целях компании.
Чем занимается:
- Определяет стратегию развития продукта
- Приоритезирует задачи для команды
- Находит баланс между хотелками бизнеса и возможностями разработки
- Отвечает за метрики продуктовой команды и бизнес-результат
Боль для маркетолога: Продакт часто отклоняет идеи маркетинга, говоря «это не приоритет» или «давайте в следующем квартале».
Как наладить взаимодействие:
- Начинайте с бизнес-цели, а не с технического решения
- Подкрепляйте идеи данными и метриками
- Планируйте задачи заранее, а не в режиме «срочно нужно еще вчера»
- Учитывайте общий план развития продукта
Однажды маркетинг предложил «просто добавить одну кнопку» для новой акции. Продакт отказал, объяснив, что сейчас команда работает над критичным обновлением безопасности. В итоге мы придумали другой способ проведения акции, не требующий изменений в продукте. Иногда ограничения заставляют искать более креативные решения.
Системный аналитик — переводчик с языка бизнеса на язык разработки
Роль аналитика в разработке часто недооценивают. А зря — именно он превращает абстрактные идеи в четкие технические задания и продумывает, как все должно работать на уровне системы.
Основные задачи:
- Сбор и анализ требований от всех заинтересованных сторон
- Проектирование архитектуры решений
- Создание технических заданий для разработчиков
- Проверка реализации на соответствие требованиям
Боль для маркетолога: Системный аналитик задает слишком много вопросов и требует описать все возможные сценарии использования новой функции.
Как наладить взаимодействие:
- Готовьте максимально подробное описание желаемого результата
- Приводите примеры похожих решений
- Обсуждайте все нюансы на старте
- Участвуйте в демонстрациях прототипов
При запуске новой системы лояльности аналитик обнаружил, что маркетологи не учли сценарий с частичным возвратом товара. Если бы не его дотошность, случился бы коллапс в первый же месяц работы – пришлось бы вручную пересчитывать баллы для сотен клиентов.
Тимлид и сеньоры-разработчики — техническое ядро команды
Разрабы, во главе с тимлидом, реализуют продукт.
Тимлид — руководитель команды разработчиков:
- Распределяет задачи между разработчиками
- Контролирует качество кода
- Принимает ключевые технические решения
- Отвечает за сроки и техническую реализацию
Frontend-разработчики:
- Создают пользовательский интерфейс
- Отвечают за внешний вид и работу всех элементов
- Реализуют адаптивность под разные устройства
- Оптимизируют производительность клиентской части
Backend-разработчики:
- Разрабатывают серверную логику
- Работают с базами данных
- Обеспечивают безопасность приложения
- Создают API для внешних интеграций
Боль для маркетолога: Разработчики говорят на своем языке и часто отвечают «это технически невозможно» на самые простые, казалось бы, запросы. А каждое тыканье прогера палкой оборачивается существенными расходами бюджетов.
Как наладить взаимодействие:
- Всегда идите через тимлида, не дергайте отдельных разработчиков
- Давайте максимально четкие требования в начале
- Уточняйте сроки с запасом – лучше получить результат раньше
- Собирайте промежуточные фидбеки, не ждите финальной версии
Маркетинг попросил «простую» фичу – добавить кнопку шеринга в соцсети. А при погружении в задачу выяснилось, что нужно:
- Переработать структуру данных
- Добавить новые поля в базу
- Создать отдельный микросервис для интеграции
- Пройти модерацию в соцсетях
То, что казалось задачей на день, превратилось в двухнедельный спринт.
Дизайнеры — демиурги юзер-экспириенса
Современный дизайнер в продуктовой команде решает не только задачу «сделать красиво». Он отвечает за то, чтобы продуктом было удобно пользоваться, а все элементы интерфейса помогали достигать бизнес-целей.
Основные направления работы:
- UX-проектирование – удобство использования
- UI-дизайн – визуальное оформление
- Прототипирование новых функций
- Проведение пользовательских тестирований
- Создание и поддержка дизайн-системы
Боль для маркетолога: Дизайнер может неделями создавать прототипы и тестировать решения, если волшебным образом не достать видение из своей головы и не передать в его голову. Как это делать — тема для отдельного лонга.
Как наладить взаимодействие:
- Заранее готовьте референсы и примеры
- Объясняйте бизнес-цели, а не только технические требования
- Давайте четкие сроки и приоритеты
- Учитывайте время на исследования и тестирование
Однажды дизайнер потратил три дня на редизайн формы заказа, хотя маркетинг просил «просто поменять цвет кнопки». Но в итоге конверсия выросла – потому что дизайнер не просто выполнил формальную просьбу, а решил реальную проблему пользователей с заполнением формы.
QA-инженеры — последняя линия обороны
Тот самый «тестировщик». Специалисты по качеству участвуют в разработке с самого начала, помогают предотвращать проблемы еще до их появления и обеспечивают стабильную работу продукта.
Ключевые задачи:
- Тестирование новой функциональности
- Автоматизация рутинных проверок
- Выявление потенциальных проблем
- Проверка пользовательских сценариев
- Контроль качества релизов
Распространенные заблуждения про QA:
- «Тестирование можно сделать в последний момент» – нет, качественная проверка требует времени
- «QA только ищет баги» – на самом деле они помогают предотвращать проблемы
- «Автотесты решат все проблемы» – многие важные кейсы можно проверить только вручную
На что обратить внимание при работе с QA:
- QA лучше всех знает реальные возможности и ограничения продукта
- Их оценки сроков тестирования обычно очень точные
- Они первыми замечают нелогичности в пользовательских сценариях
- Их отчеты помогают улучшать не только код, но и пользовательский опыт
Боль для маркетолога: QA часто находит критические проблемы прямо перед запуском новой фичи или рекламной кампании, из-за чего приходится экстренно менять планы.
Как наладить взаимодействие:
- Включайте QA в обсуждение задач на ранних этапах
- Предоставляйте подробные сценарии использования
- Закладывайте время на тестирование в общий план
- Документируйте все нестандартные кейсы
Маркетинг запустил новую воронку регистрации. QA при тестировании составил подробный отчет о том, где пользователи могут запутаться. Благодаря этим замечаниям исправили несколько неочевидных проблем еще до релиза.
Совместная работа всех ролей
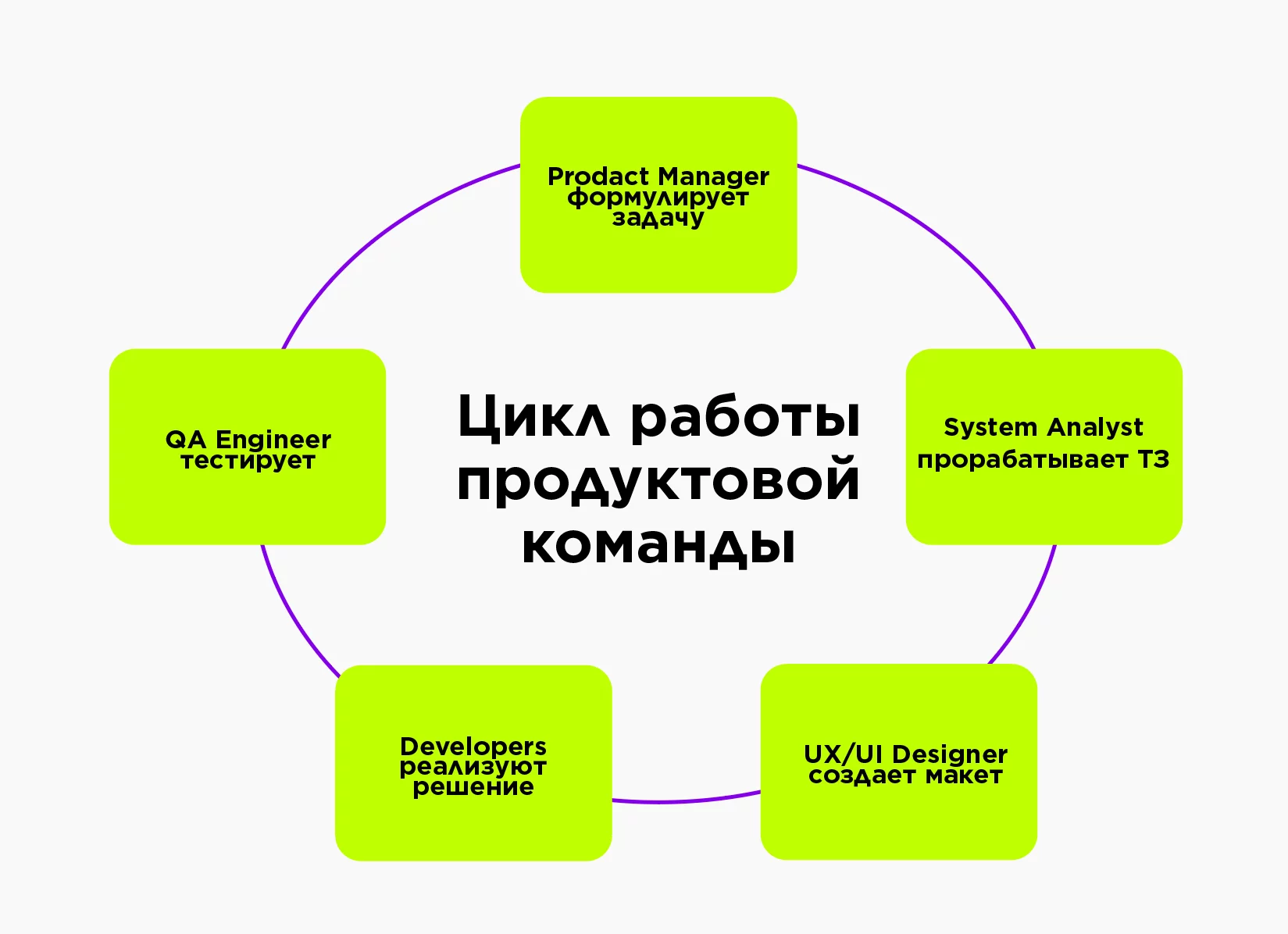
В процессе разработки все эти специалисты работают сообща. Процессы в продуктовой команде выстроены так, что каждый вносит свой вклад на нужном этапе:
- Продакт определяет, что нужно сделать
- Системный аналитик прорабатывает техническое решение
- Дизайнер создает интерфейс
- Разработчики реализуют функционал
- QA проверяет результат
Такая структура позволяет:
- Избежать типичных ошибок на ранних этапах
- Обеспечить высокое качество продукта
- Оптимизировать время разработки
- Сократить количество переделок
Особенно это важно для маркетинга, когда нужно быстро запускать новые фичи или промо-механики.
Теперь давайте посмотрим, как поэтапно выглядит процесс создания продукта.
Процесс разработки новой функциональности
При запуске любой новой функции процесс обычно выглядит так:
Первый этап — проработка идеи. Маркетинг приходит с предложением, продакт оценивает его с точки зрения бизнес-ценности, аналитик прорабатывает технические детали. На этом этапе важно честно ответить на вопрос: действительно ли эта функция нужна пользователям?
Второй этап — создание прототипа. Дизайнер делает макеты, команда обсуждает возможные сценарии использования. Тут часто всплывают интересные детали. Например, при разработке новой формы регистрации выяснилось, что половина полей, которые маркетинг хотел добавить, на самом деле никак не используются.
Третий этап — непосредственно разработка. И тут главное правило — не пропускать промежуточные демонстрации. Каждую неделю команда должна показывать, что сделано. Это позволяет оперативно корректировать курс, если что-то идет не так.
Финальный этап — тестирование. Причем тестировать должны не только QA-инженеры, но и представители маркетинга. Именно маркетологи лучше всех знают, как функция должна работать с точки зрения пользователя.
Вот так, ничего сложного! Но это на первый взгляд — как всегда, есть нюансы, которые лучше знать заранее, чтобы сэкономить себе тонны нервных клеток.
Как выжить и преуспеть в работе с командой разработки
После знакомства со всеми участниками команды разработки самое время поговорить о том, как выстроить эффективное взаимодействие. Особенно когда процессы в продуктовой команде сильно отличаются от привычного маркетологу формата работы.
Главное, что нам нужно знать про разработку: любая задача занимает больше времени, чем кажется на первый взгляд.
Самая дорогая ошибка в работе с продуктовой командой — недооценка сложности задач. Особенно это касается простых на первый взгляд изменений. «Просто добавить кнопку», «чуть-чуть подвинуть блок», «слегка изменить текст» — любой маркетолог рано или поздно произносил эти фразы. И почти всегда за ними следовала долгая история с неожиданными техническими сложностями.
Однажды нам потребовалось «просто добавить поле для промокода» на страницу оформления заказа. Казалось бы, что может быть проще? Но когда команда разработки погрузилась в задачу, выяснилось, что нужно:
- Переработать структуру базы данных
- Создать новый микросервис для обработки промокодов
- Добавить интеграцию с системой лояльности
- Написать новые автотесты
В итоге двухдневная задача превратилась в двухнедельный спринт. И это не исключение, а типичная ситуация в разработке.
С этим пониманием, давайте перейдем к базе — на каких же китах зиждется эффективная работа с продуктовой командой.
Базовые принципы работы с продуктовой командой
Работа с продуктовой командой становится гораздо эффективнее, если следовать нескольким простым правилам:
1. Начинайте с бизнес-требований, а не с технических решений. Вместо «нам нужна кнопка шеринга» опишите «мы хотим, чтобы пользователи могли делиться контентом в соцсетях». Это дает команде разработки пространство для поиска оптимального решения.
2. Всегда уточняйте сроки с запасом. Даже если разработчики говорят, что задача займет неделю, планируйте две. В разработке постоянно возникают непредвиденные сложности, и лучше заложить на них время заранее. Не забывайте о сезонных нагрузках на команду — например, в период крупных распродаж или праздников.
3. Декомпозиция + минимально жизнеспособный продукт (MVP). Любая большая задача должна разбиваться на части, а главная цель на каждом этапе — прийти к продукту, который хотя бы просто будет работать. И уже потом постепенно тестировать и усложнять.
4. Еженедельные демонстрации. Каждую неделю команда показывает, что сделано. Это позволяет ловить несоответствия на ранних этапах. На одном из проектов такие демо помогли нам обнаружить серьезную проблему в интерфейсе еще до релиза — сэкономили неделю на переделках.
5. Общий язык коммуникации. Техническая команда и маркетинг часто говорят на разных языках. Без общего глоссария постоянно возникают недопонимания. Необходимо:
- Составить словарь терминов проекта
- Проговаривать сложные моменты простыми словами
- Уточнять значение неоднозначных терминов
6. Четкая система приоритетов. В любой момент времени команда должна понимать, что действительно важно. Вариант градации:
- Критично – влияет на работу основного продукта
- Важно – нужно для ближайших запусков
- Желательно – можно отложить при необходимости
Все эти принципы — не теория, а результат работы над реальными проектами. Например, история с запуском платежной системы: маркетинг хотел «простую оплату в один клик», а получил три месяца разработки и кучу согласований. Если бы сразу разбили задачу на этапы и четко определили приоритеты — избежали бы многих проблем.
Однако, чтобы щепки полетели — мало знать о том, как рубить лес. Необходимо иметь под рукой бензопилу или хотя бы топор! Вы же понимаете, к чему я? 😏
Инструменты эффективной коммуникации
Как говорится, что написано пером — не вырубить топором. А нету тела — нету дела. А без бумажки ты… В общем, вы поняли — все нужно фиксировать и записывать. Как для эффективности, так и для подстраховки, мало ли что.
Опыт показывает, что для успешной работы необходимы три ключевых инструмента:
- Таск-менеджер. Это центр всех коммуникаций, где каждая задача обретает свою историю: от первоначальной идеи до финальной реализации. В одном месте собираются требования, комментарии команды, ссылки на прототипы и результаты тестирования. Эх, Трелло покинул нас, но на рынке много и других сервисов с похожим функционалом. Например, Jiro или Notion. Мы в Awake предпочитаем второй, и дальше будет понятно, почему.
- База знаний. Обычно это Notion или Confluence – место, где хранится вся документация по проекту. Тут нет мелочей: даже простая инструкция по заполнению форм может сэкономить часы работы и уберечь от ошибок. В нашей практике база знаний не раз спасала новых сотрудников от повторения старых ошибок. А организуем мы ее как раз в Notion. Этим он и хорош – можно гибко использовать и как базу, и как канбан.
- Инструменты прототипирования. Самый простой и всем знакомый пример – Figma. Интерактивные прототипы сильно упрощают обсуждение новых функций: вместо долгих объяснений можно просто показать, что и как будет выглядеть и работать.
По традиции, финальная полезняшка — чтобы закрепить пользу от материала и навсегда залететь в ваше сердечко ❤️
🎁 Пачка чек-листов: как маркетологу эффективно работать с командой разработки
🧐 Проверочные вопросы перед стартом проекта
Общие вопросы:
- Понятна ли бизнес-цель проекта?
- Определены ли четкие метрики успеха?
- Согласован ли приоритет задачи с продакт-менеджером?
- Есть ли технические ограничения продукта?
Коммуникативные вопросы:
- Определен основной канал коммуникации с командой
- Согласован формат и частота обратной связи
- Известен контактный менеджер проекта
Ресурсные вопросы:
- Оценена доступность команды
- Учтены ли сезонные нагрузки
- Есть ли резерв времени на непредвиденные задачи
🗣️ Базовые правила коммуникации
С продактом:
- Начинать с бизнес-цели, а не технического решения
- Подкреплять идеи данными и метриками
- Планировать задачи заранее
- Учитывать общую стратегию развития продукта
С системным аналитиком:
- Готовить максимально подробное описание желаемого результата
- Приводить примеры похожих решений
- Обсуждать все нюансы на старте проекта
- Участвовать в демонстрациях прототипов
С разработчиками:
- Всегда общаться через тимлида
- Давать максимально четкие требования
- Уточнять сроки с запасом
- Собирать промежуточные фидбеки
С дизайнерами:
- Готовить референсы и примеры заранее
- Объяснять бизнес-цели
- Давать четкие сроки и приоритеты
- Учитывать время на исследования и тестирование
С тестировщиками:
- Включать в обсуждение задач на ранних этапах
- Предоставлять подробные сценарии использования
- Закладывать время на тестирование
- Документировать нестандартные кейсы
🚩 Красные флаги в процессе работы
Со стороны разработки:
- Постоянные переносы сроков без объяснения причин
- Размытые ответы на технические вопросы
- Отсутствие промежуточных демонстраций
- Игнорирование бизнес-требований
Коммуникативные проблемы:
- Затянутые согласования
- Непонимание бизнес-логики проекта
- Отсутствие обратной связи
- Конфликты между членами команды
Проблемы планирования:
- Неожиданное удорожание проекта
- Существенное расхождение оценки трудозатрат
- Появление технических ограничений mid-проекта
- Отсутствие понимания приоритетов
на журнал